︎︎︎ Back
Design system for Mela, an alternative Indian Music Festival in New York City.
A sensory journey celebrating four experiences: Independent Indian musicians, spoken word, classical music and local South Asian food destablishments. The aim is to introduce the new era of Indian performance and entertainment that is beyond the vernacular.
Why?
Being part of the South Asian diaspora and experiencing the emotional hardship of being in a new culture I felt we needed a platform where people could share the experience of being in a new society while also staying connected to their roots.
Etymology
Méla or मेला etymologically means “coming together” or “connection”. Traditionally, a Méla in India is a carnival full of games, food, performances and joyrides.



Deliverables
Identity design
UX/UI design
Motion Graphics
Wayfinding
Collaborators
Rajlaxmi Jain︎︎︎
Time frame
2 months
Applications
Figma
After Effects
Photoshop
Illustrator
Grid system
Tight modular grid system inspired by Indian textile patchwork and the golden ratio.
A sense of “organized mess” it signifies the kind of scene you witness at a crowded Indian carnival with colors and people packed into tiny organized spaces, waiting to burst out and try the next thing.
A sense of “organized mess” it signifies the kind of scene you witness at a crowded Indian carnival with colors and people packed into tiny organized spaces, waiting to burst out and try the next thing.


Graphical reinterpretation of grids found in traditional Indian textile patchwork
︎︎︎

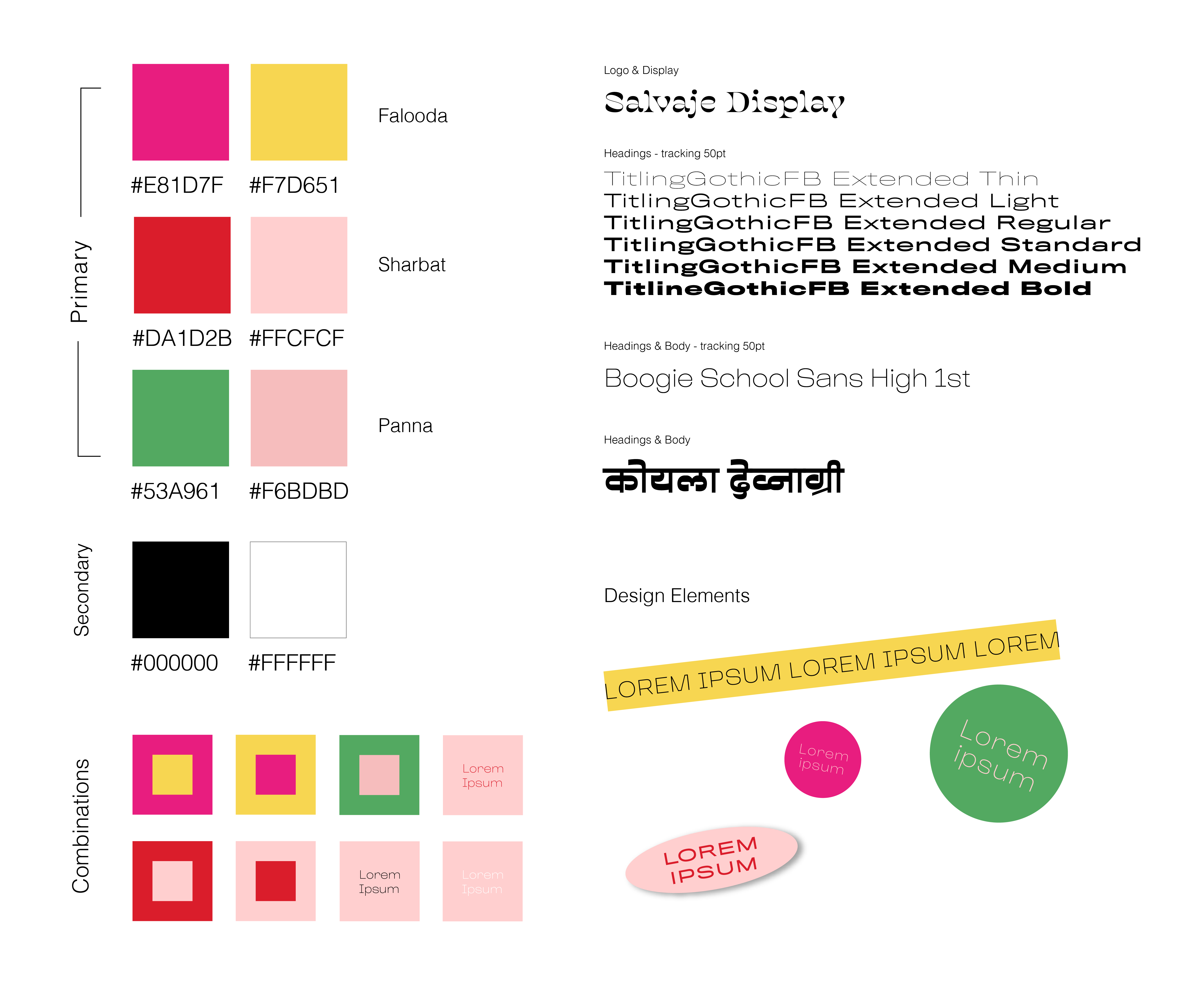
Typography & colors
The color system is bright and vibrant and inspired by traditional Indian drinks named below.
The color system is bright and vibrant and inspired by traditional Indian drinks named below.

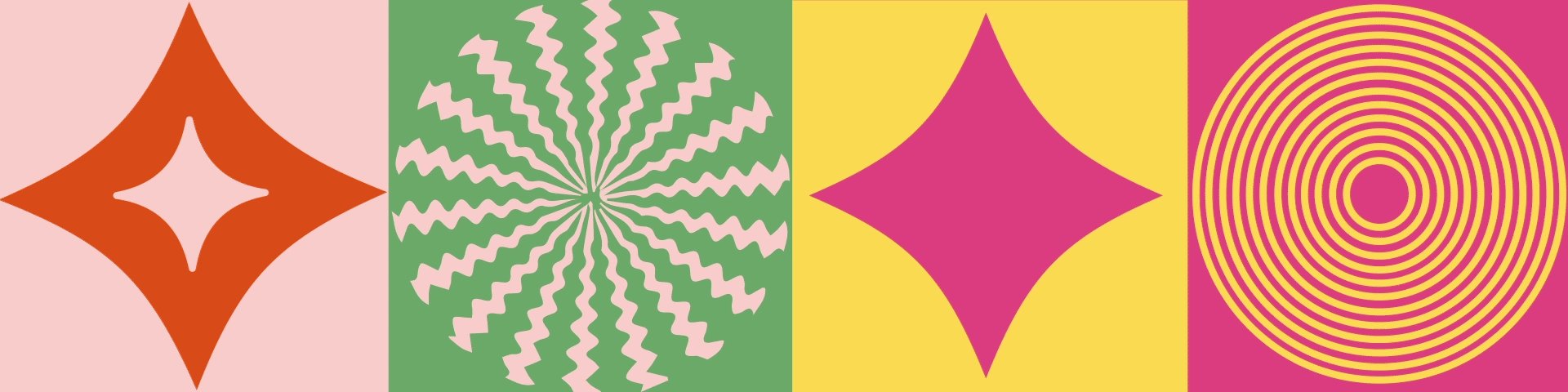
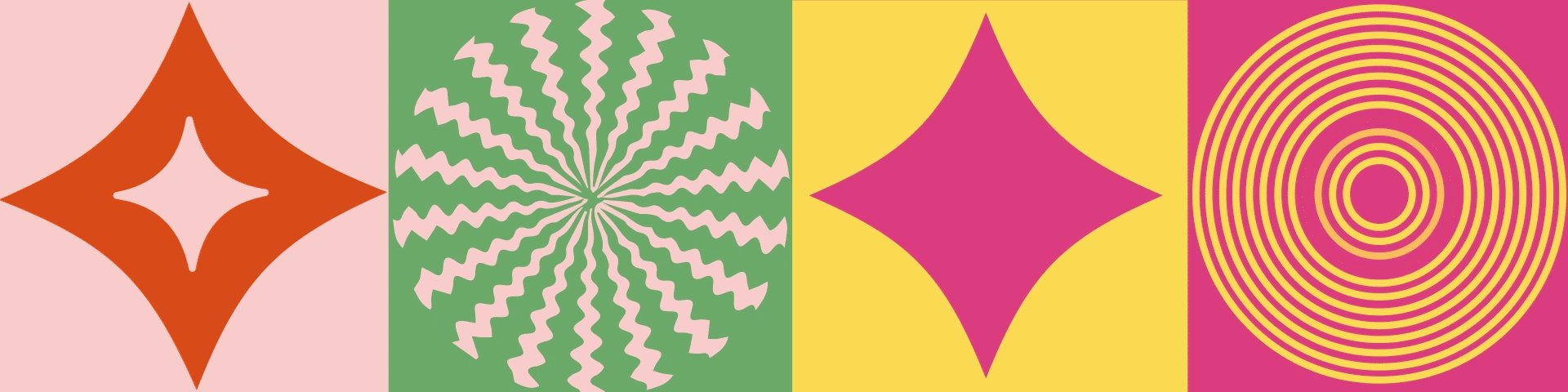
Symbols & experiences
The four symbols used across the system signify the four experiences at the festival.
1. Fasana, the musical journey
2. Khazana, the cuisine
3. Shamiyana, the immersive dome
4. Awaz, the voice of poetry

These symbols are inspired by the fans found at Indian melas or carnivals pictured here.


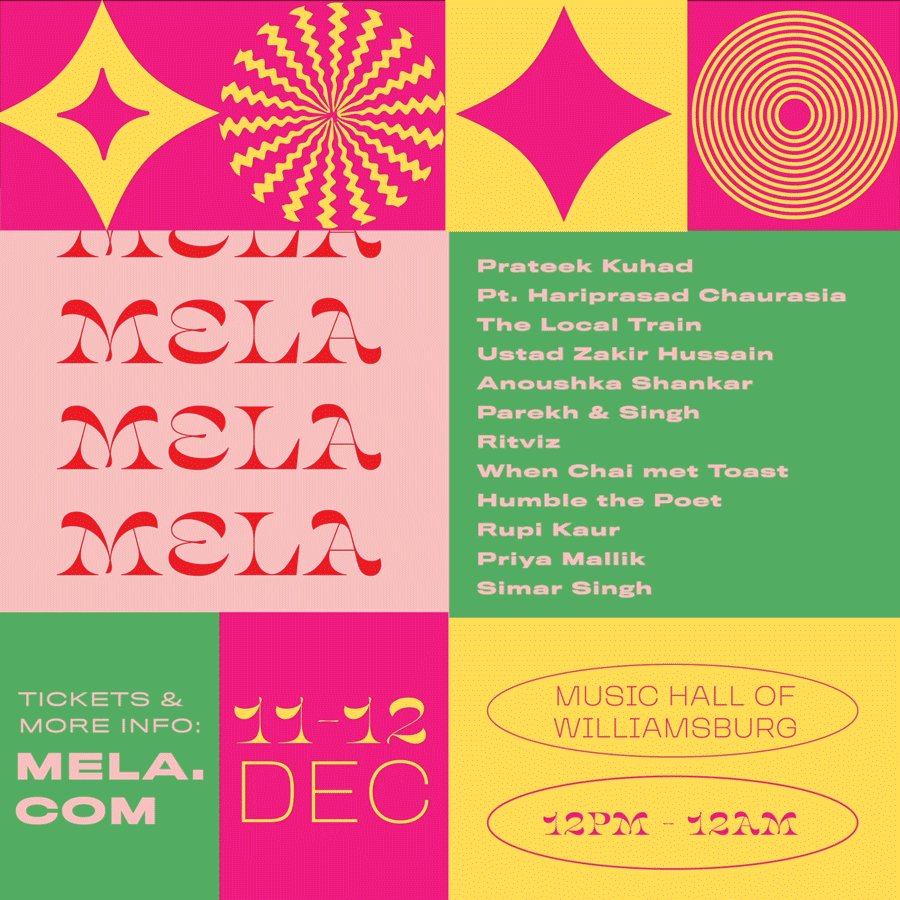
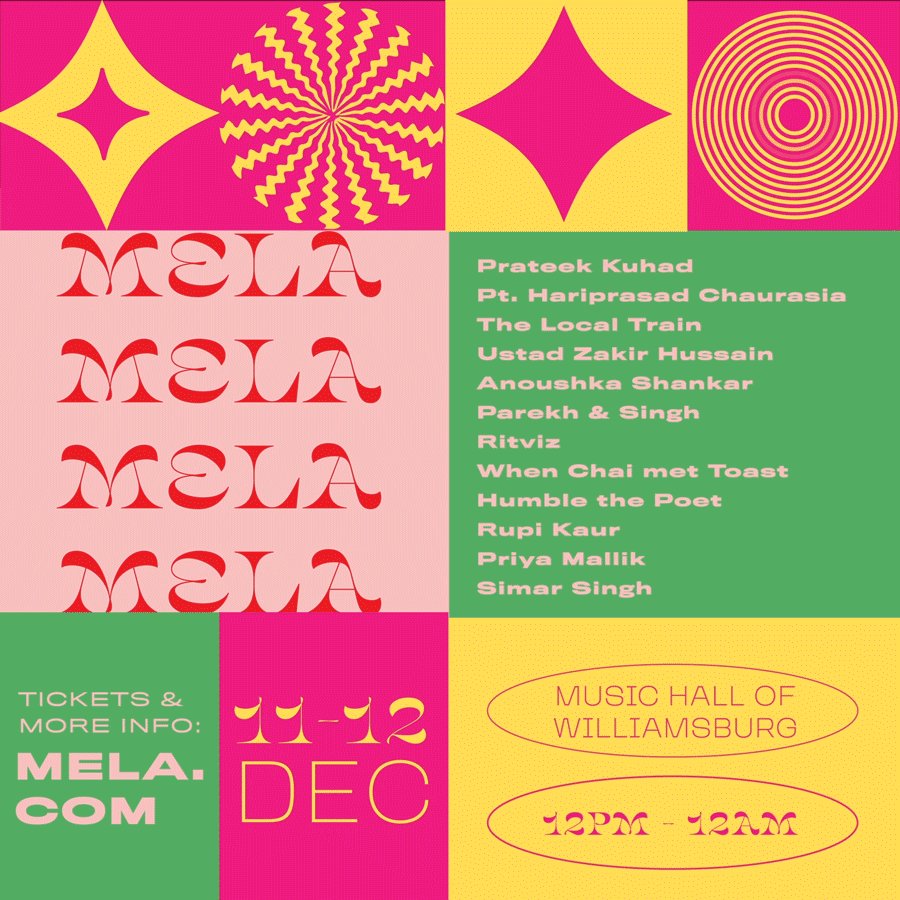
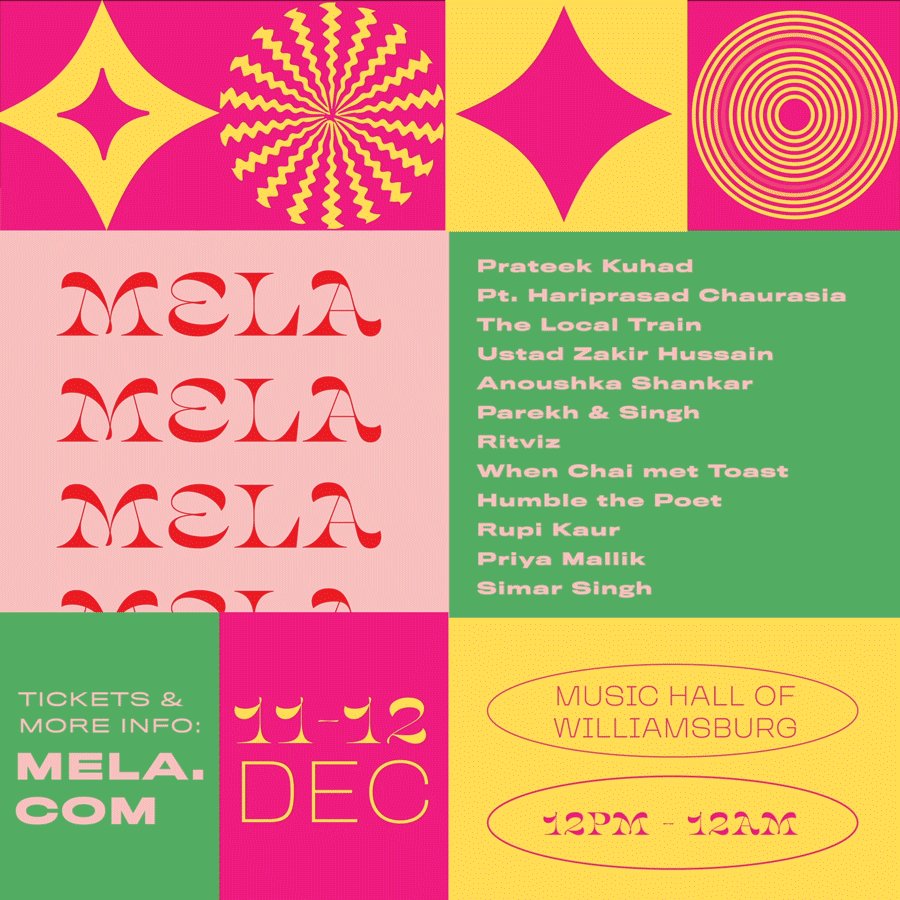
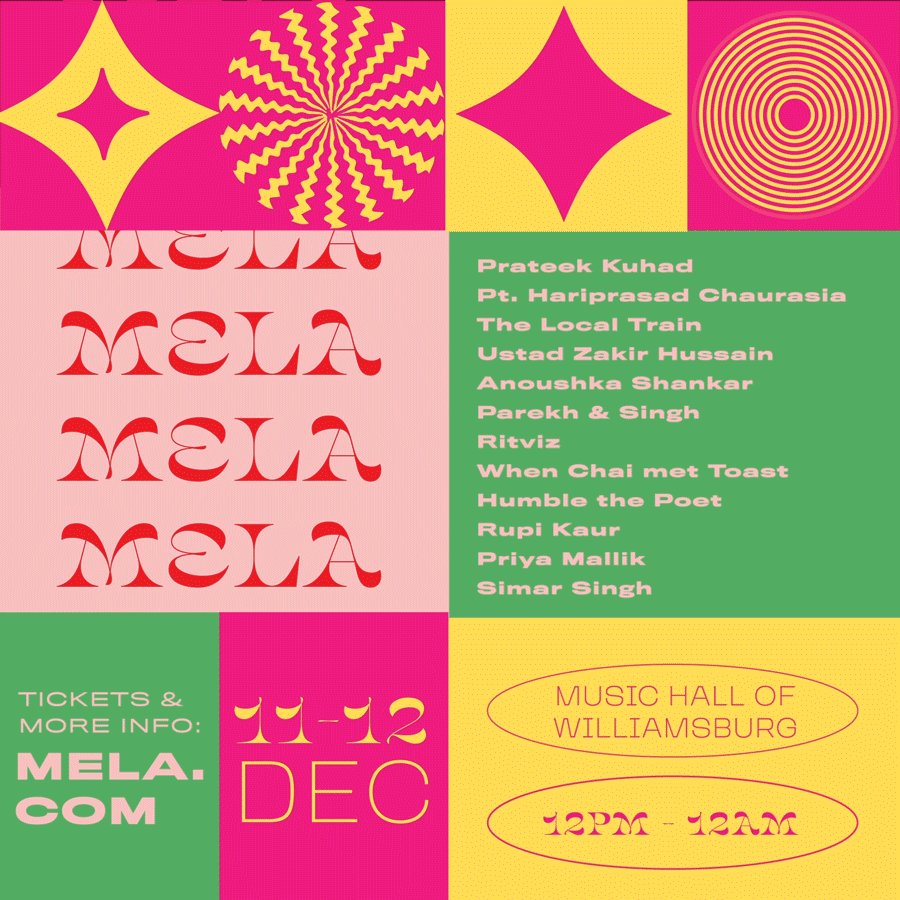
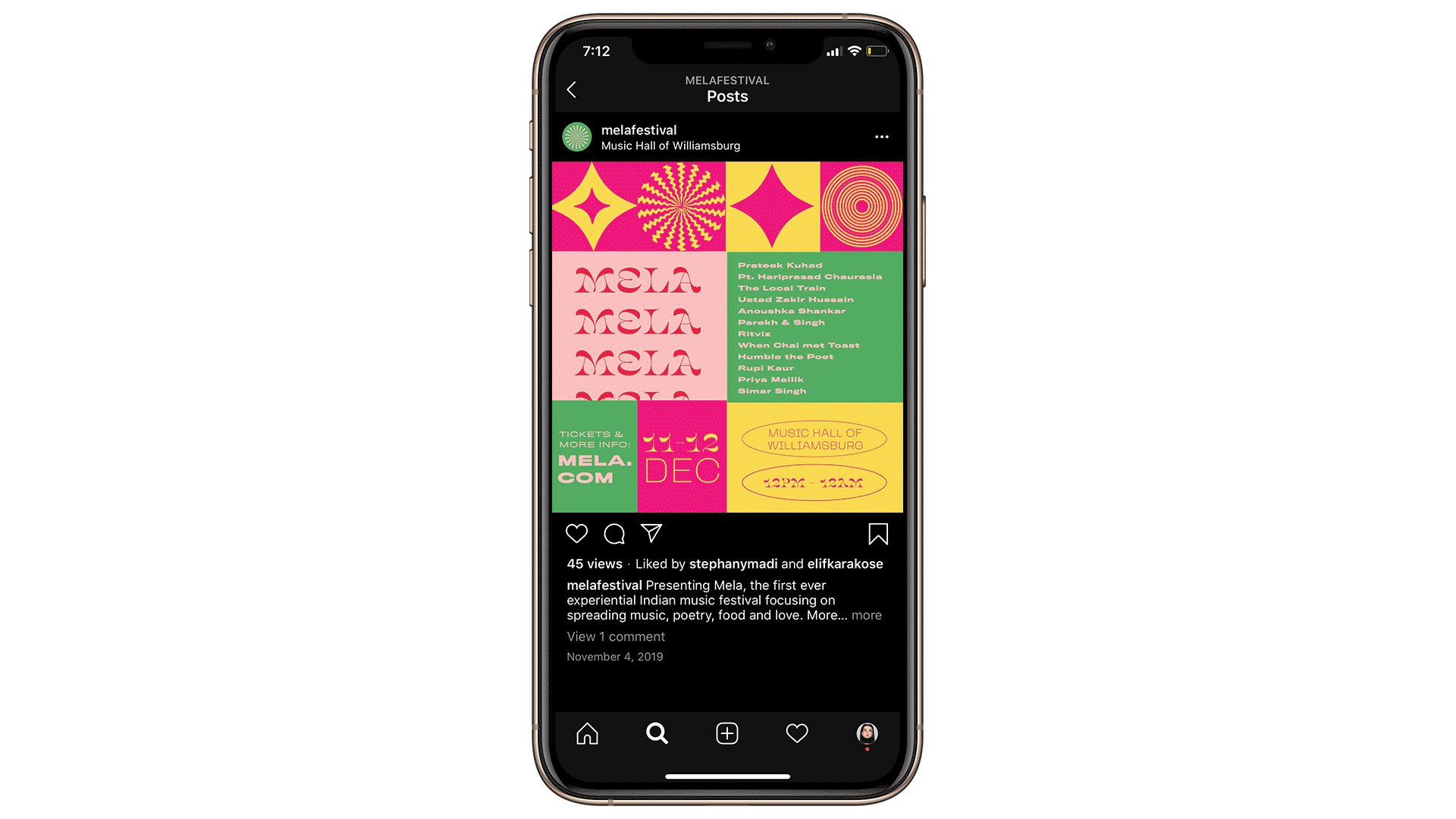
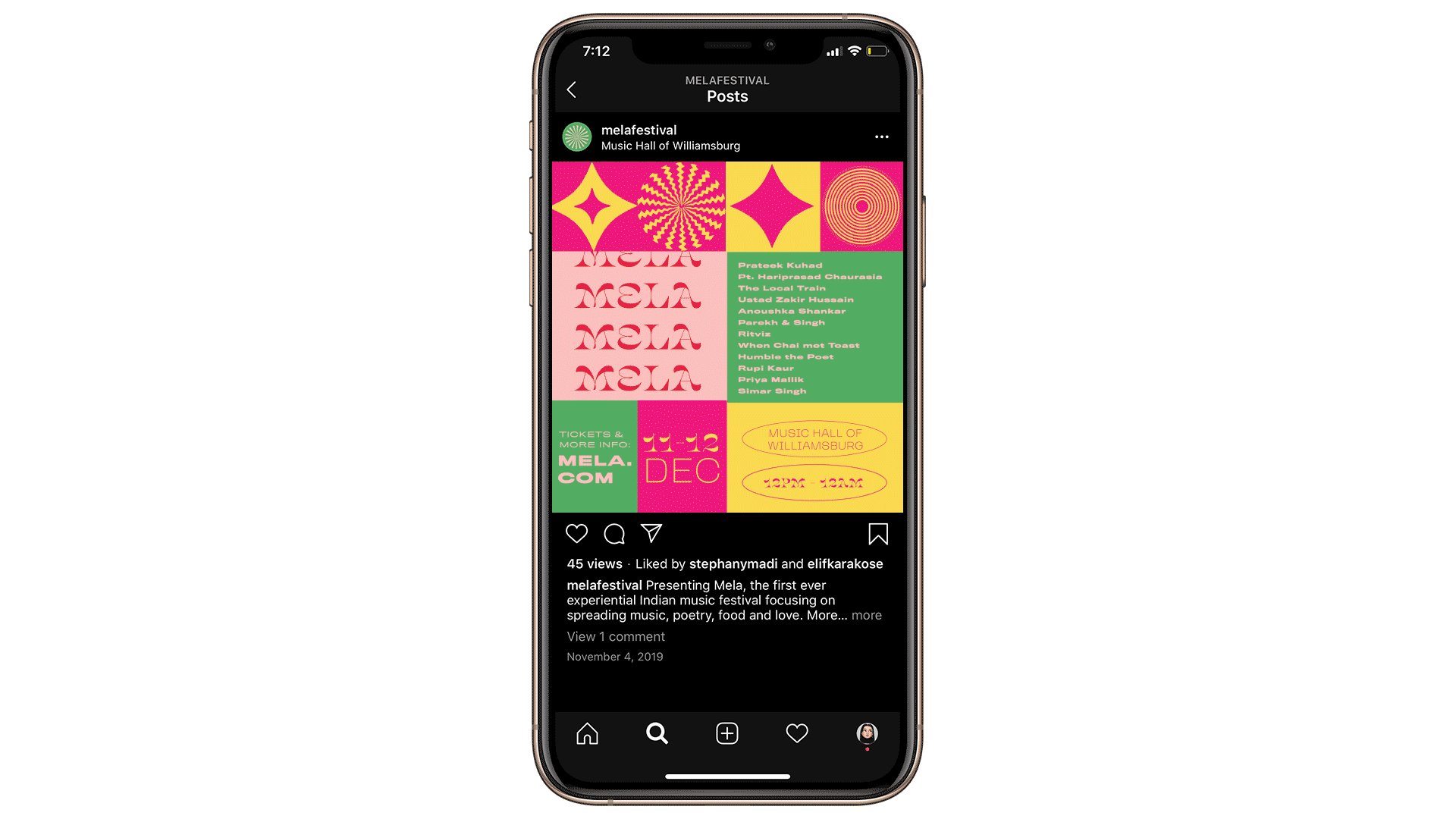
1. Print Posters

