︎︎︎ Back
Design system for Mela, an alternative Indian Music Festival in New York City.
A sensory journey celebrating four experiences: Independent Indian musicians, spoken word, classical music and local South Asian food destablishments. The aim is to introduce the new era of Indian performance and entertainment that is beyond the vernacular.
Why?
Being part of the South Asian diaspora and experiencing the emotional hardship of being in a new culture I felt we needed a platform where people could share the experience of being in a new society while also staying connected to their roots.
Etymology
Méla or मेला etymologically means “coming together” or “connection”. Traditionally, a Méla in India is a carnival full of games, food, performances and joyrides.



Deliverables
Identity design
UX/UI design
Motion Graphics
Wayfinding
Collaborators
Rajlaxmi Jain︎︎︎
Time frame
2 months
Applications
Figma
After Effects
Photoshop
Illustrator
Grid system
Tight modular grid system inspired by Indian textile patchwork and the golden ratio.
A sense of “organized mess” it signifies the kind of scene you witness at a crowded Indian carnival with colors and people packed into tiny organized spaces, waiting to burst out and try the next thing.
A sense of “organized mess” it signifies the kind of scene you witness at a crowded Indian carnival with colors and people packed into tiny organized spaces, waiting to burst out and try the next thing.


Graphical reinterpretation of grids found in traditional Indian textile patchwork
︎︎︎