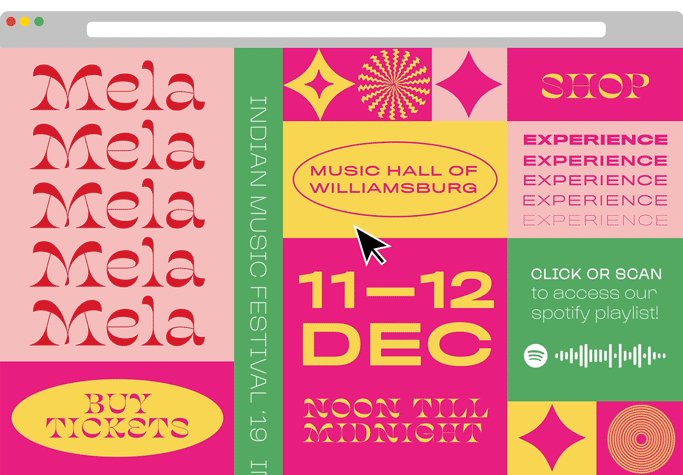
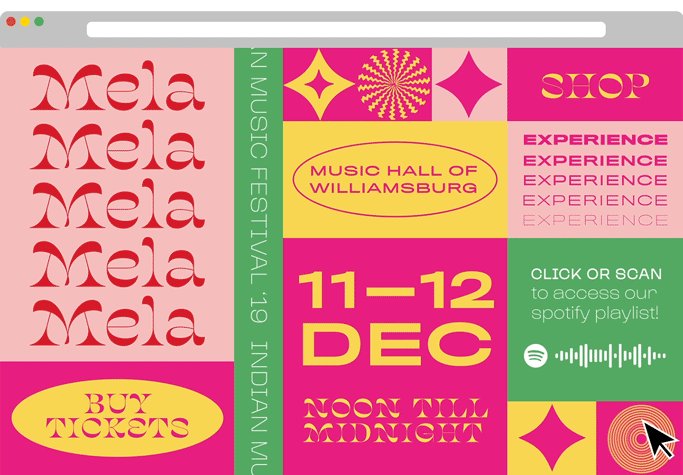
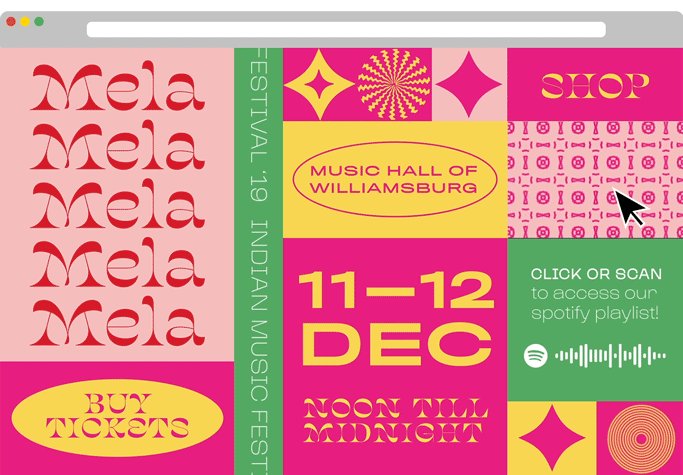
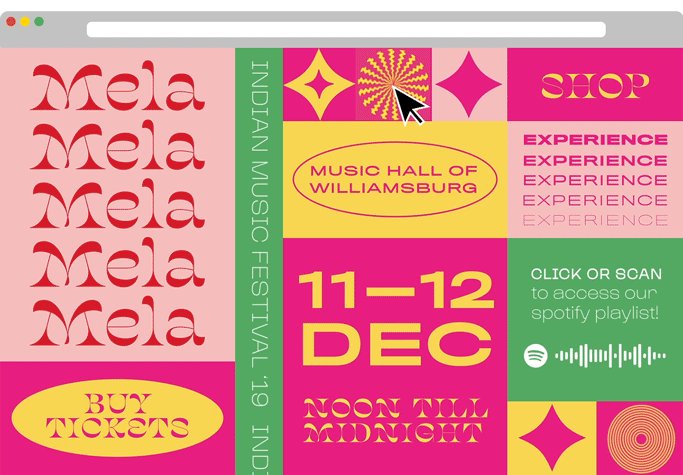
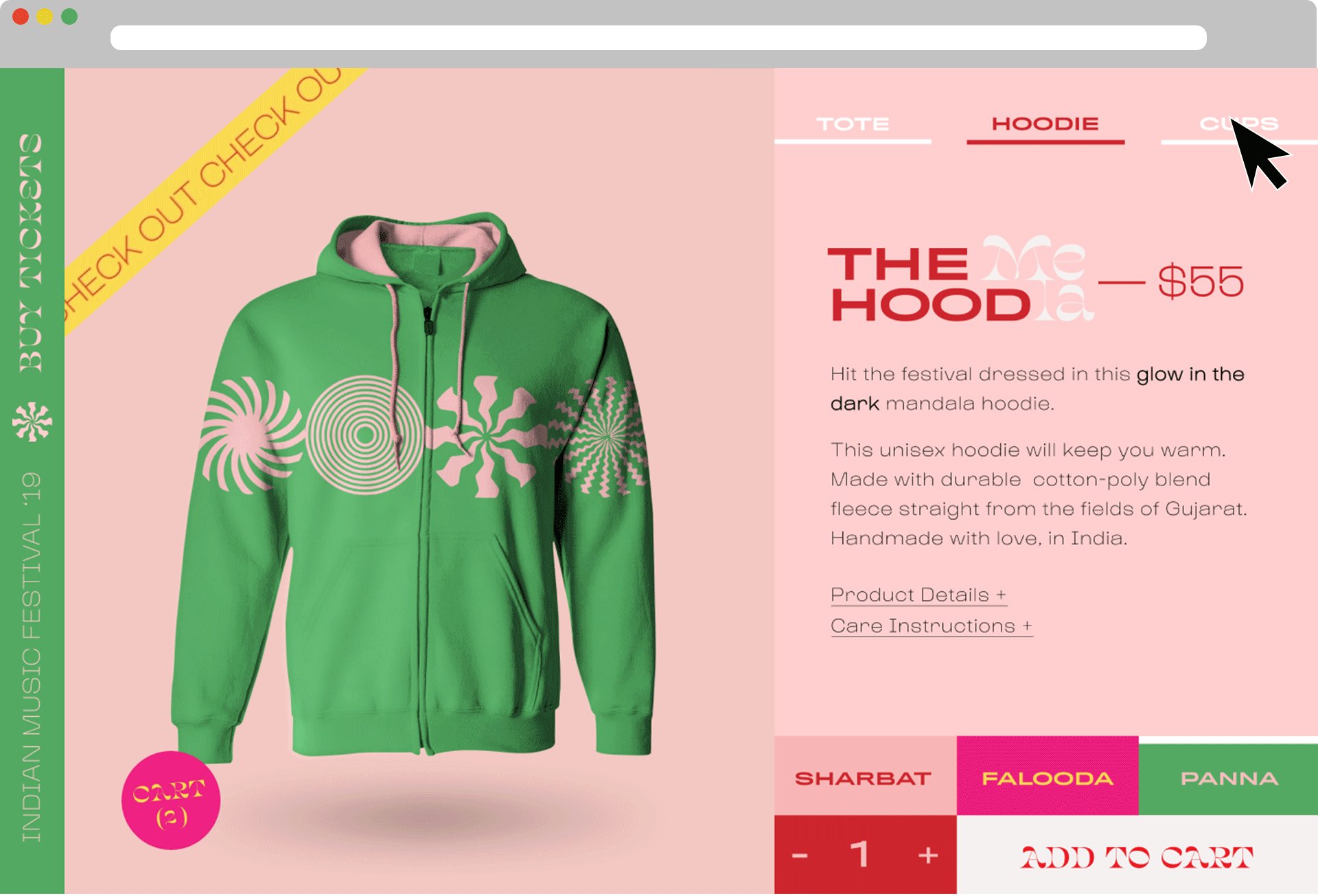
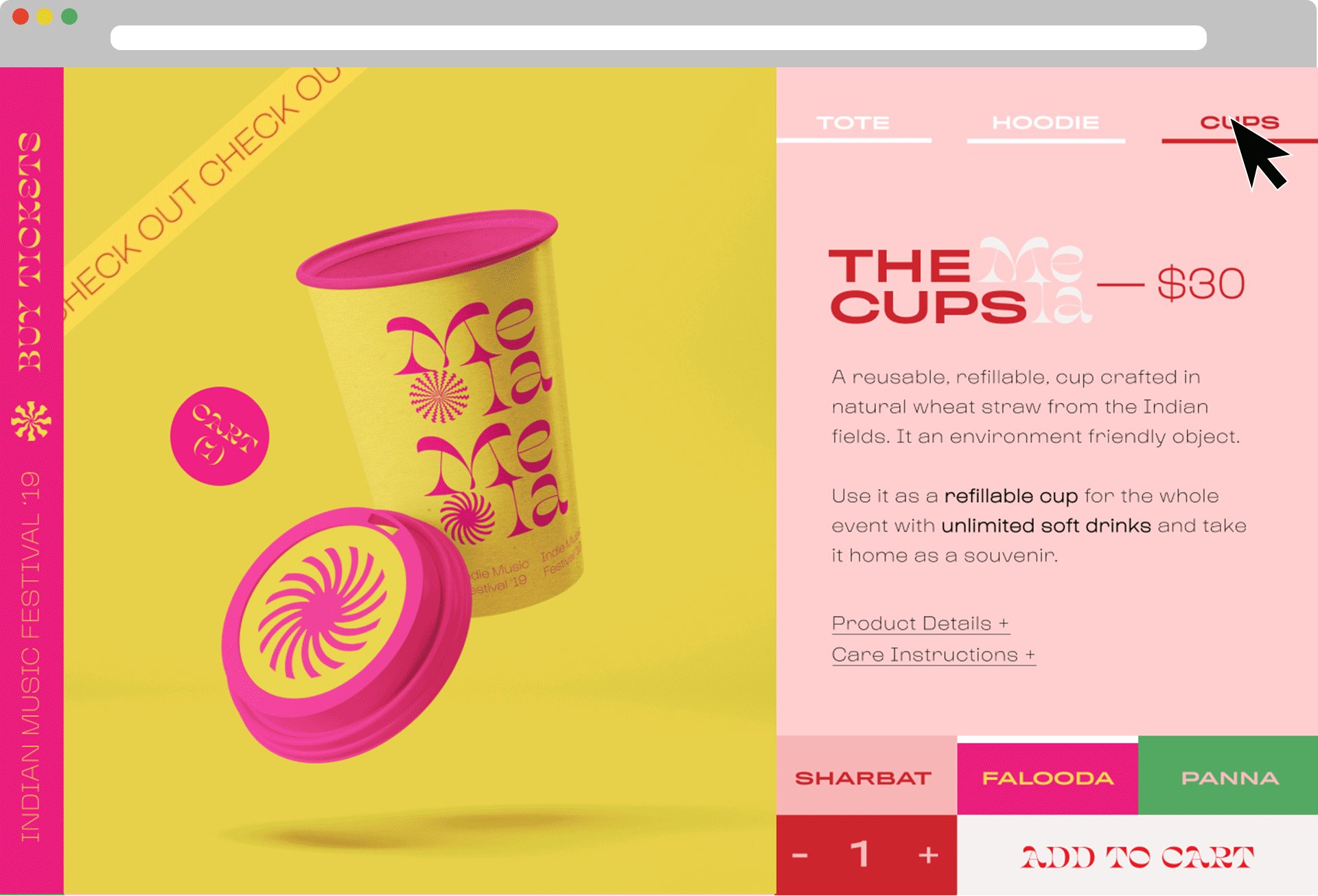
2. Key website screens
Goals: Festival information, purchasing tickets, merchandise store

2.1 Homepage hover states

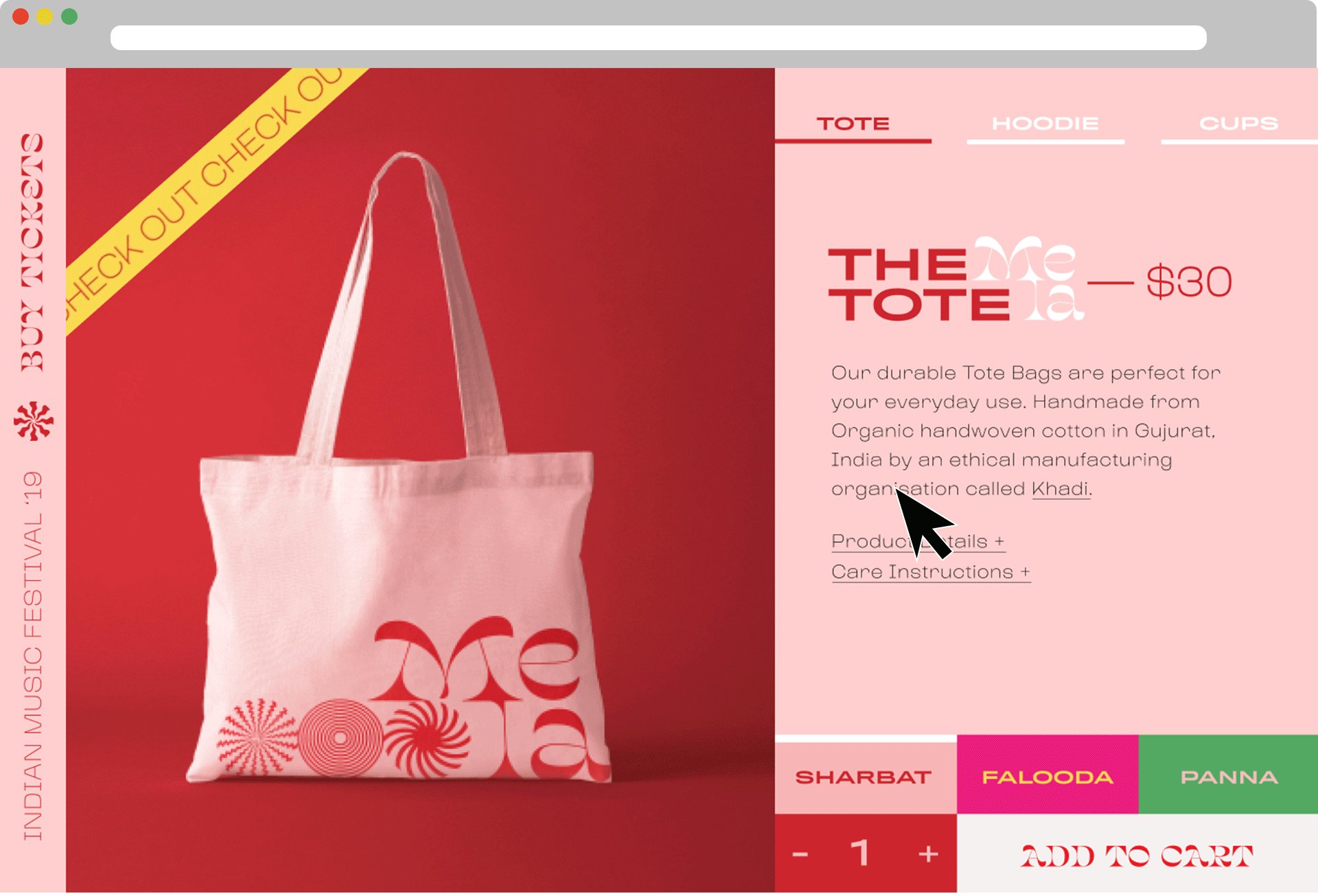
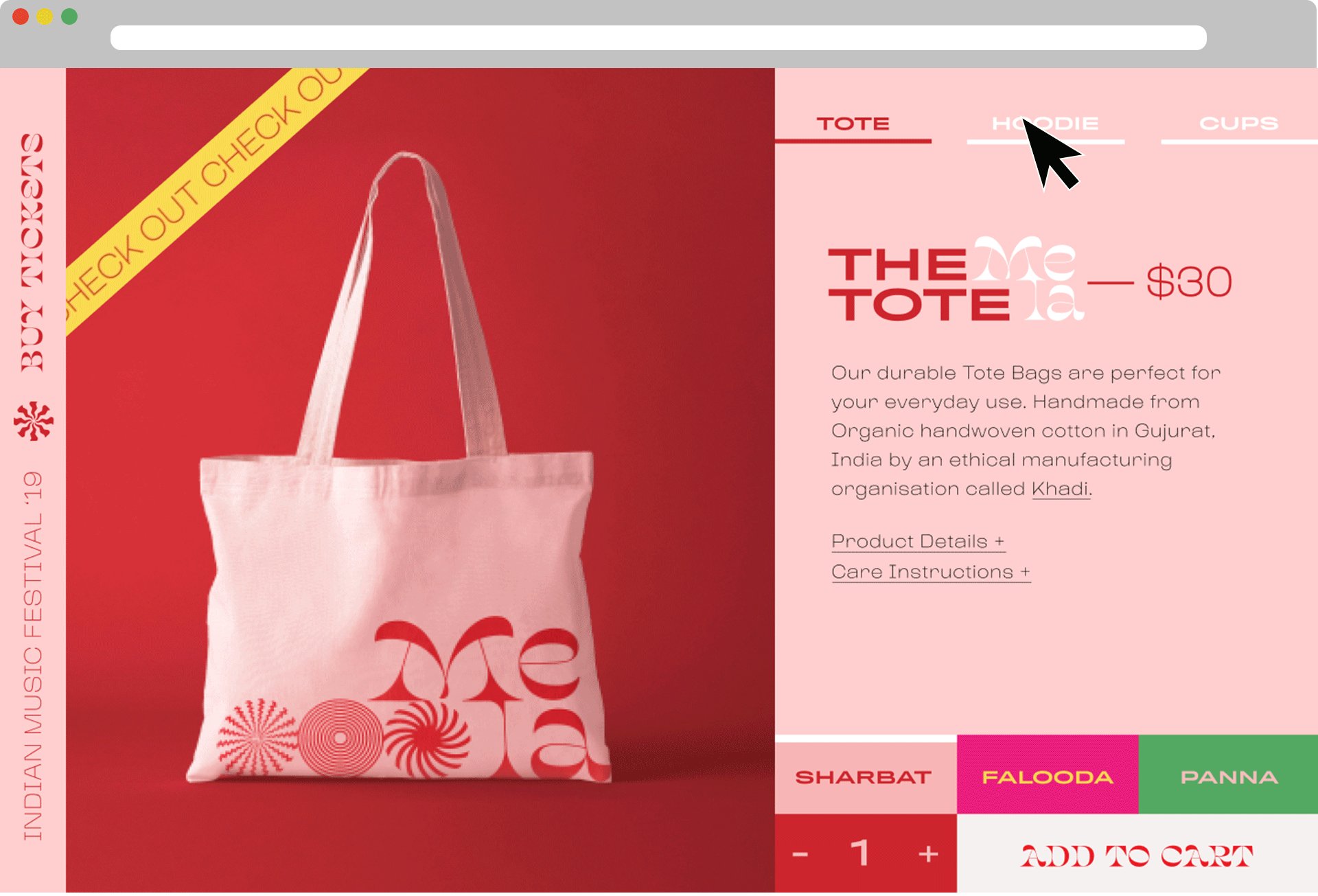
2.2 Shopping page

2.3 Mobile responsive website screens
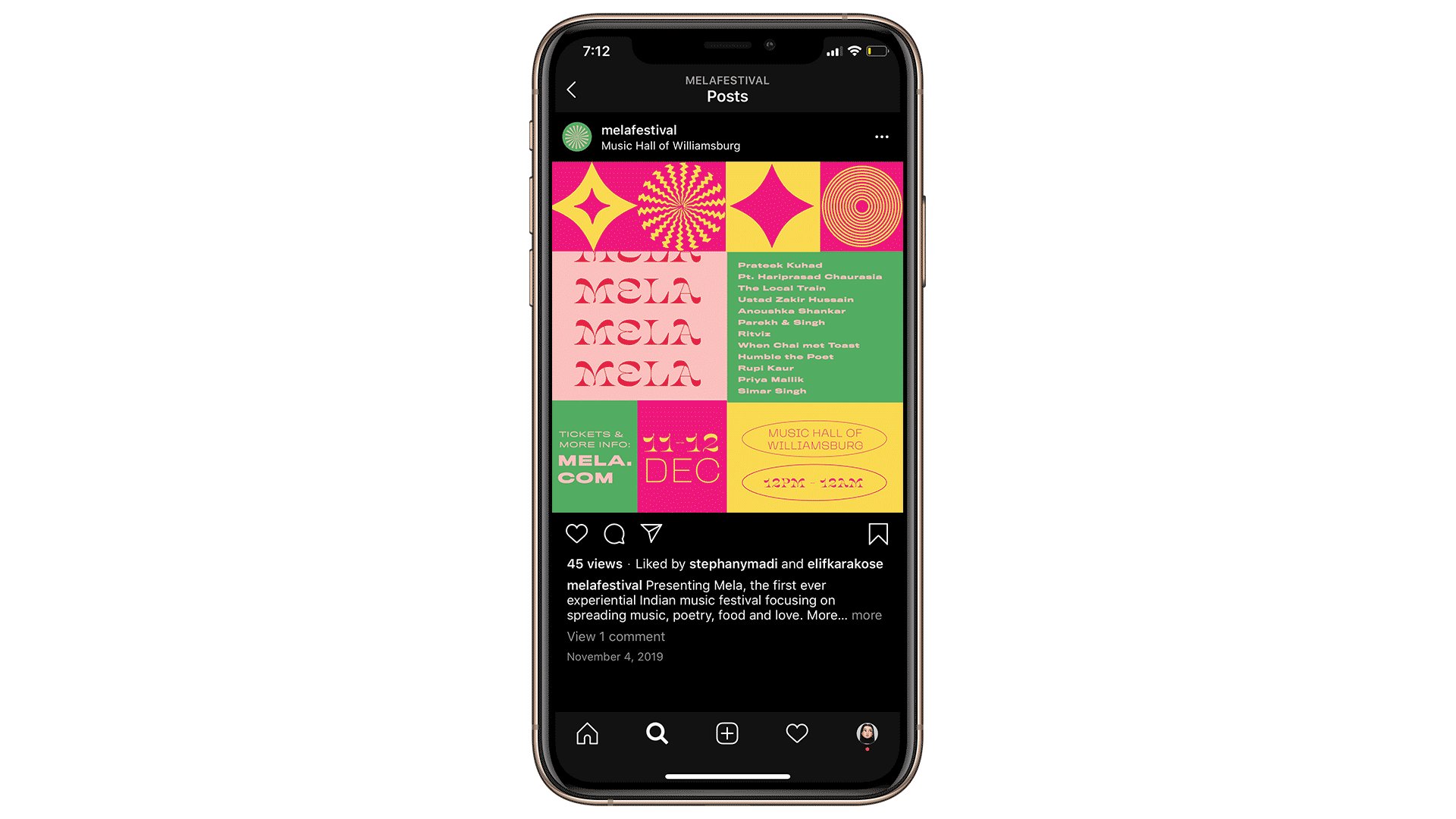
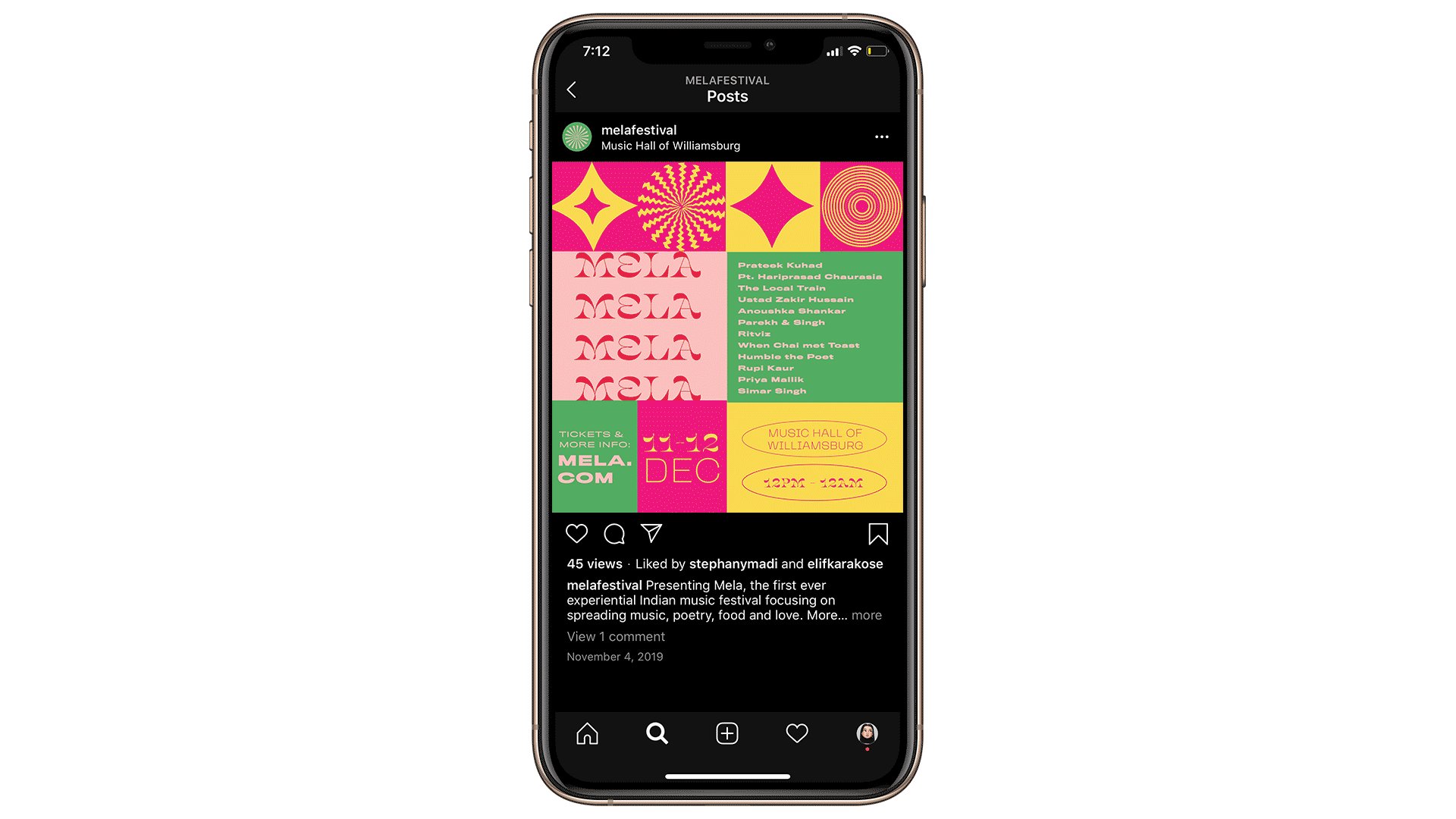
3. Social media promotion

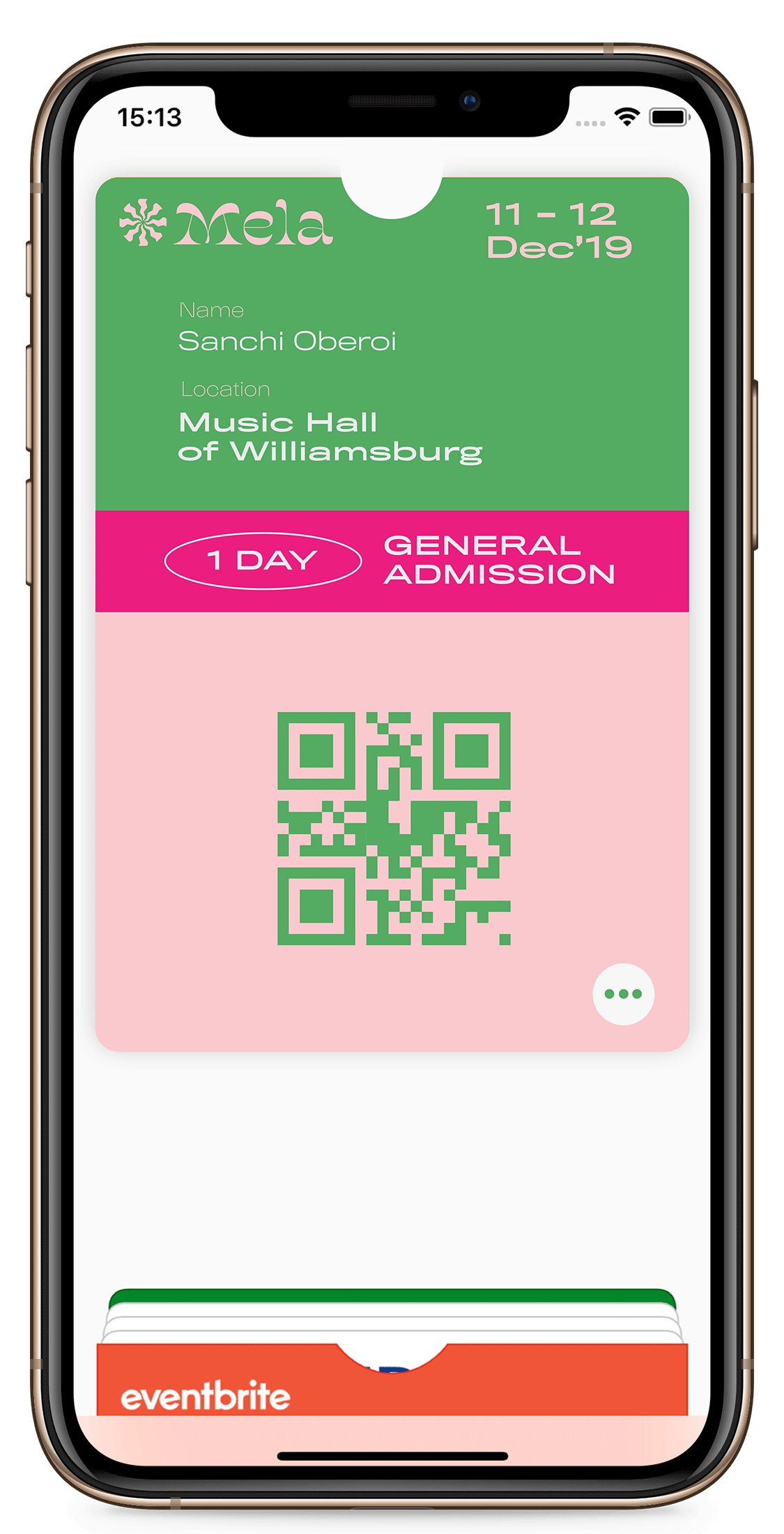
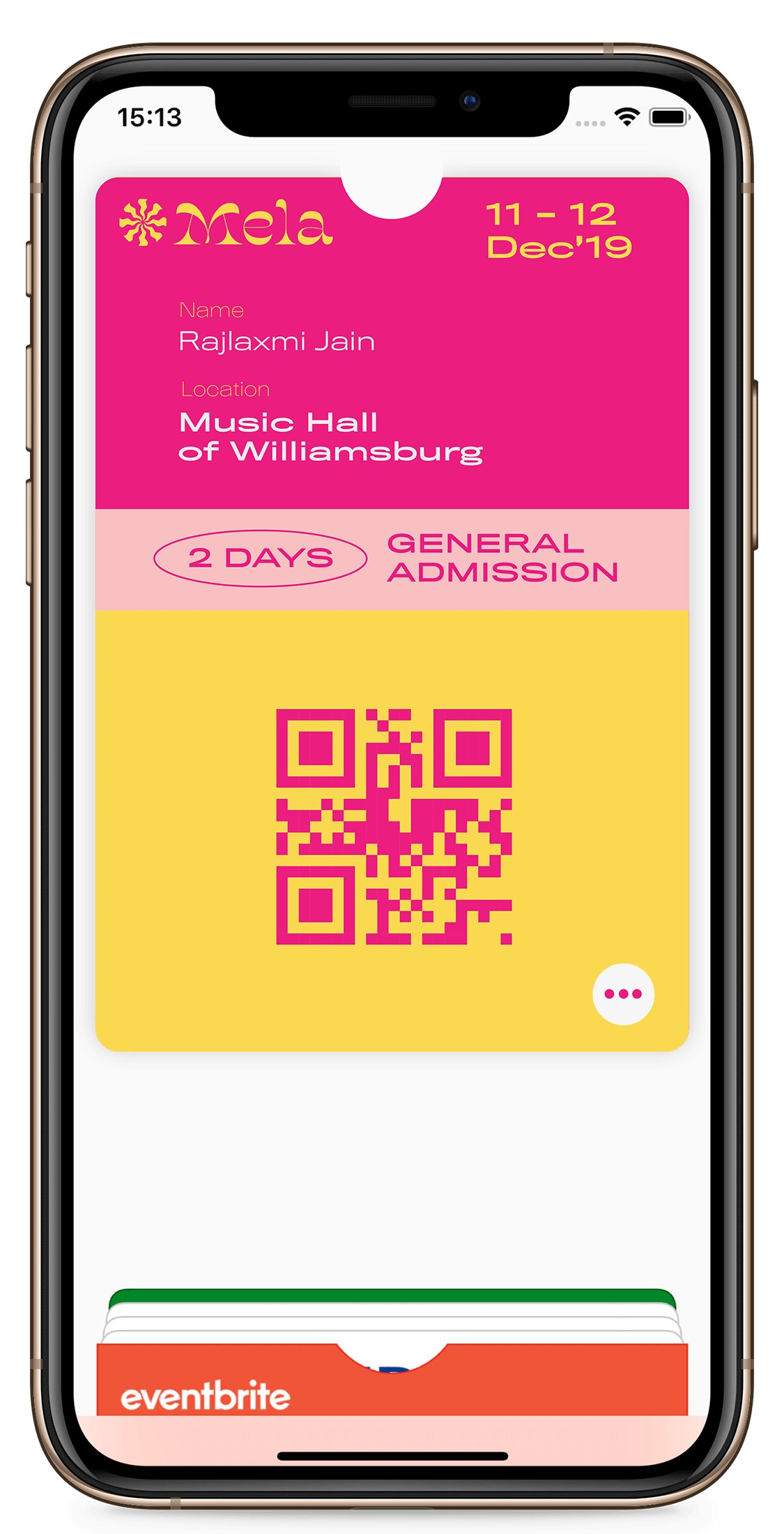
4. Tickets

5. App screens
The app motivates the user to do interactive tasks that encourage them to interact with the physical space using AR as well as make connections with fellow festival atendees. The goal: complete tasks to earn points and redeem to win free festival merchandise.

Click through the app here︎︎︎
︎︎︎ Back
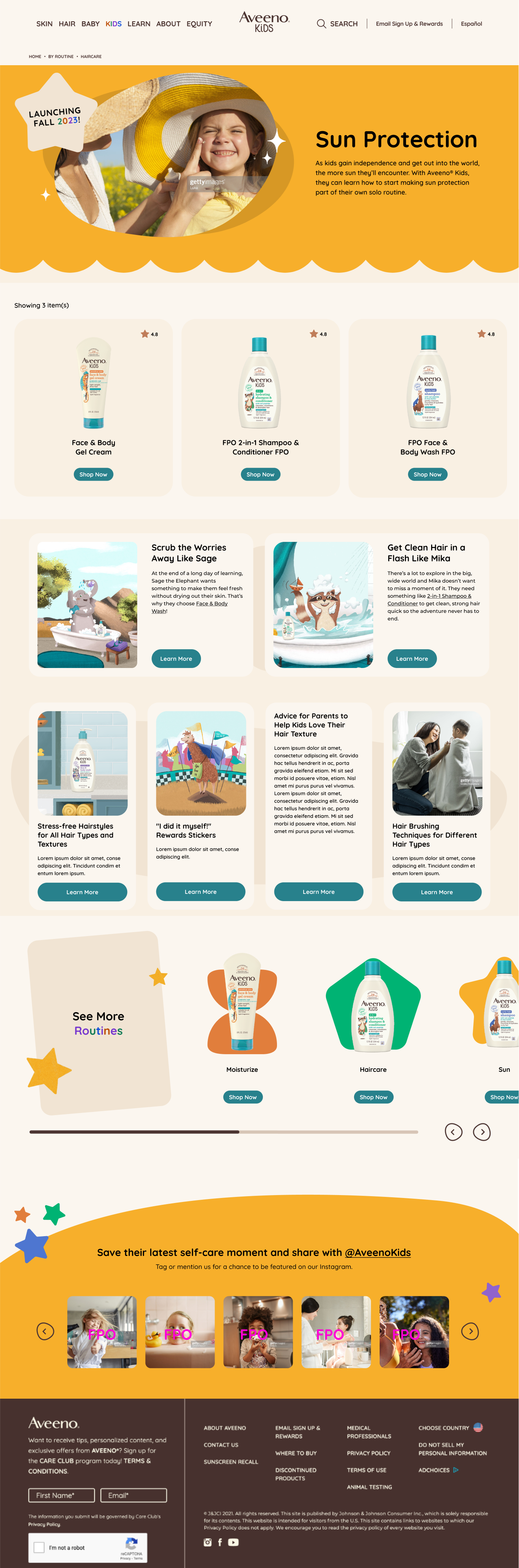
Design system and website structure for the newly launched Aveeno ‘Kids’ brand
The ask was to add a distinct, playful e-commerce experience to the existing aveeno.com site structure for the new “Kids” product offering, using the Johnson & Johnson CMS system.
Deliverables
E-commerce
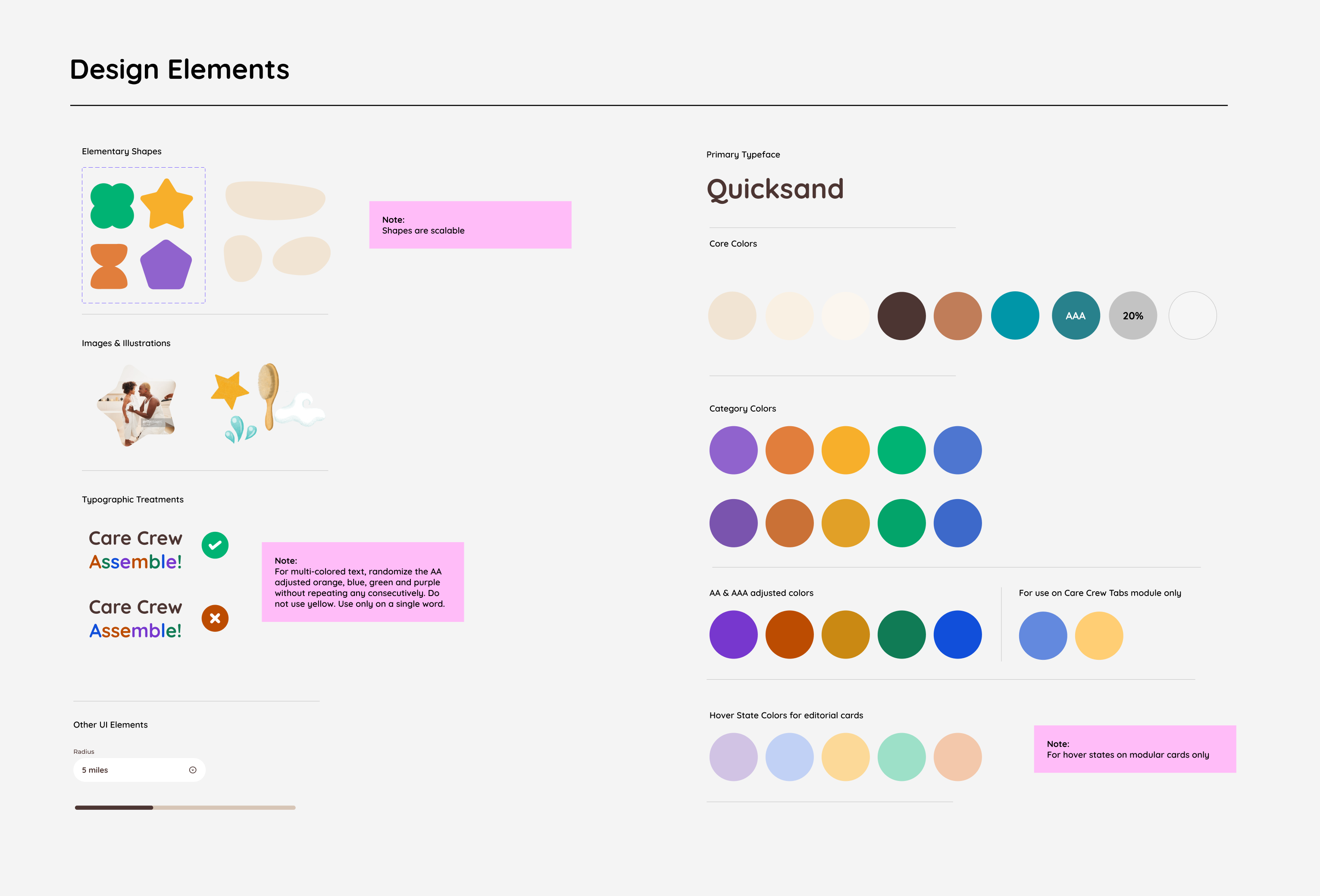
Brand Design
Design Systems
UI Animation
Time frame
3 months
Applications
Figma
Role
Lead Designer (Code and Theory)




︎︎︎ Back
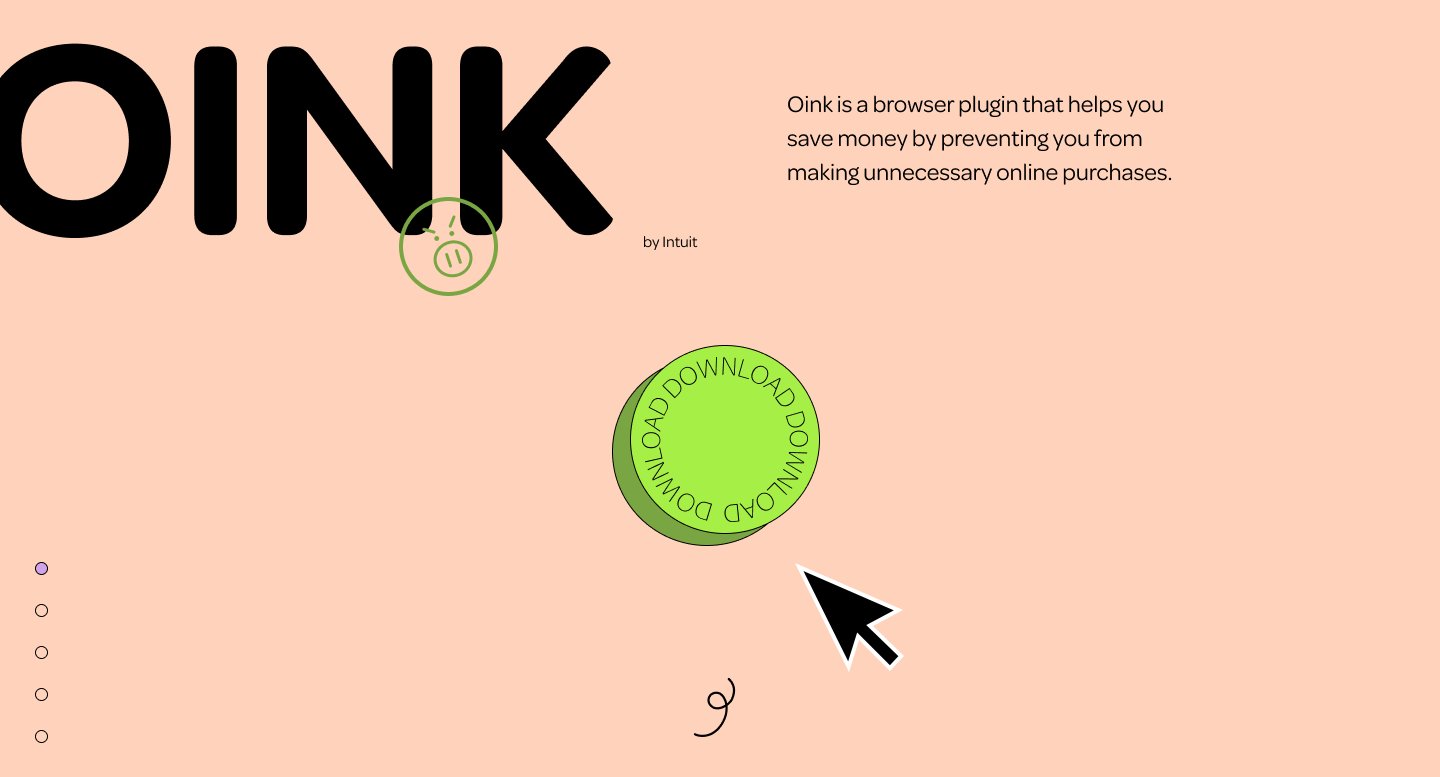
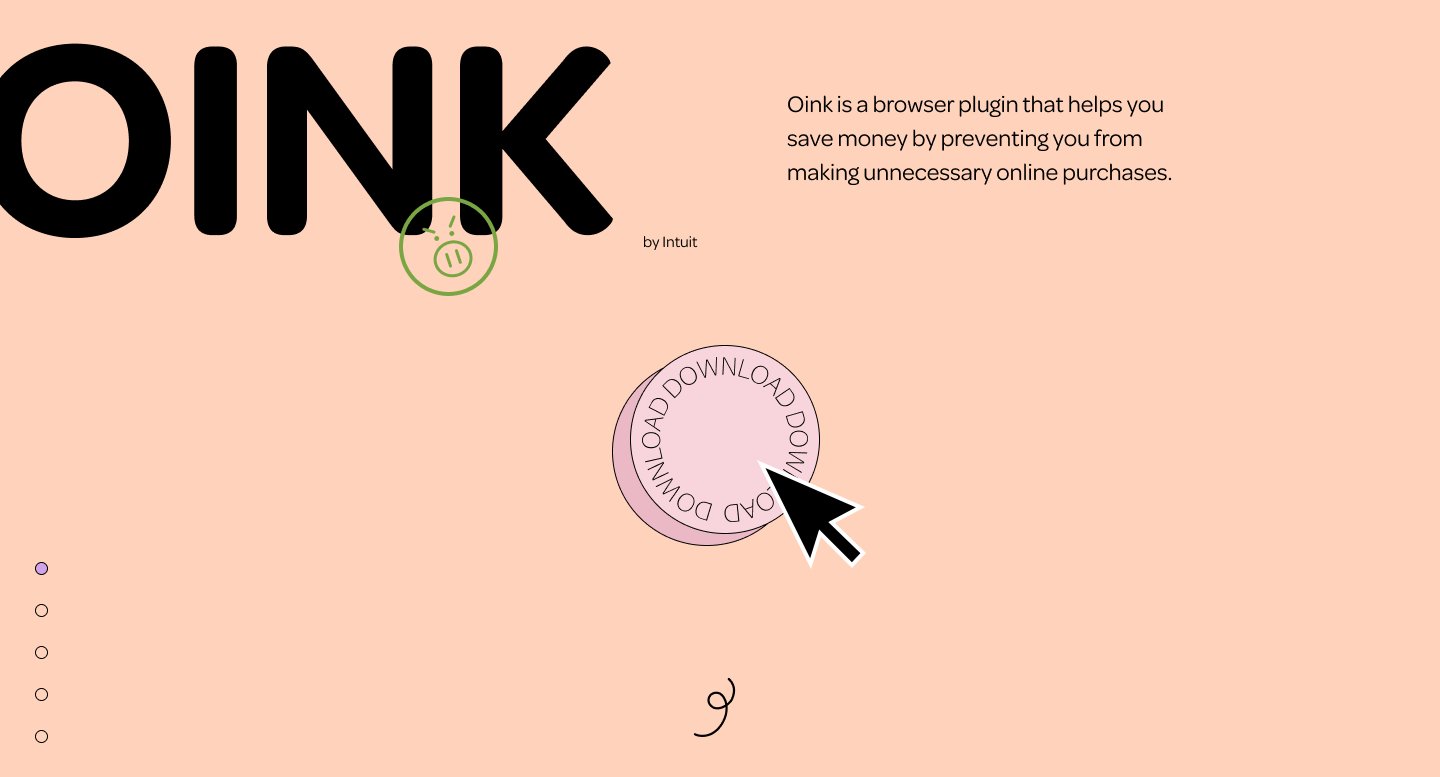
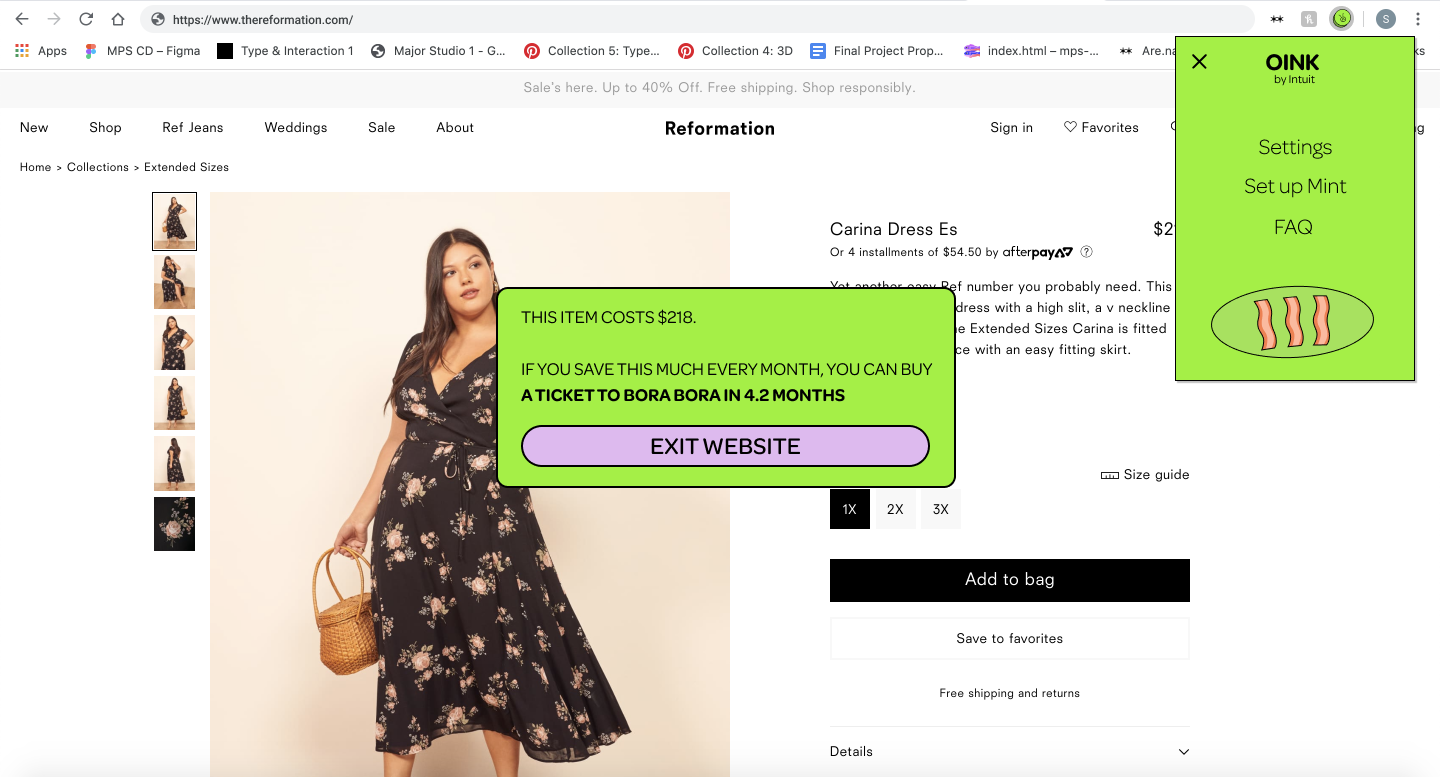
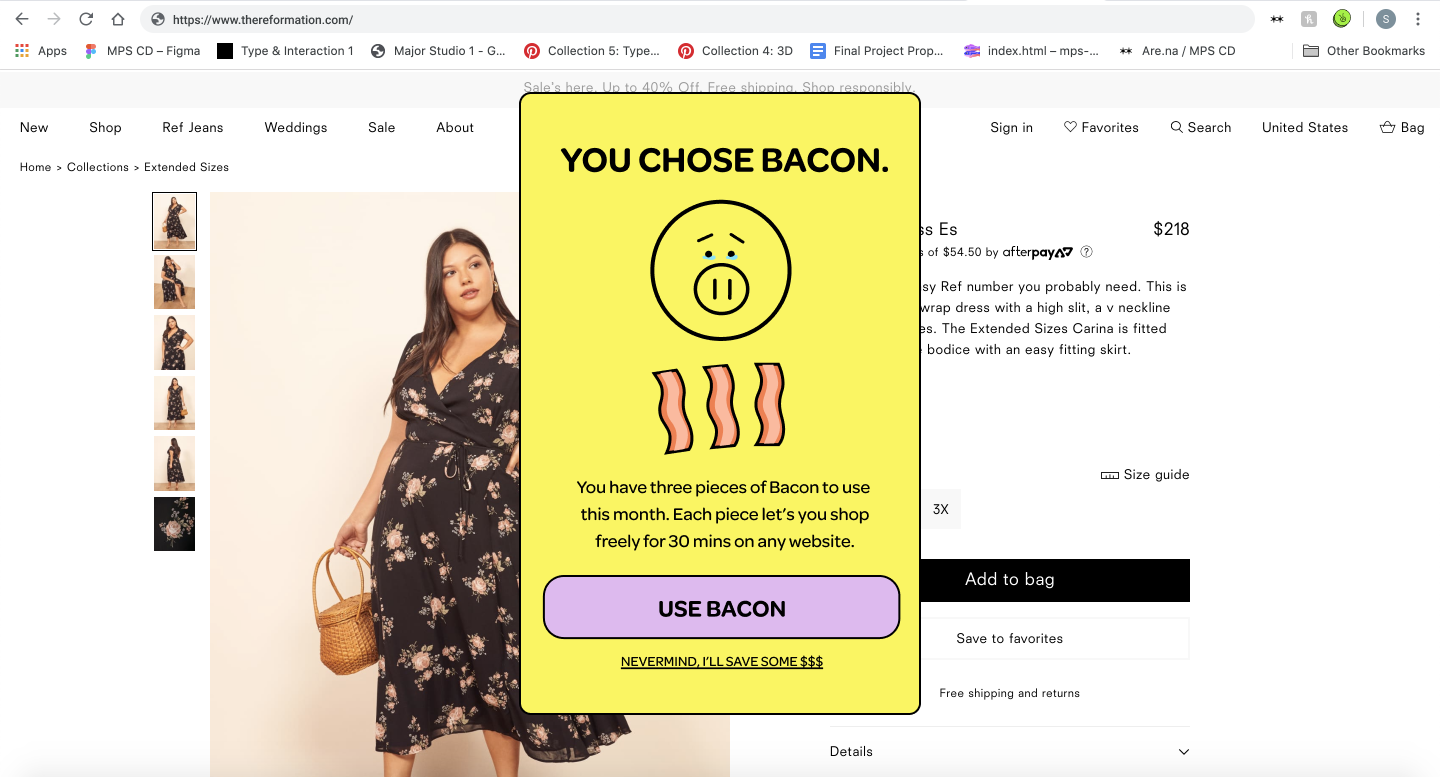
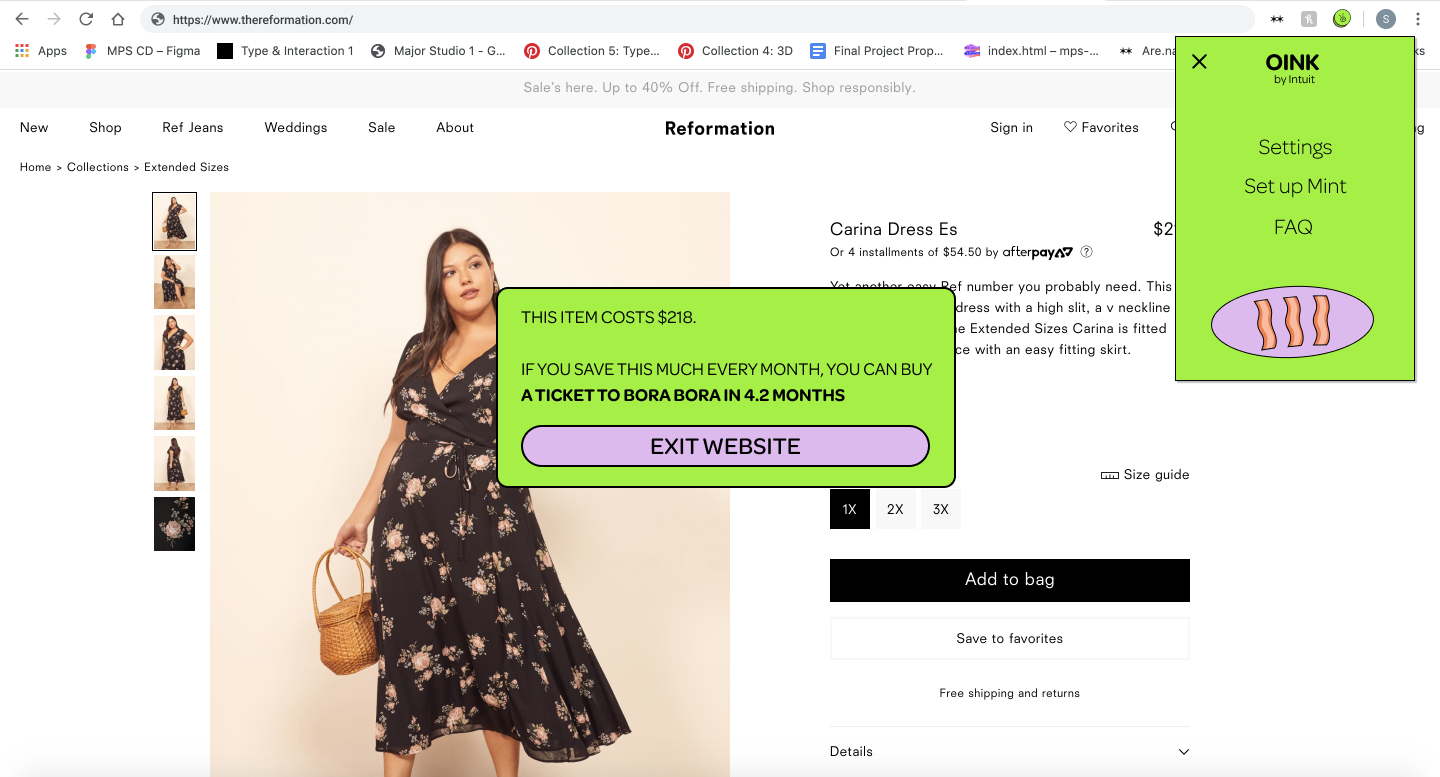
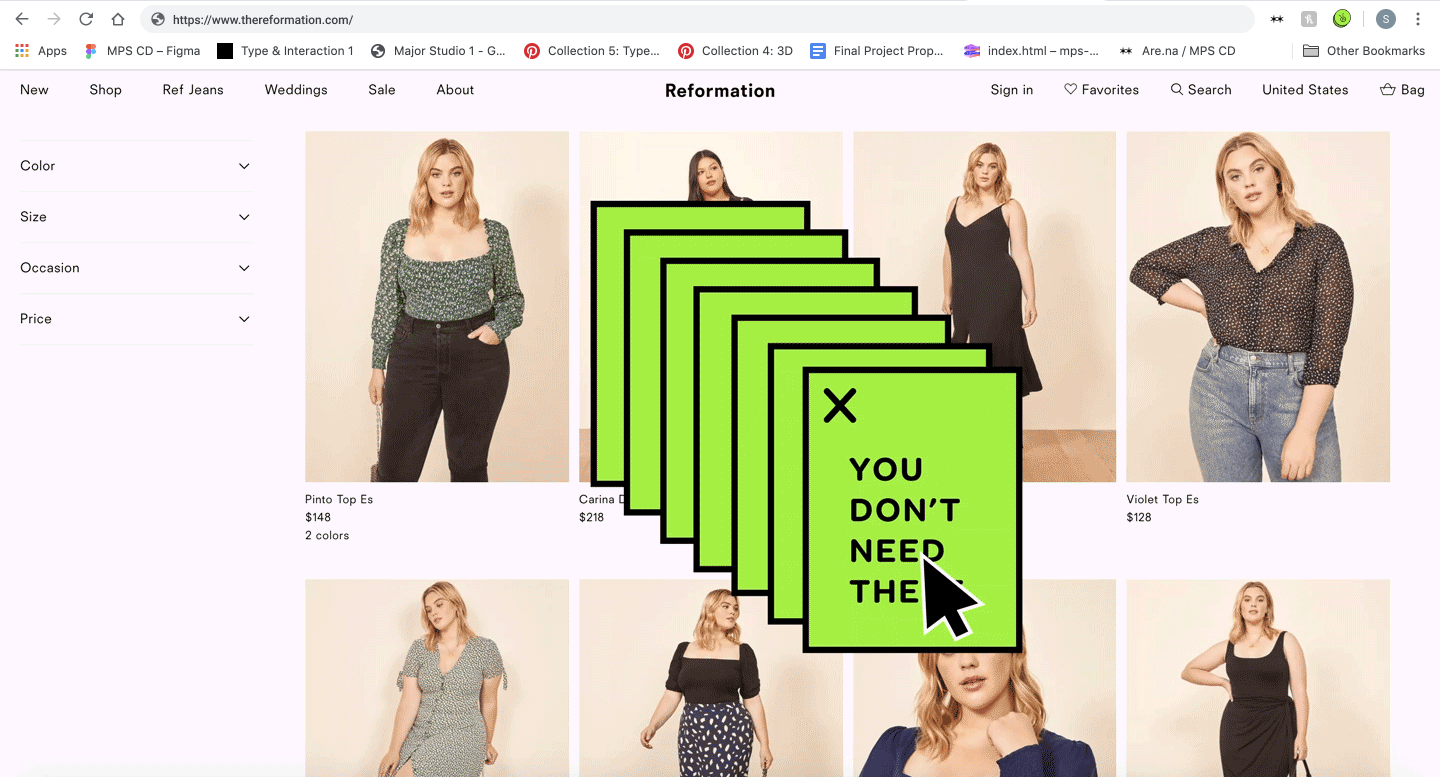
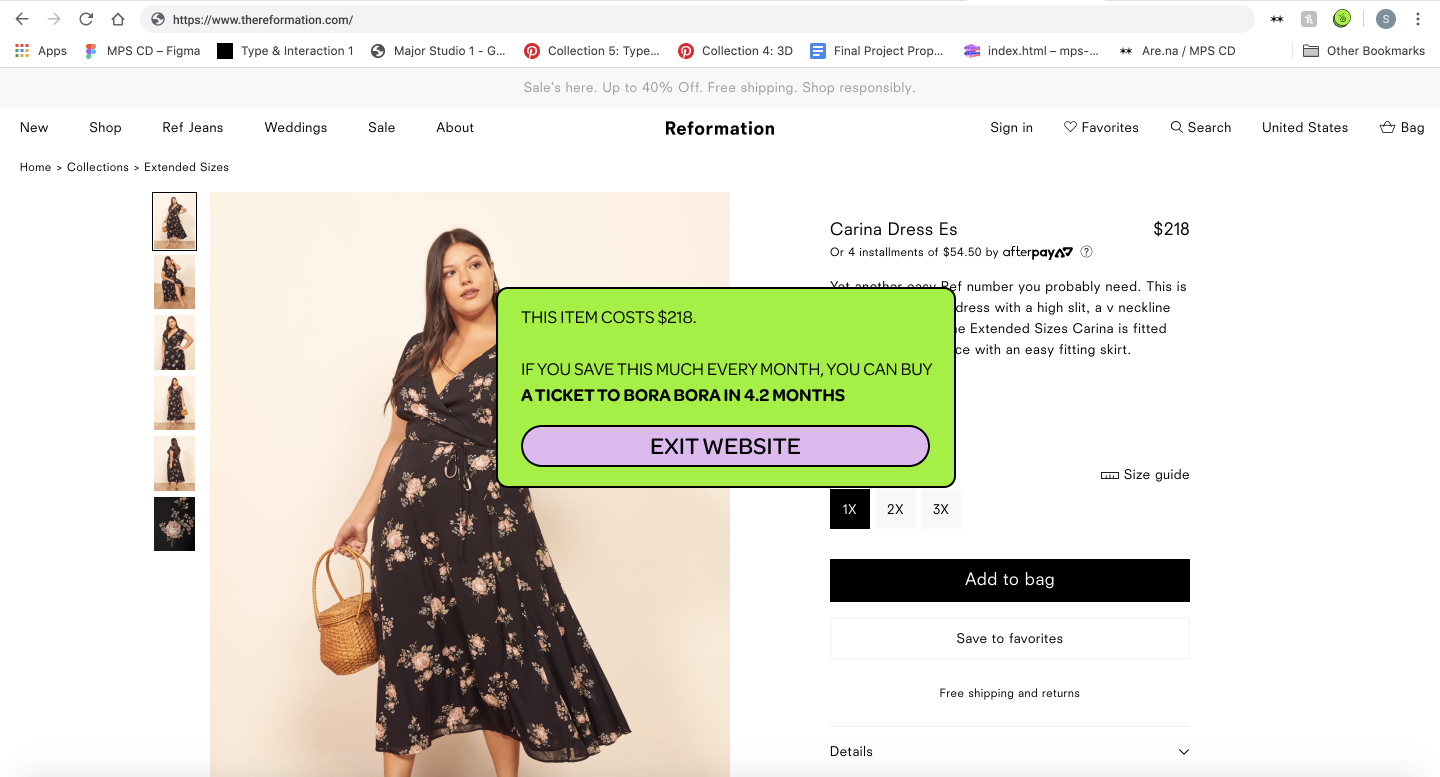
Oink, a browser extension that prevents you from making impulse purchases online.
It works by learning about your personal goals, reminding and motivating you to achieve them whenever you enter an e-commerce website and then preventing any impulse purchases.
Why?
Etymology
I thought of the early form of saving money which is piggy banks. Oink is reminiscent of that feeling by reminding you that there are more important things to save money for.
44% Americans make an impulsive purchase every month. Oink is designed to help people understand what their financial goals are and how they can better use their money.
Etymology
I thought of the early form of saving money which is piggy banks. Oink is reminiscent of that feeling by reminding you that there are more important things to save money for.

Deliverables
Product design
Illustration
Motion design
Applications
Figma
After Effects
Illustrator
Time frame
6 weeks
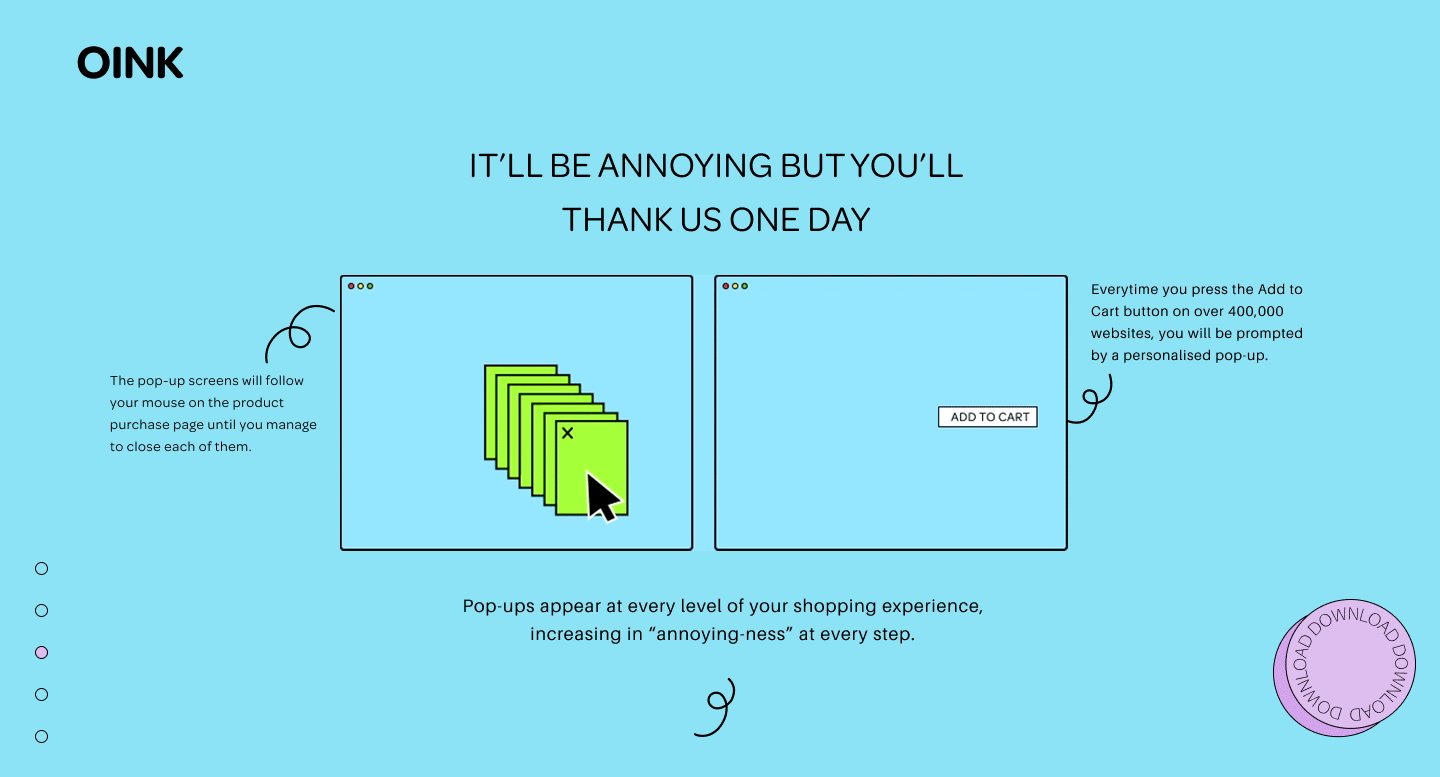
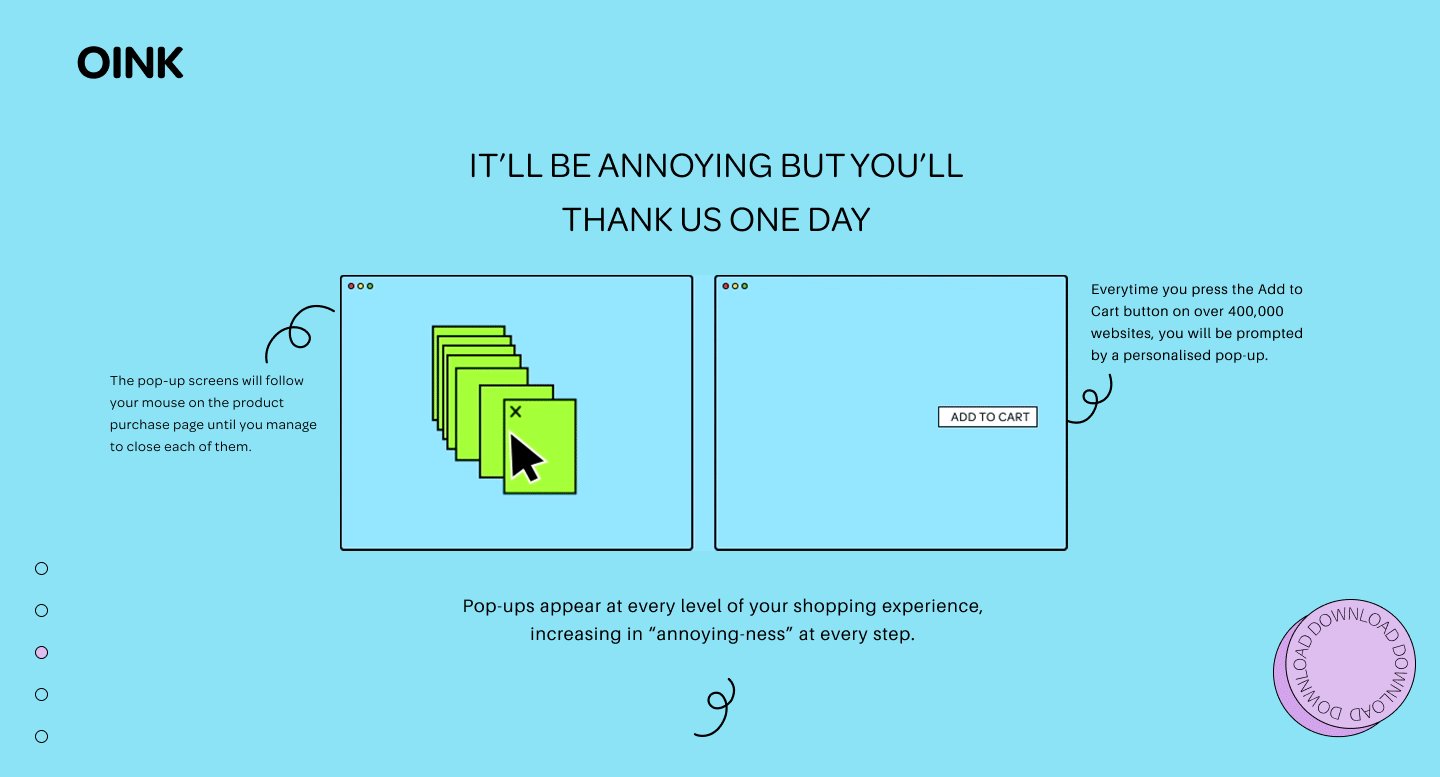
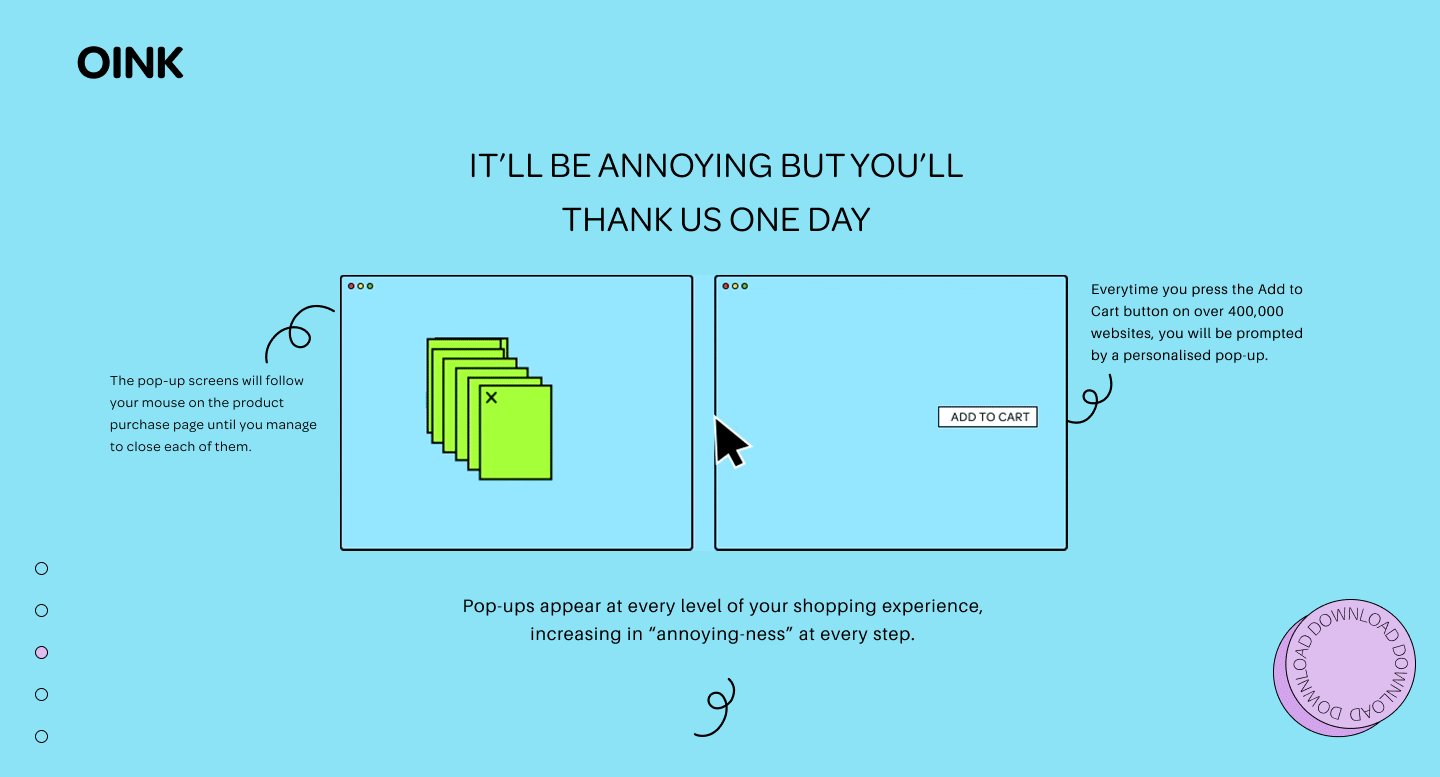
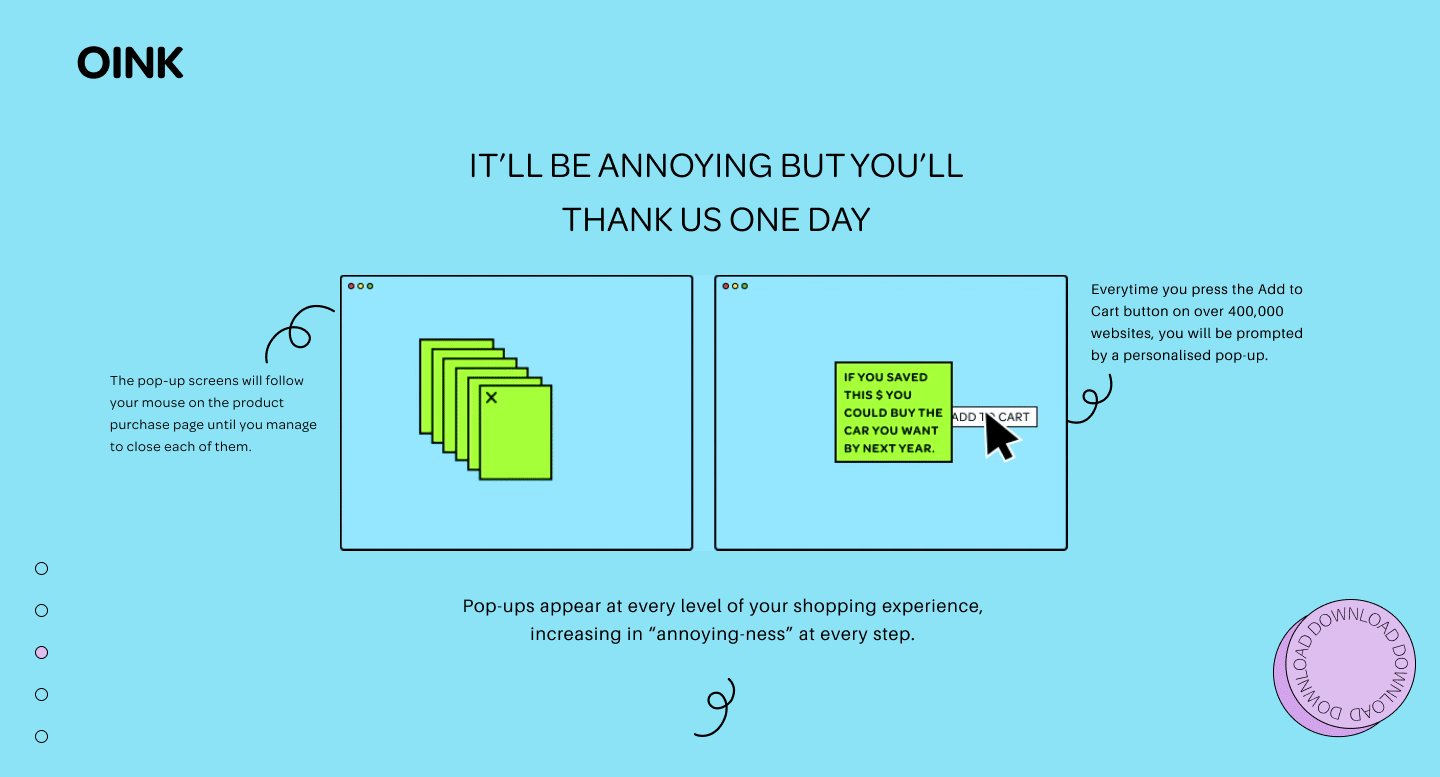
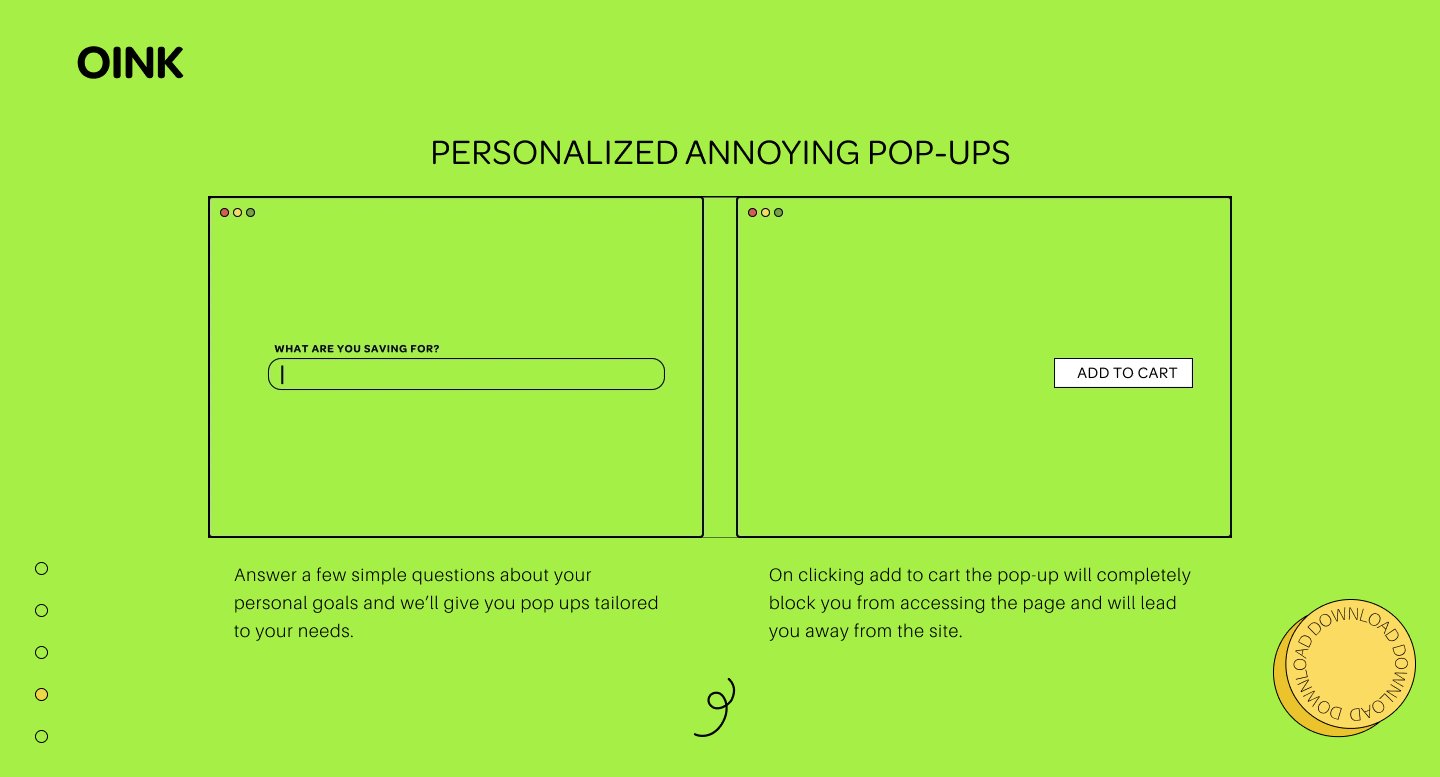
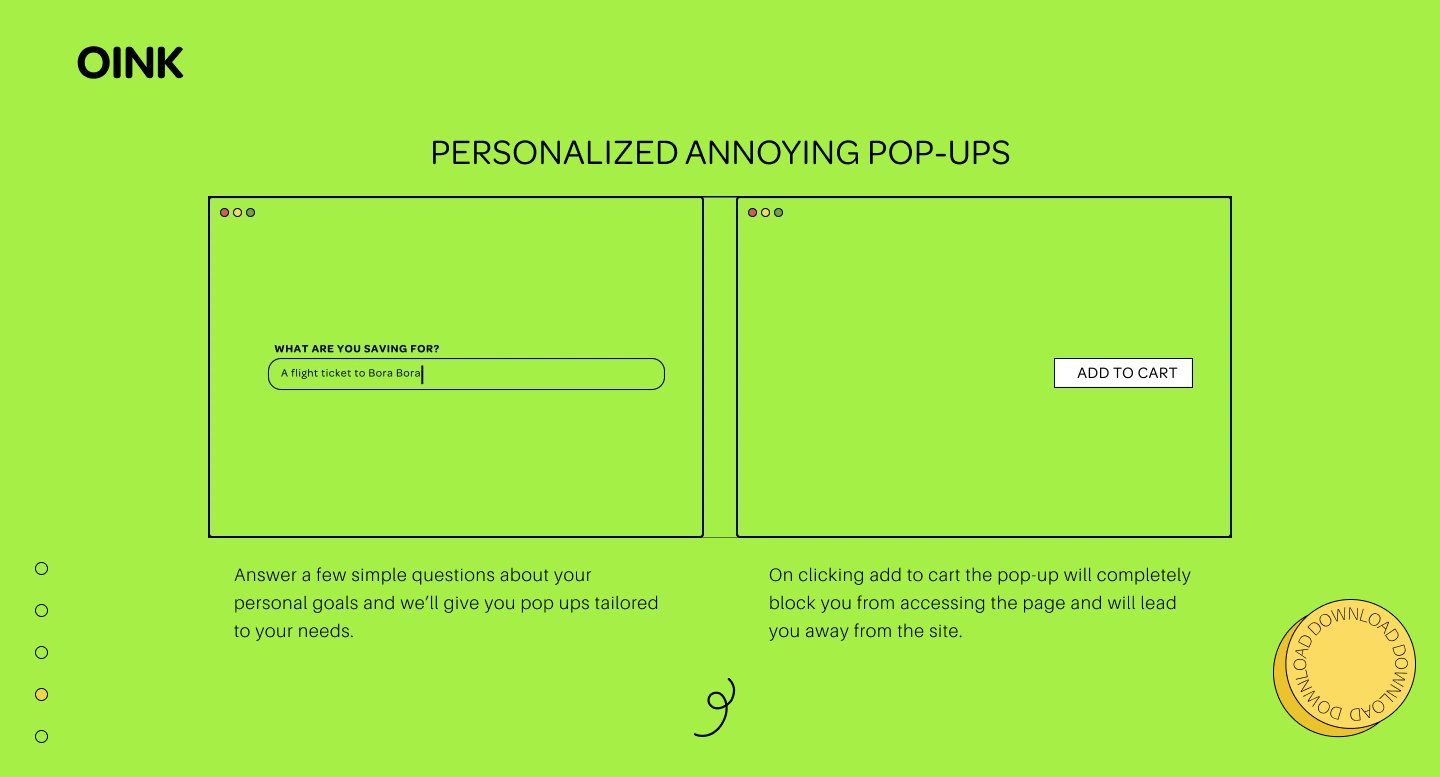
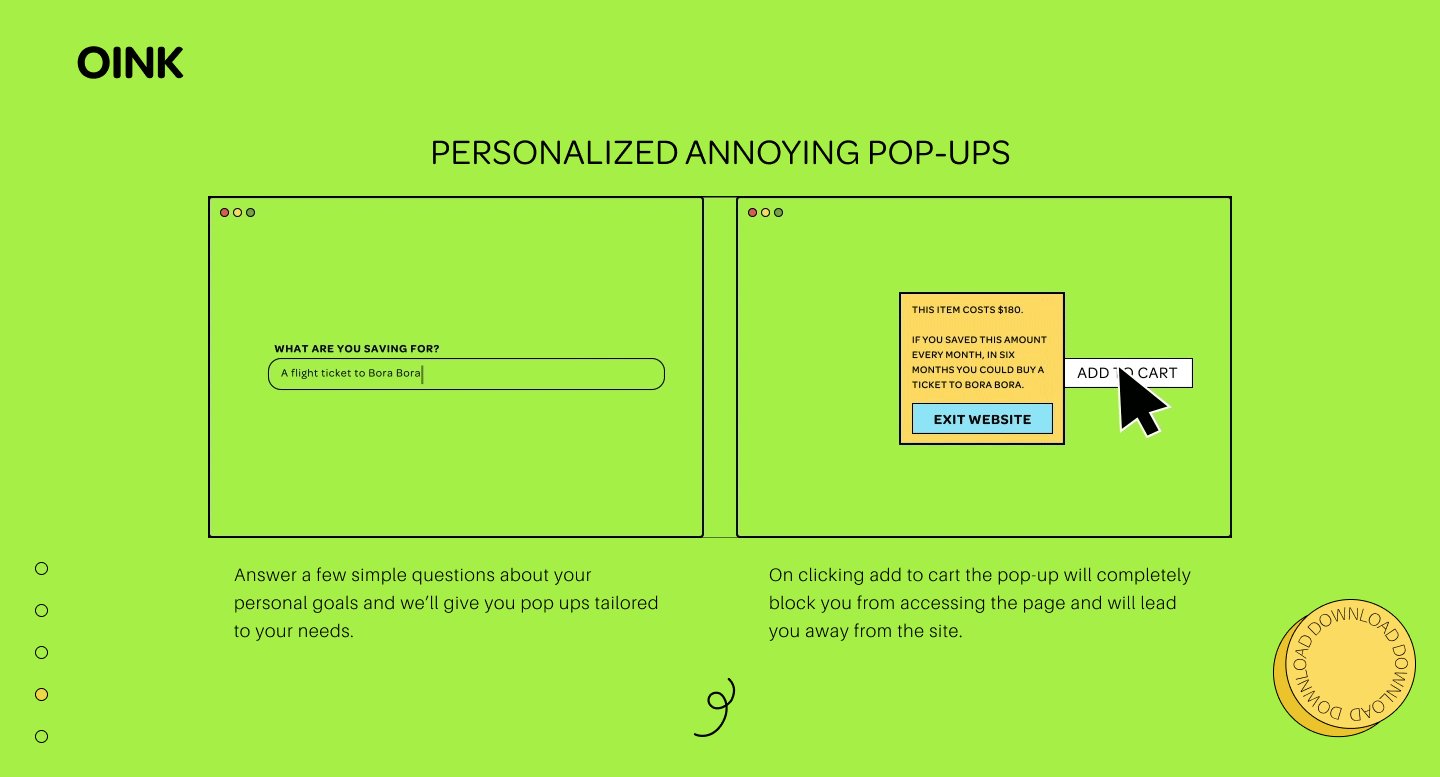
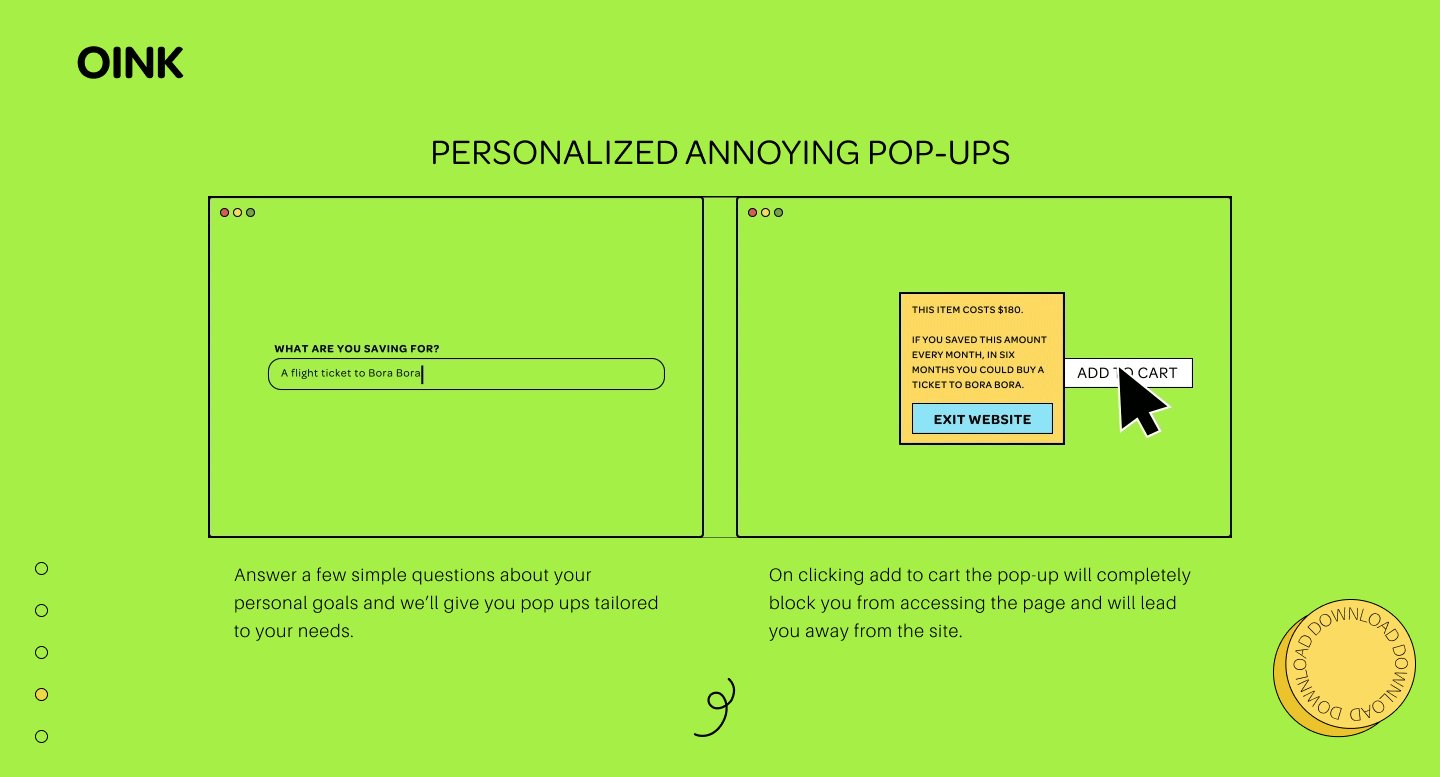
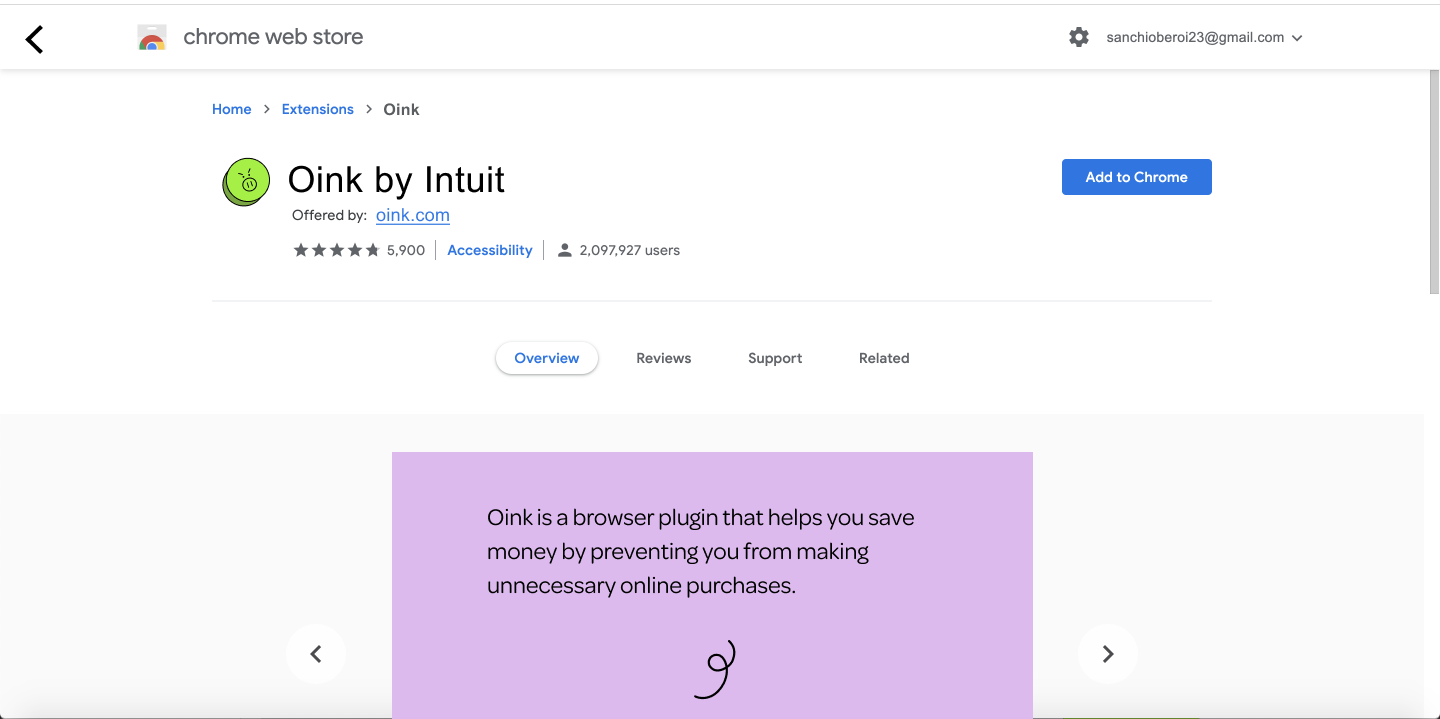
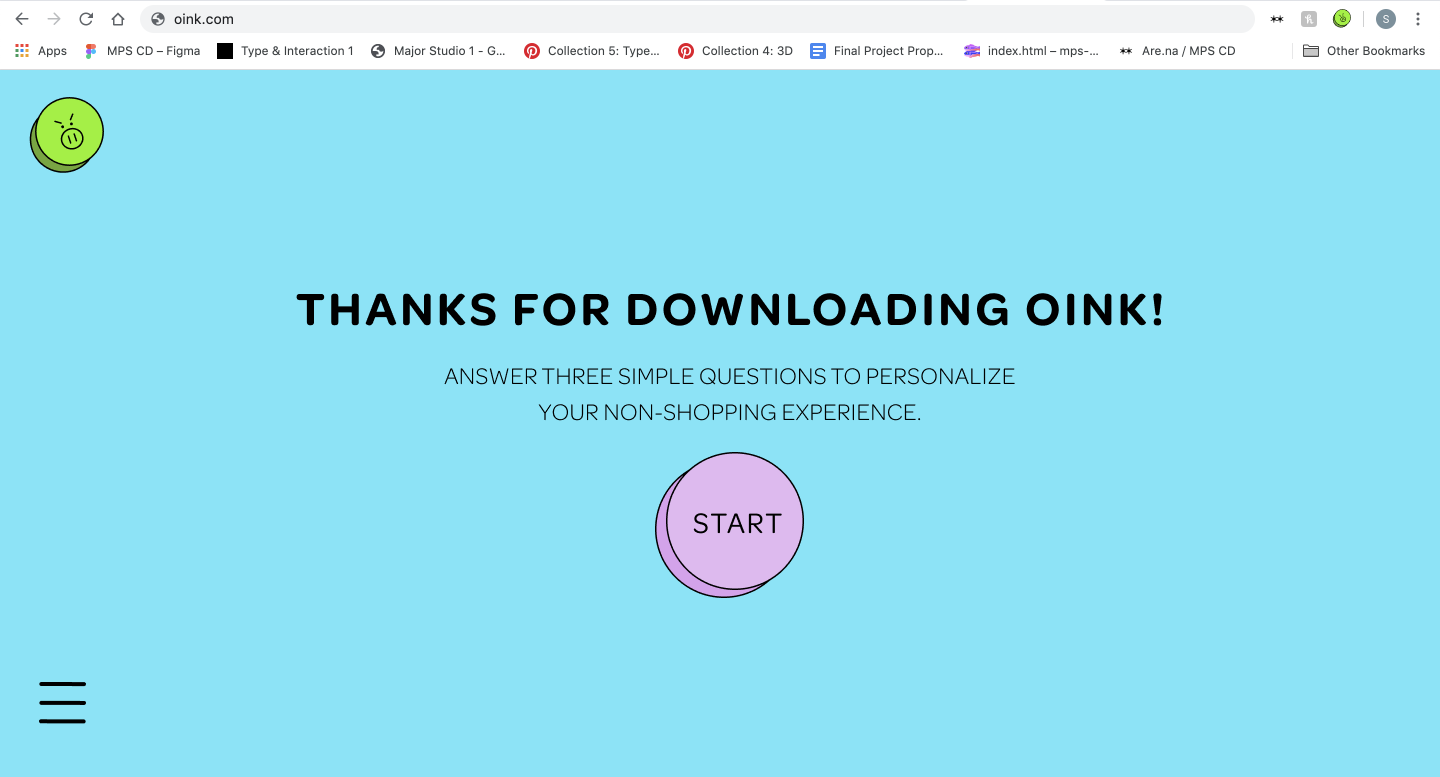
Marketing landing pages




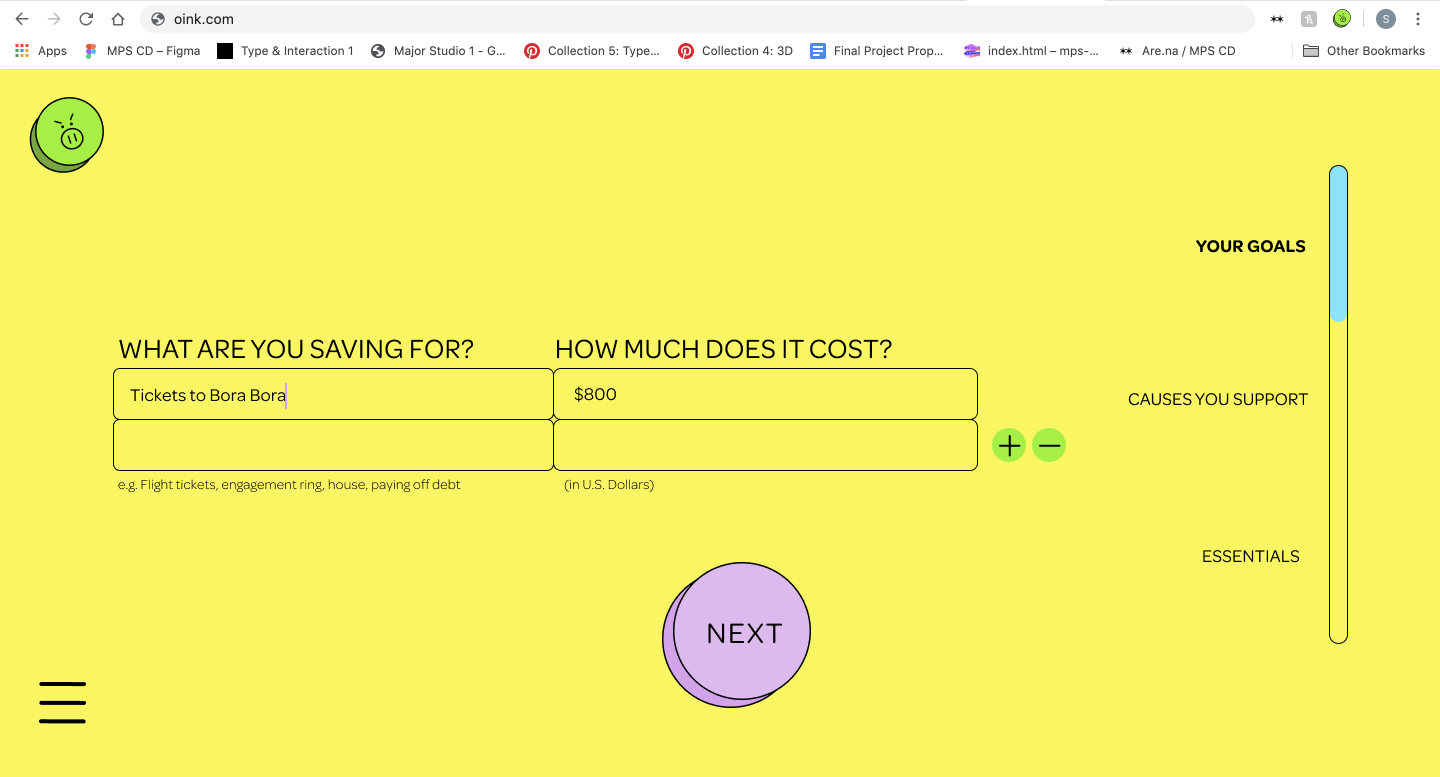
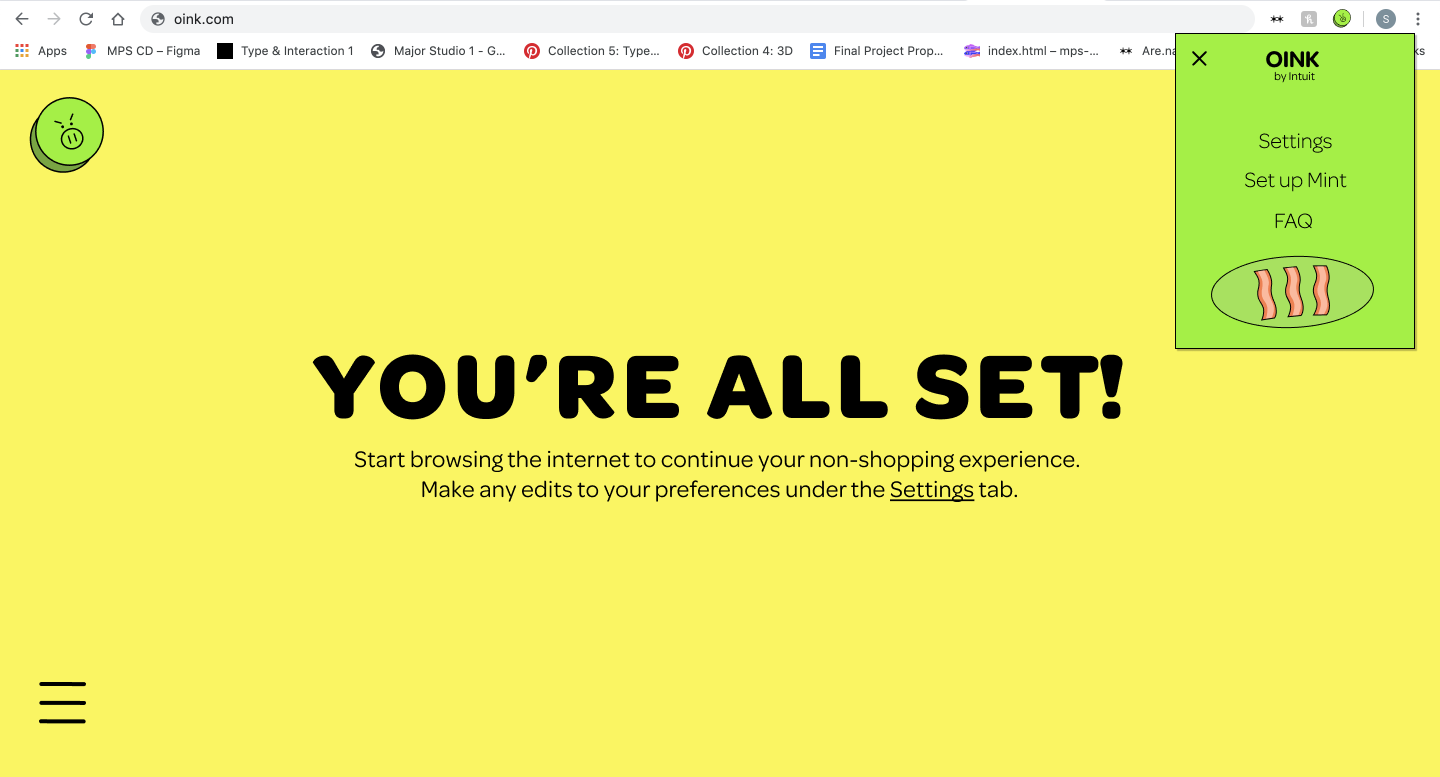
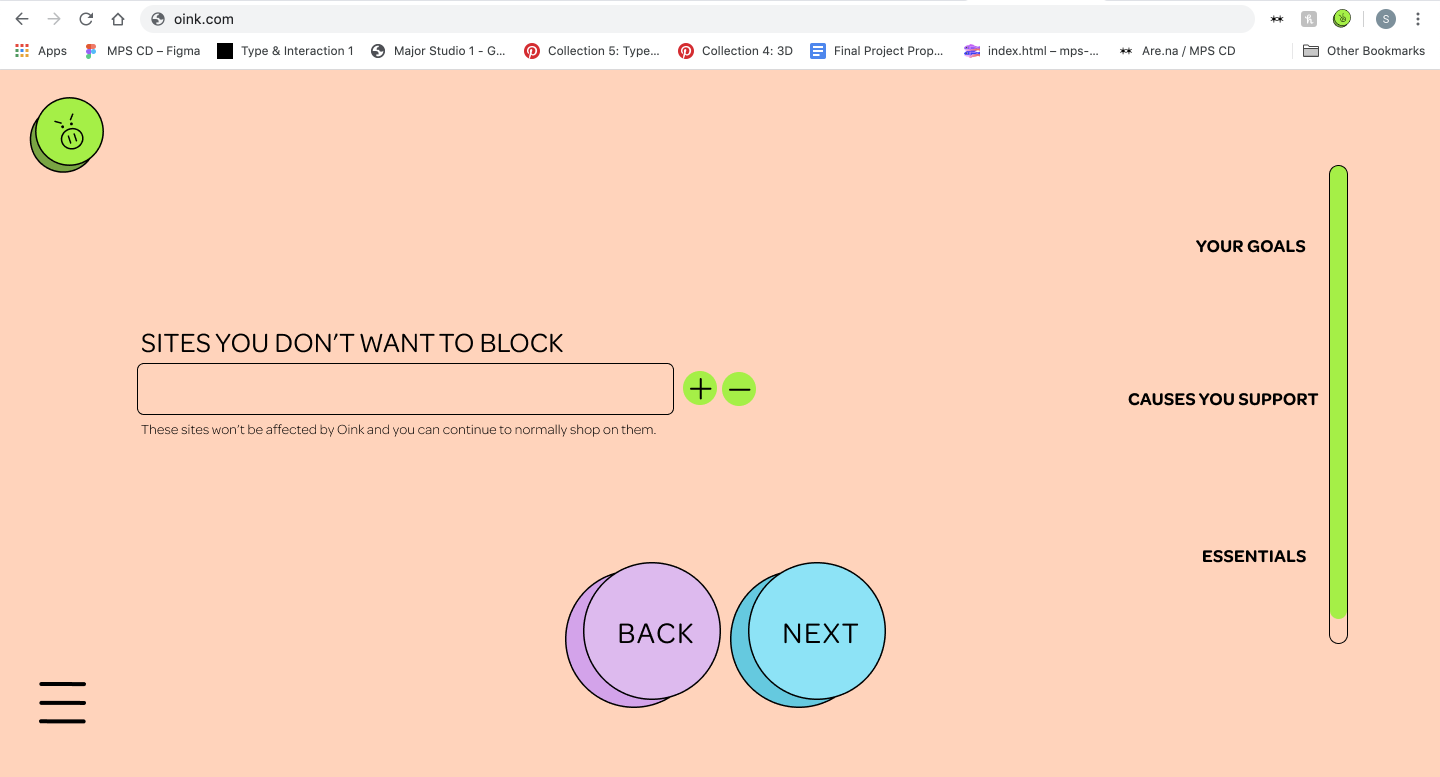
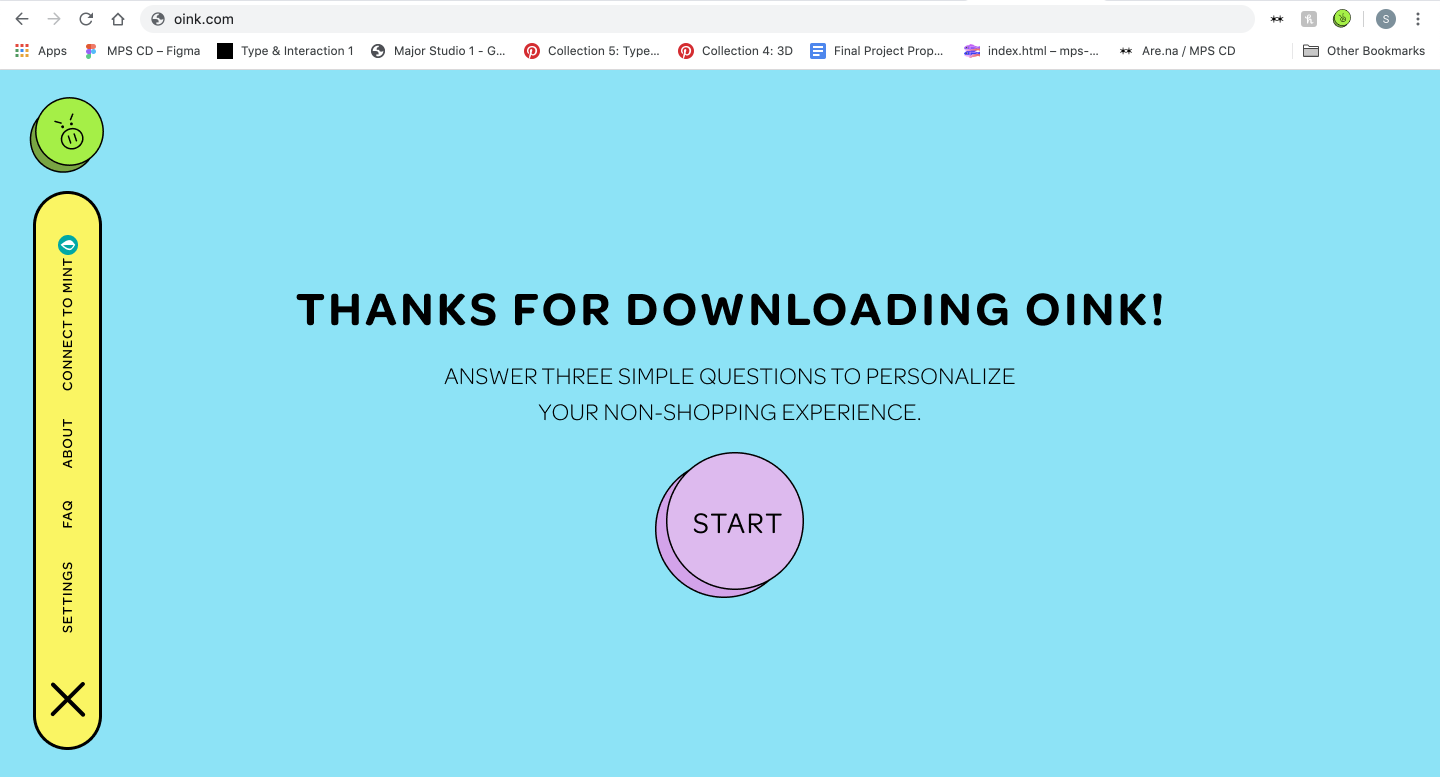
Onboarding







Using the plug-in






︎︎︎ Back
App/Mobile Site design for Gin Gins, a ginger candy brand.
Gin-gins is an existing ginger candy brand offering a variety of flavors that is available in select stores in limited quantities. When I personally suffered from motion sickness from extensive travel, I found Gin Gins in a corner of my local Whole Foods.
Problem
The candy helps with nausea from chemotherapy, pregnancy, vertigo and travel. It was hard to find in brick and mortar stores and wasn’t available in large quantities for people who prefer to buy it frequently.

Deliverables
Product Design
Team
Solo project
Time frame
2 months
Applications
Figma
After Effects
Photoshop
Illustrator
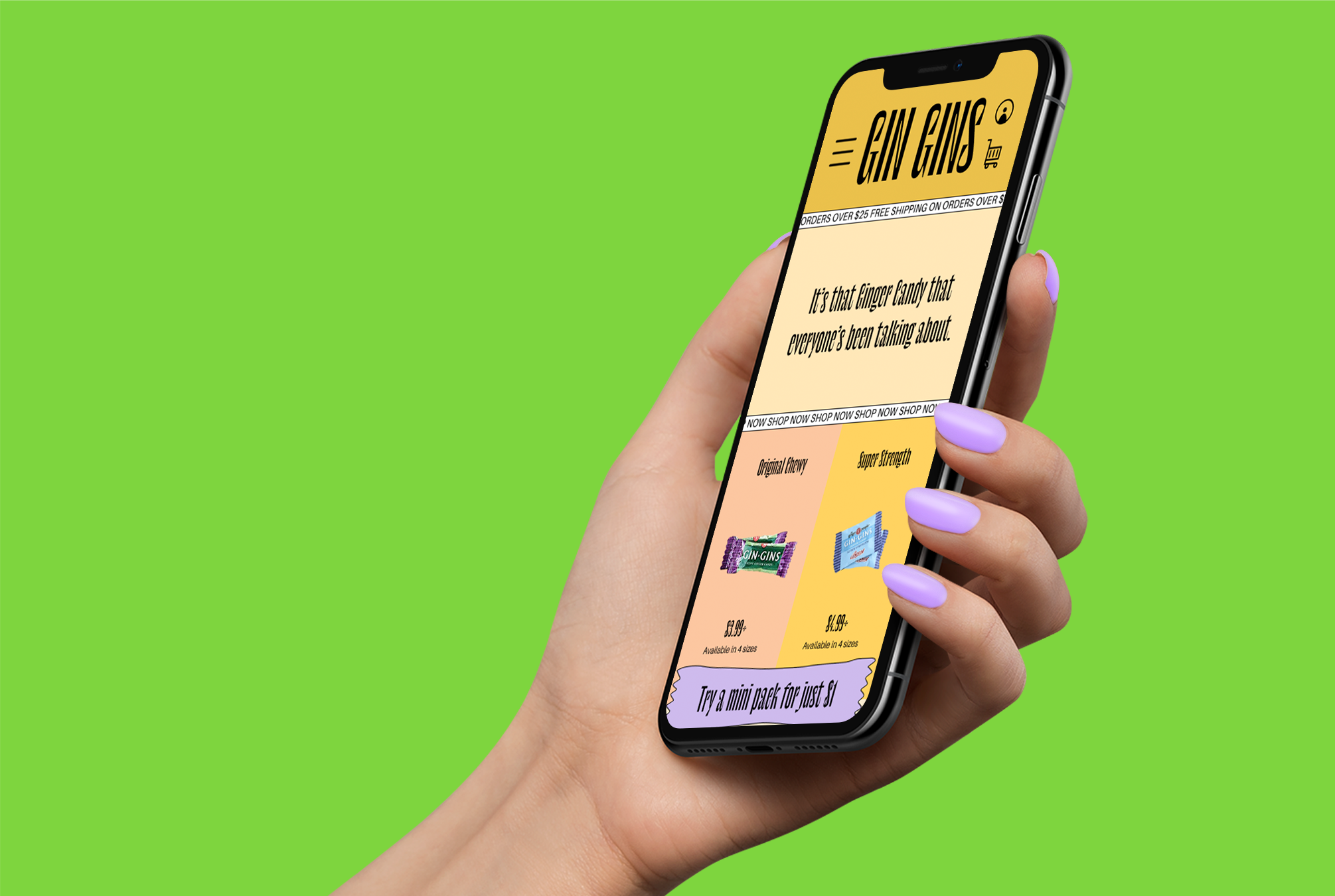
Clickable prototype
Personas
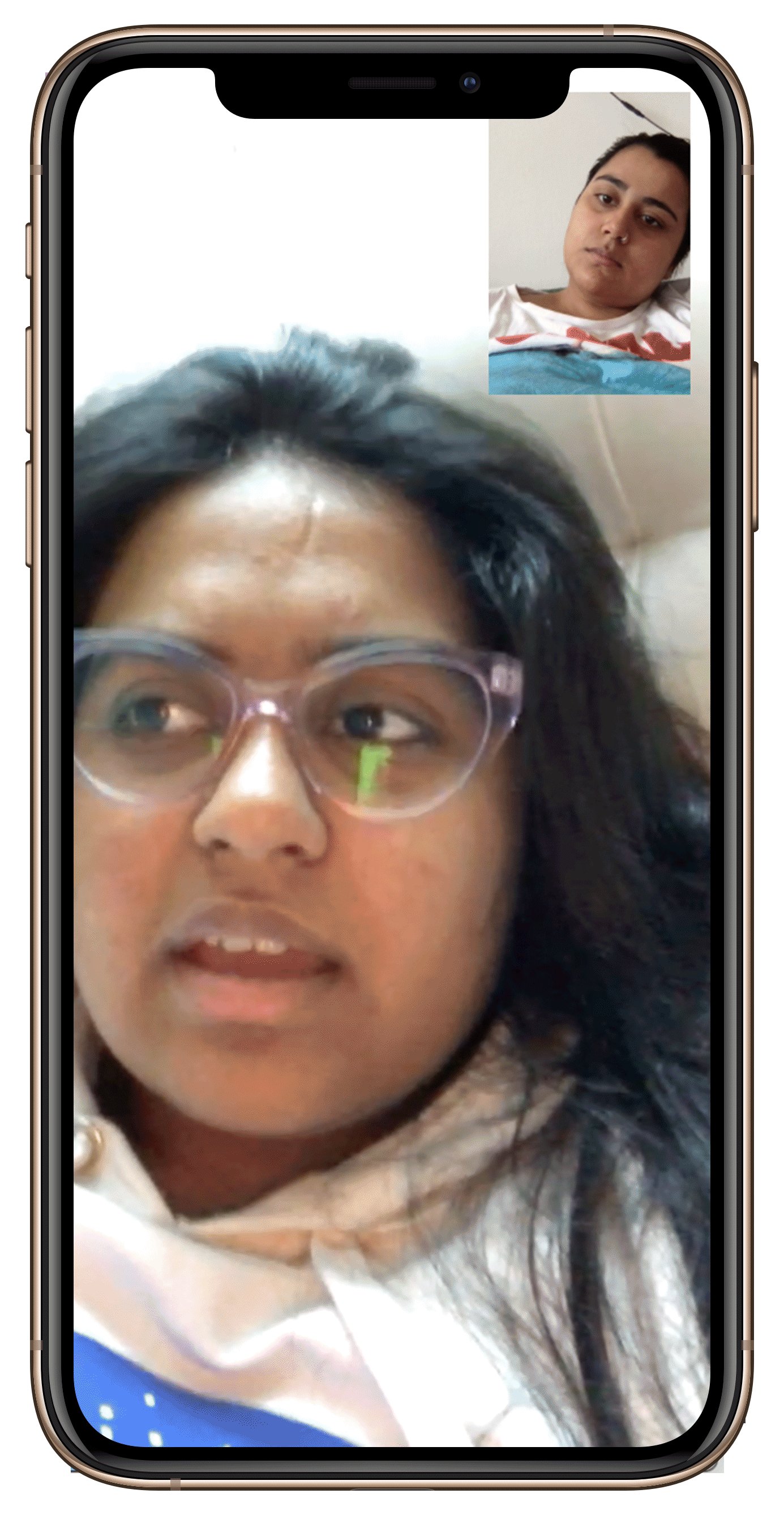
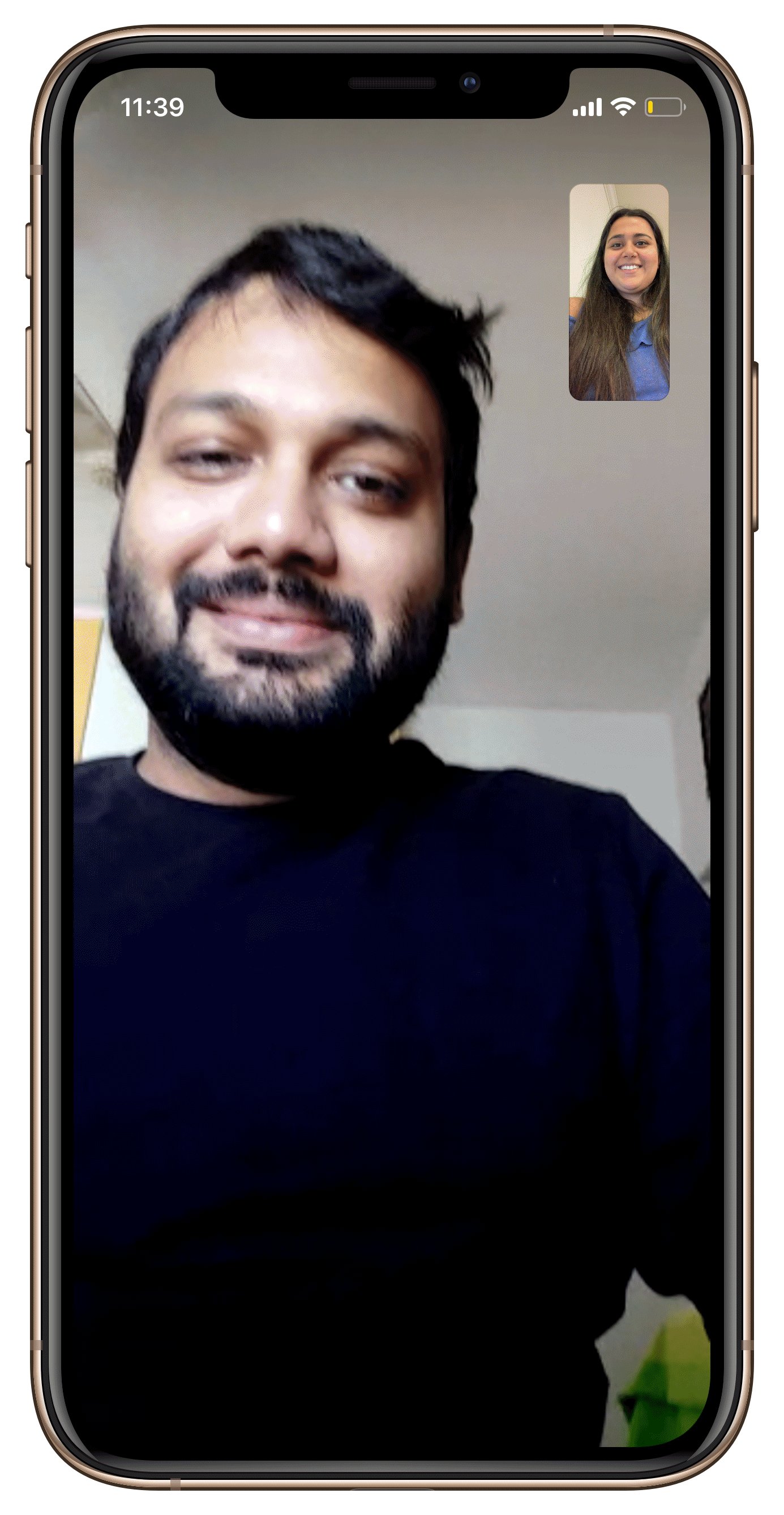
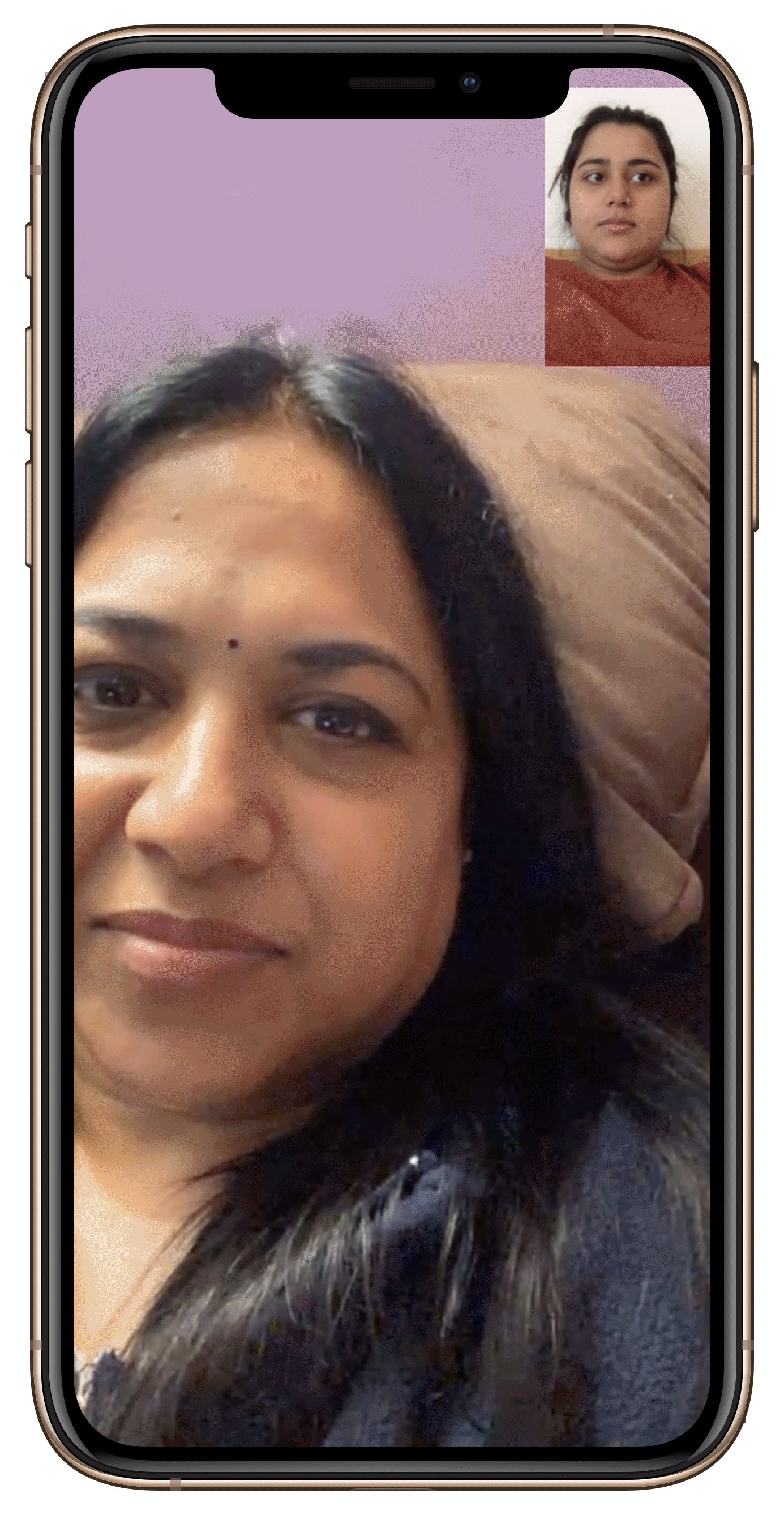
I created these personas based on real interviews and interacting with friends and peers.
The creation of such personas allowed for me to think of broader, more generalised needs and pain points to help with the design of the product.
![]()
![]()
![]()
I created these personas based on real interviews and interacting with friends and peers.
The creation of such personas allowed for me to think of broader, more generalised needs and pain points to help with the design of the product.
The creation of such personas allowed for me to think of broader, more generalised needs and pain points to help with the design of the product.



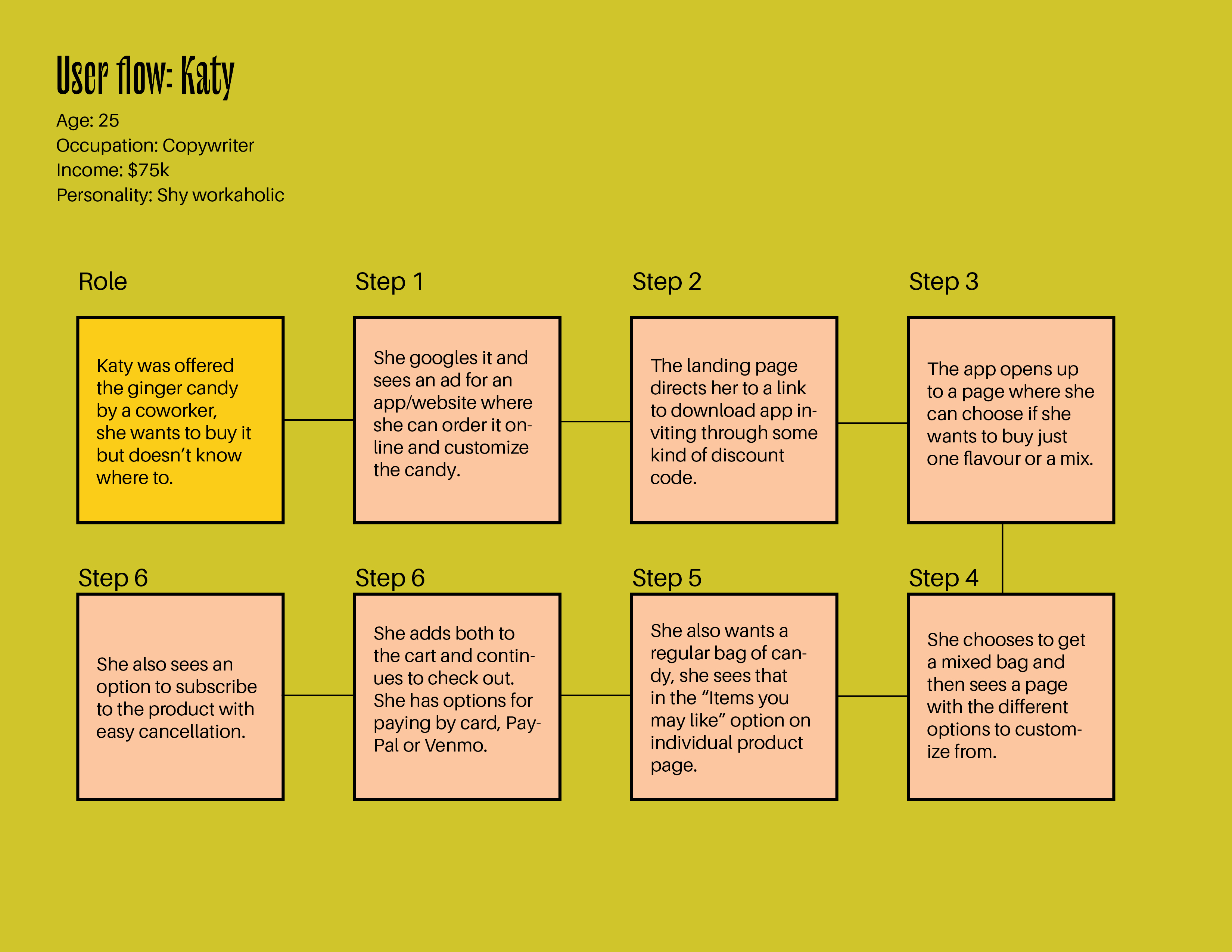
User flow
The user flow to aid the product design process was made using one of the personas shown above.
System map

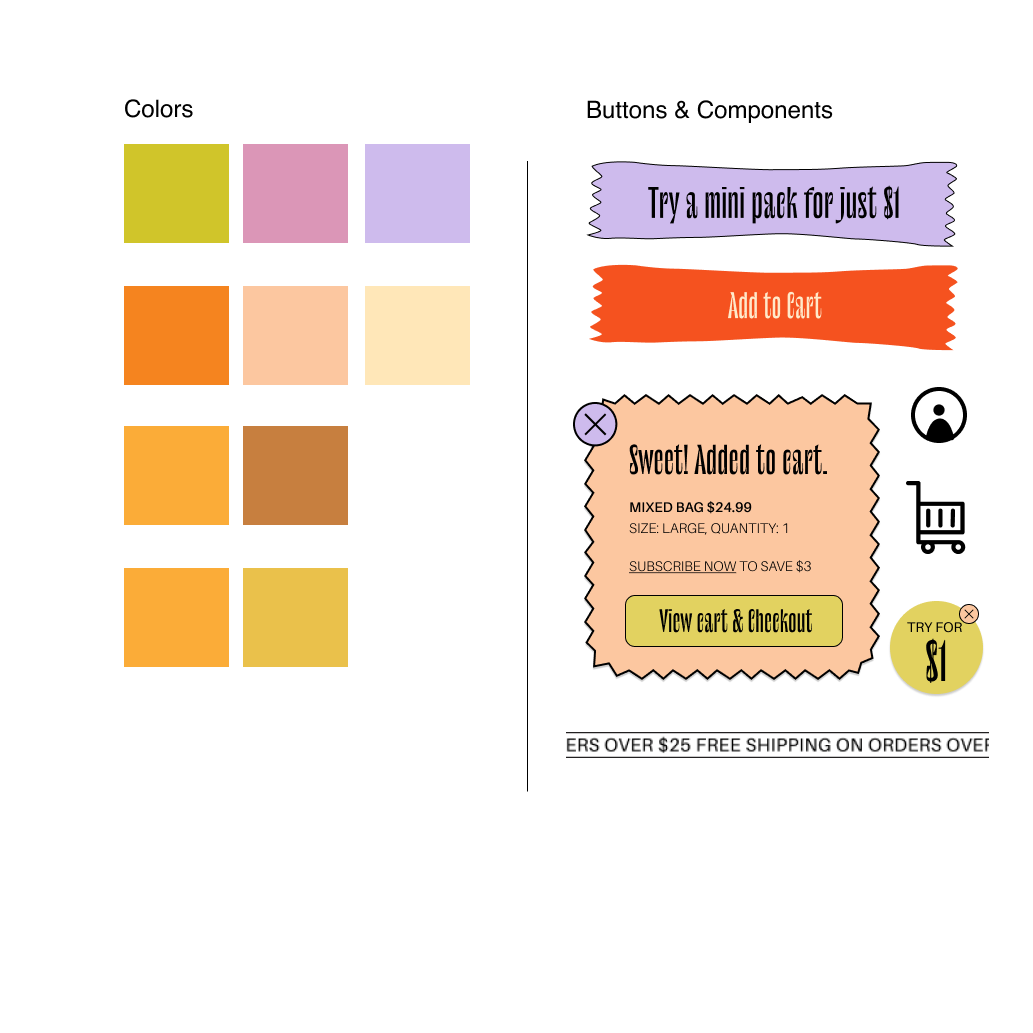
UI elements


Complete case study on request
Complete case study on request
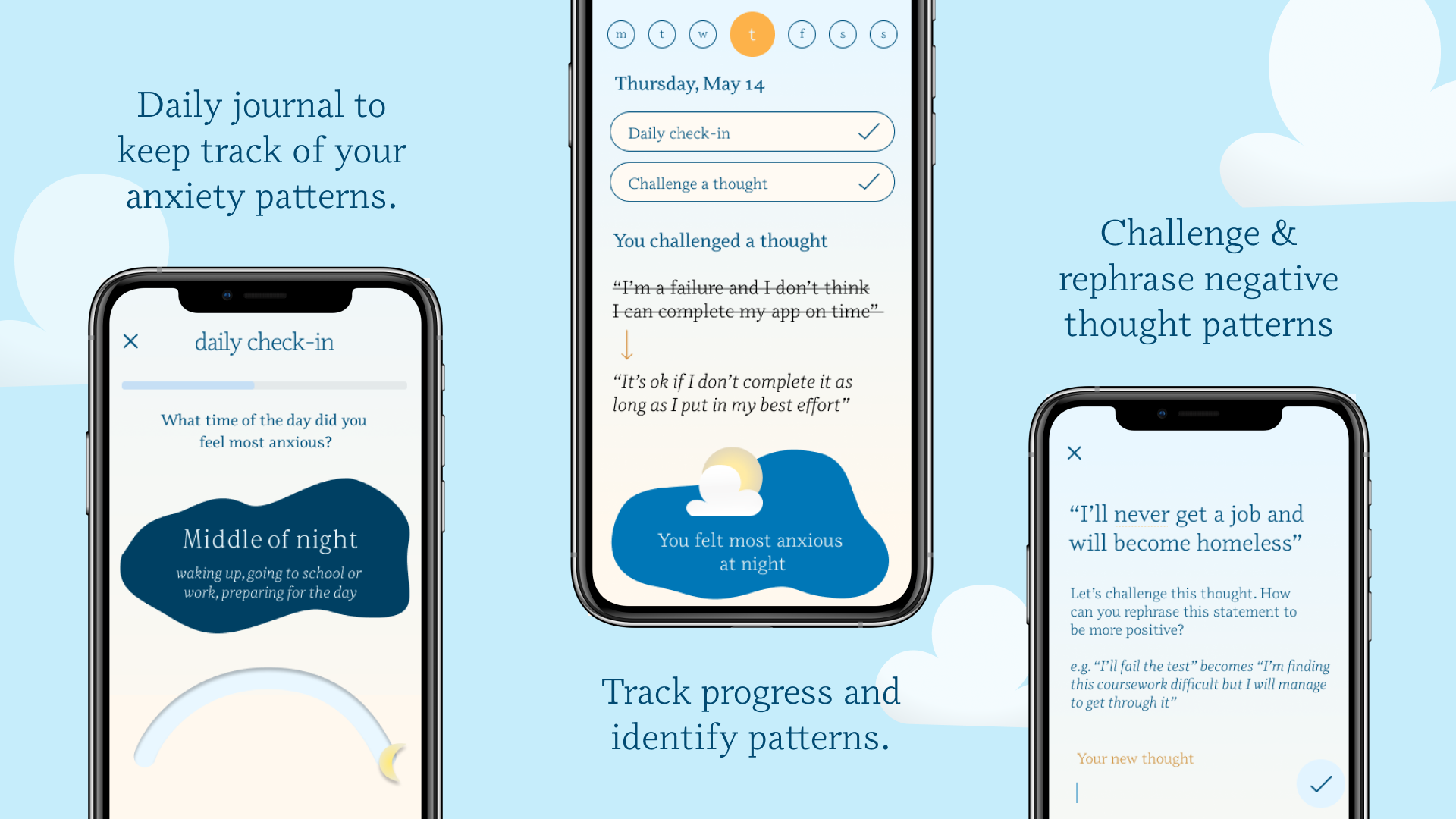
Anny, a CBT based anxiety management app
Helping people suffering from anxiety and anxiety related symptoms using methods from Cognitive Behavioral Therapy (CBT).
Problem
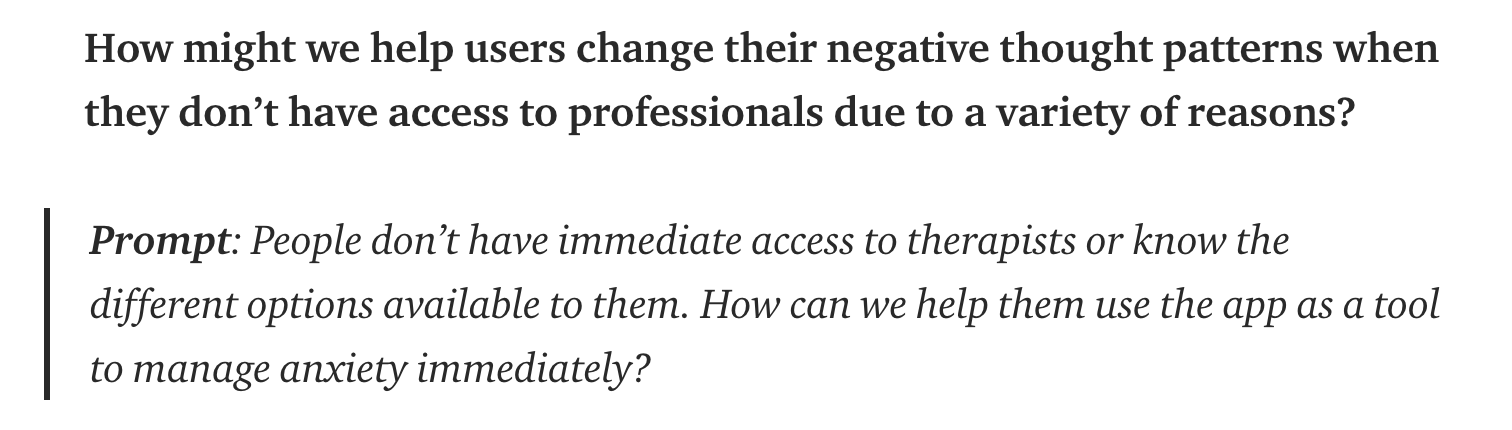
Creating a holistic, accessible user experience to help with anxiety in a situation where professional help is not available immediately.
It started with a personal experience where CBT based methods were only available in a physical book which was inconvenient for recording symptoms.
Deliverables
UI design
UX design
A/B testing
Branding
Motion design
Illustration
Collaborators
Solo project
Time frame
15 weeks
Applications
Figma
Miro
After Effects
Illustrator

Process

1.1 UX research
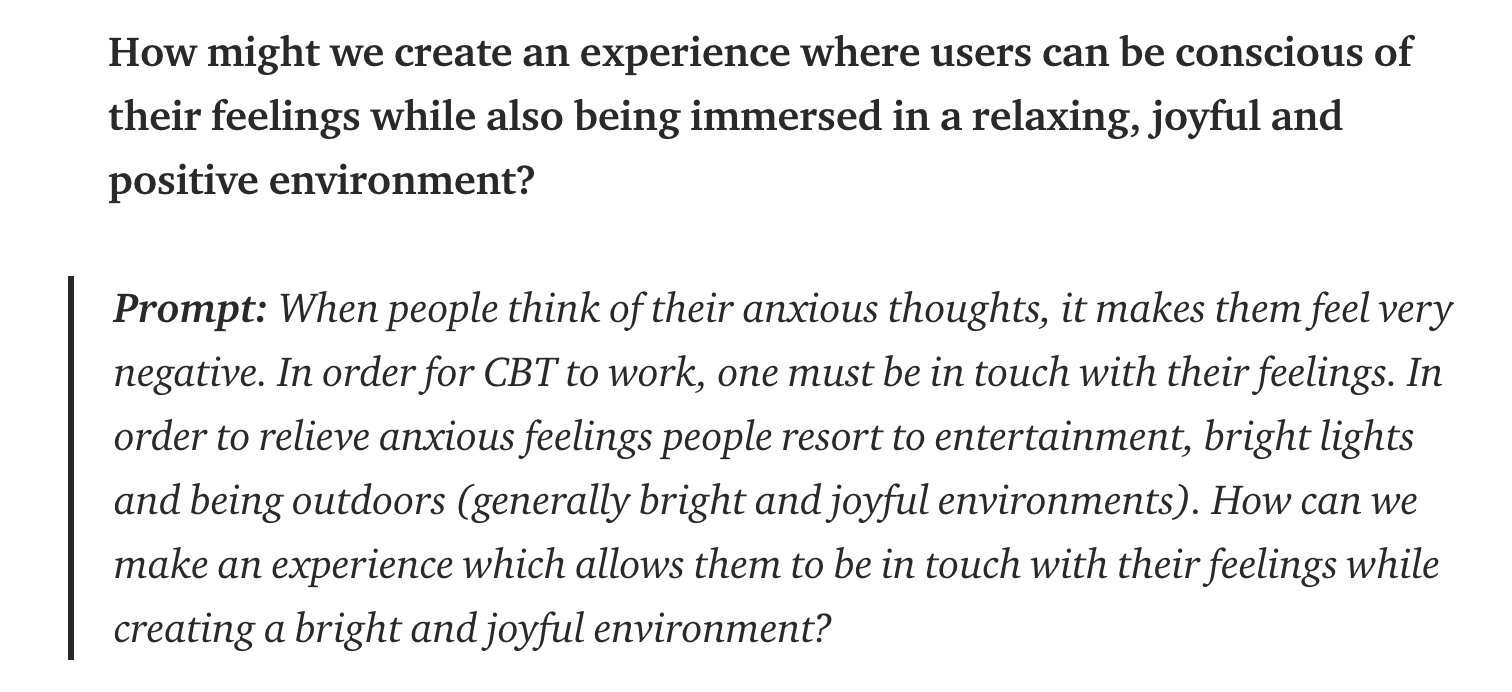
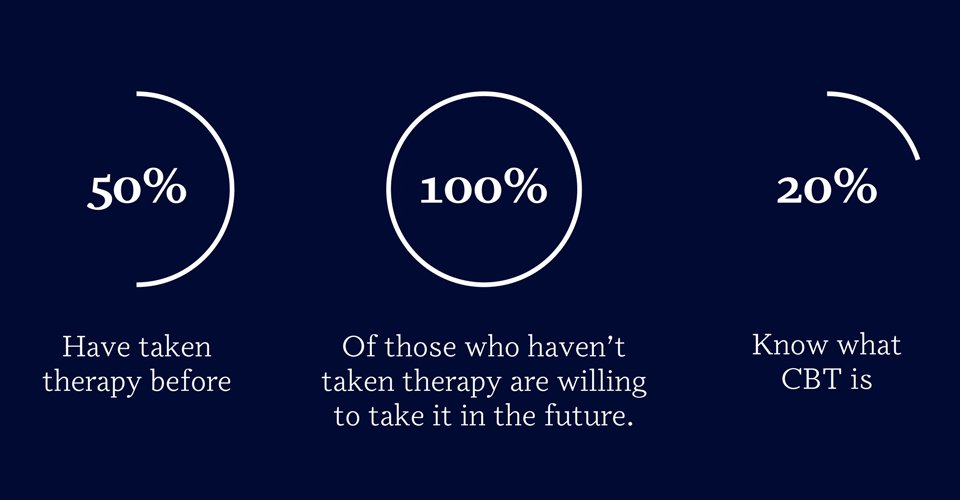
What is CBT?
A short-term, goal-oriented psychotherapy treatment that takes a hands-on, practical approach to problem-solving.
The goal
Help change patterns of thinking or behavior that are behind people’s difficulties, and so change the way they feel.
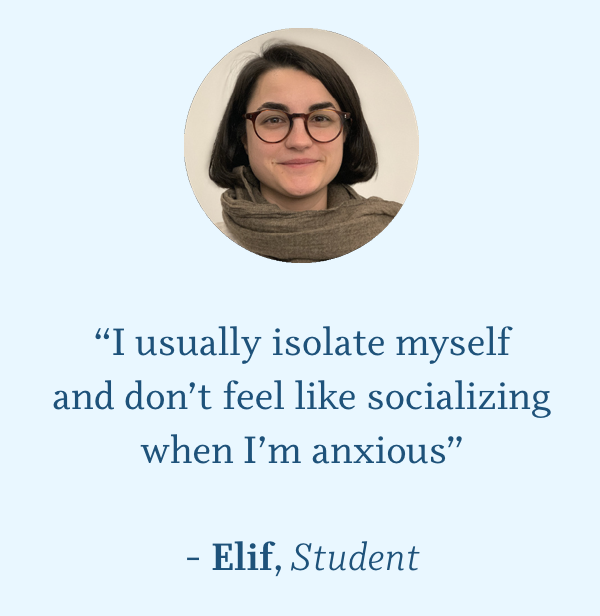
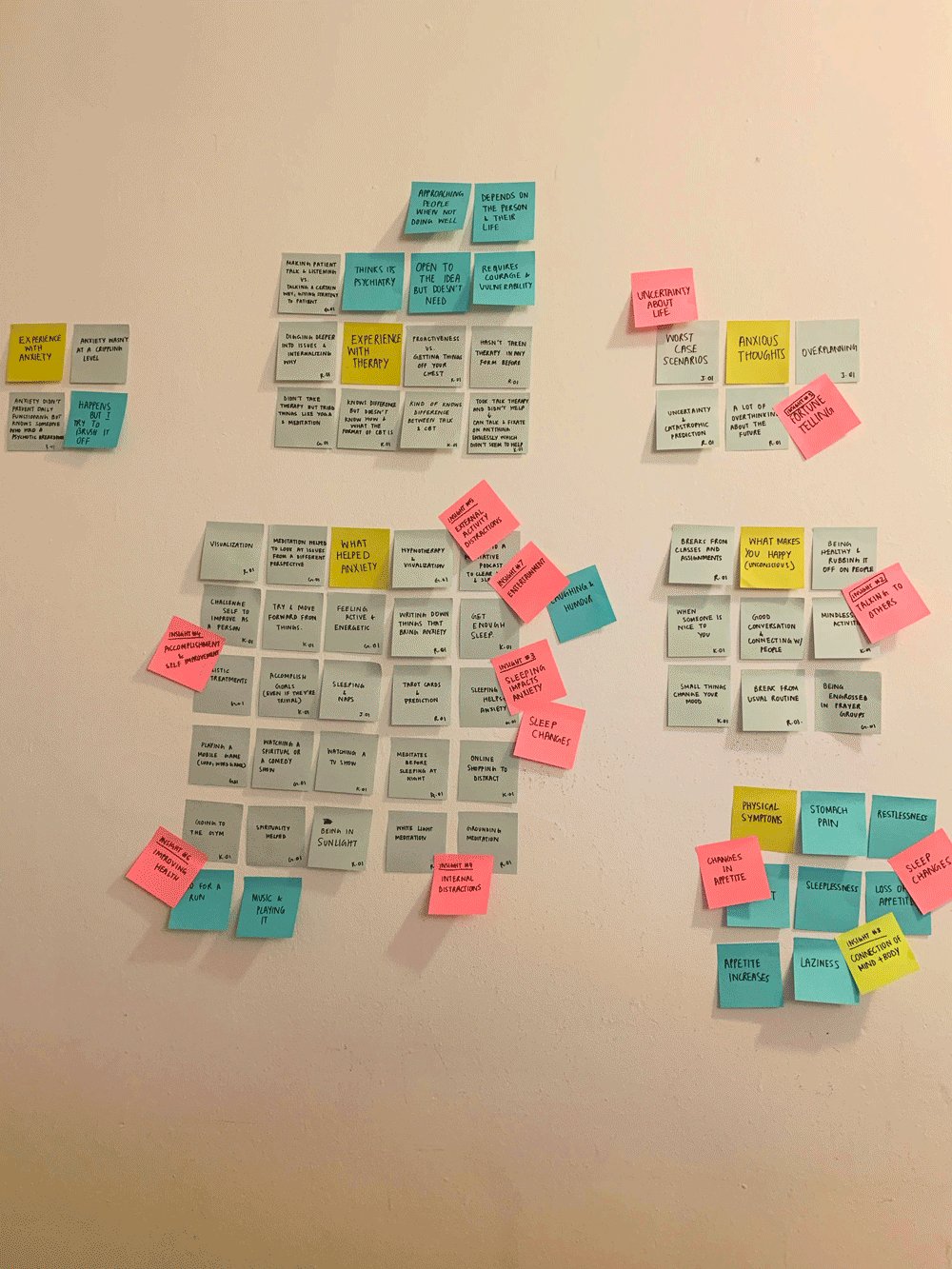
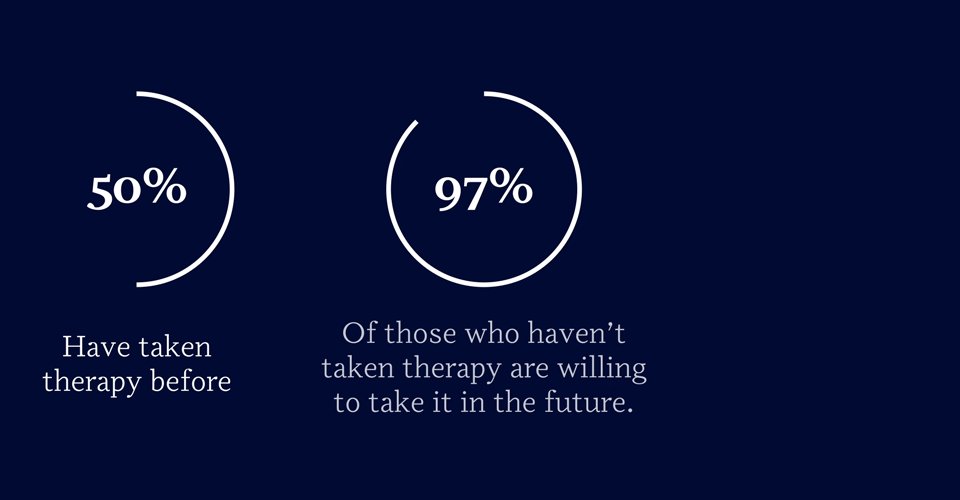
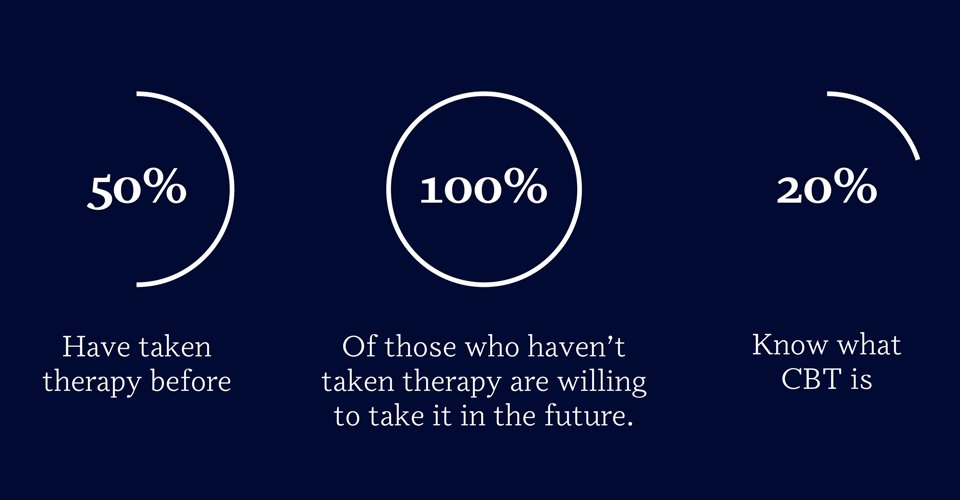
1.2 User interviews
Interviewees
Questions


Key responses



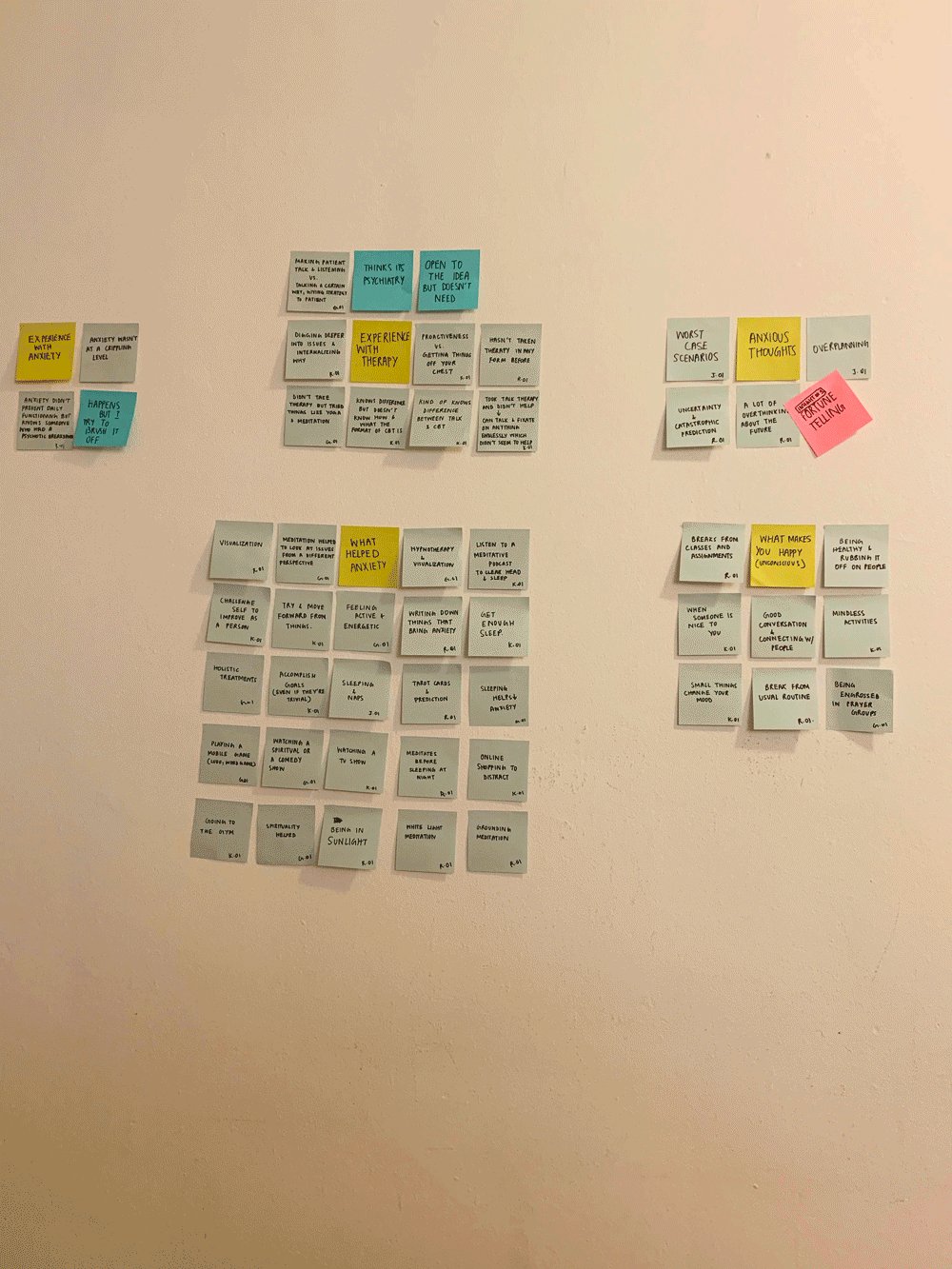
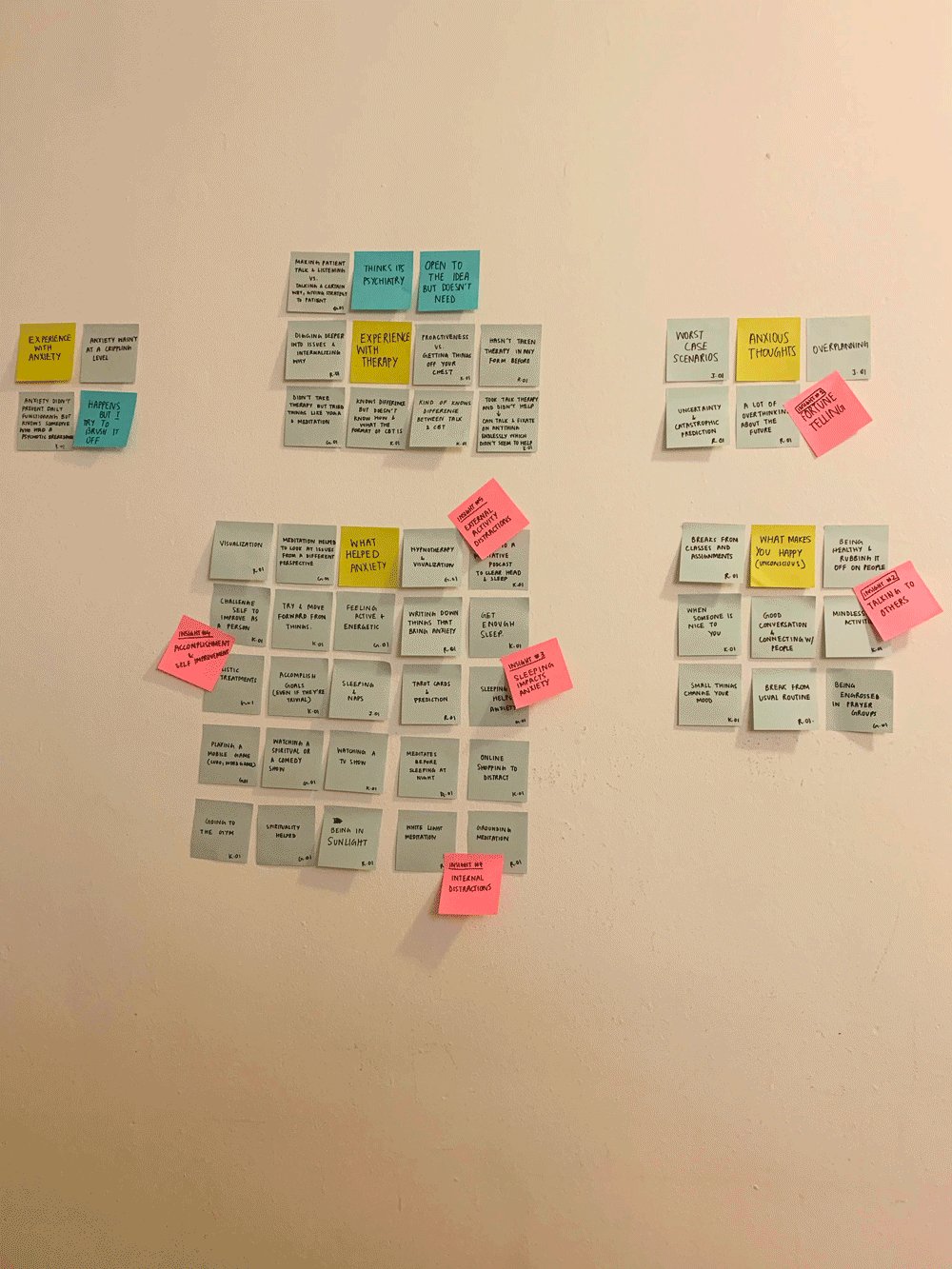
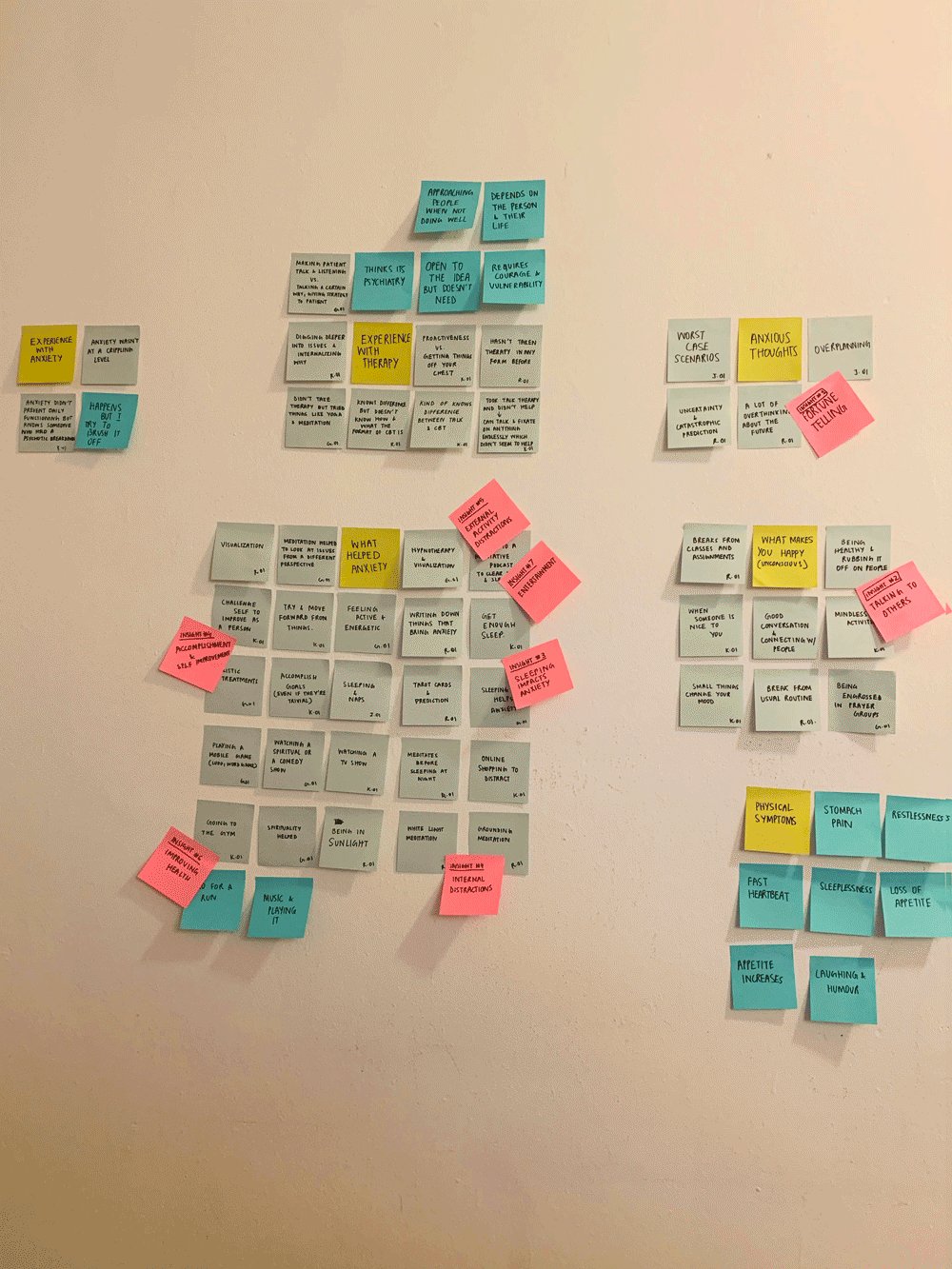
Synthesis
From the interviews I grouped responses into five distinct categories and focus points:
1. Understanding therapy
2. Experience of anxiety
3. Kinds of anxious thoughts
4. Physical symptoms of anxiety
5. Things that improve their mood
From these response groups I picked out commonly occurring themes.
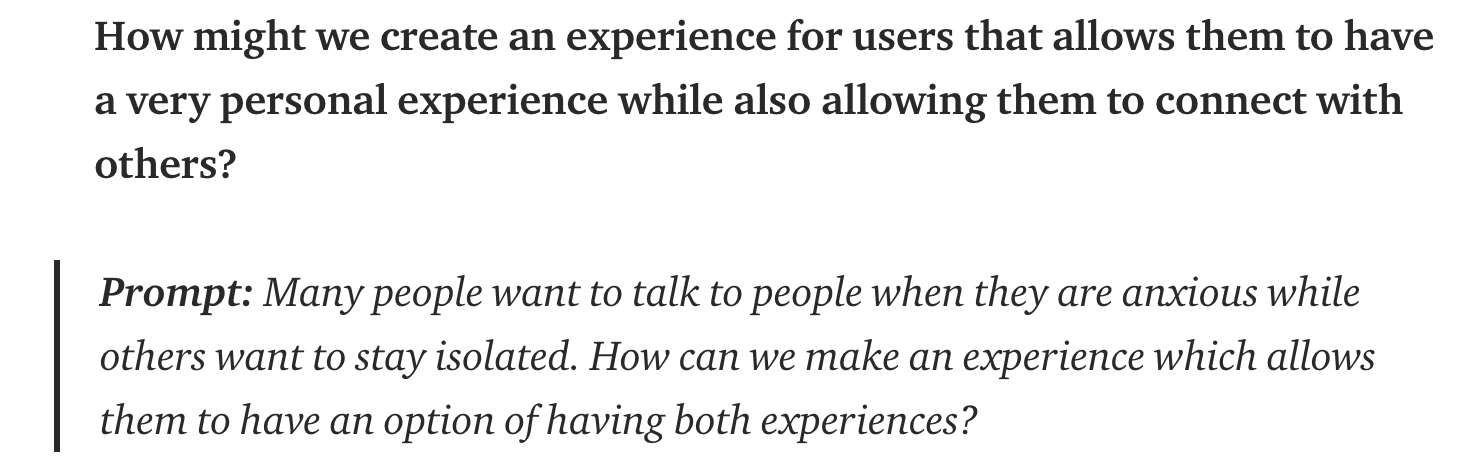
Some examples are “Talking to others improves mood” or “Feelings of accomplishment or self improvement reduces anxiety”.
4. 

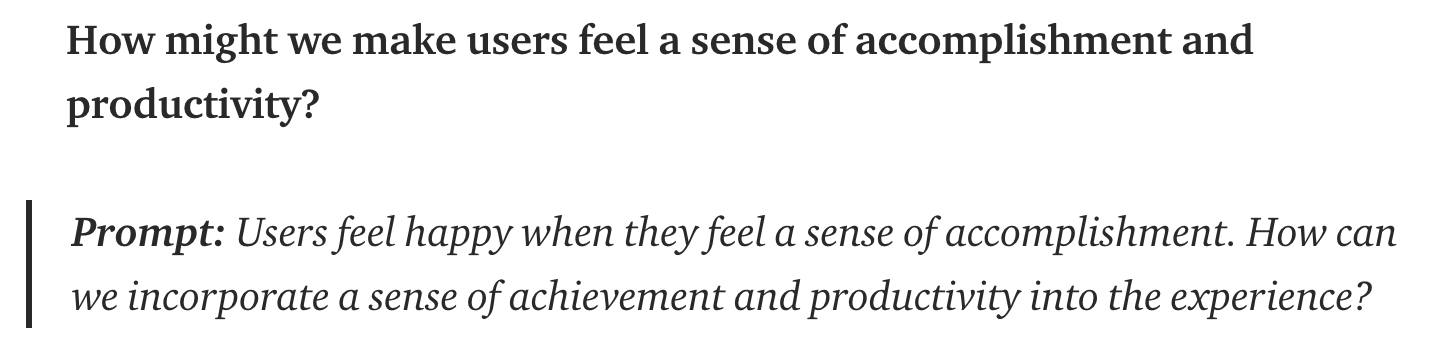
How might we?
I used the interview results to understand opportunity areas and used those to help me sketch features for the product that would answer key “How might we” questions.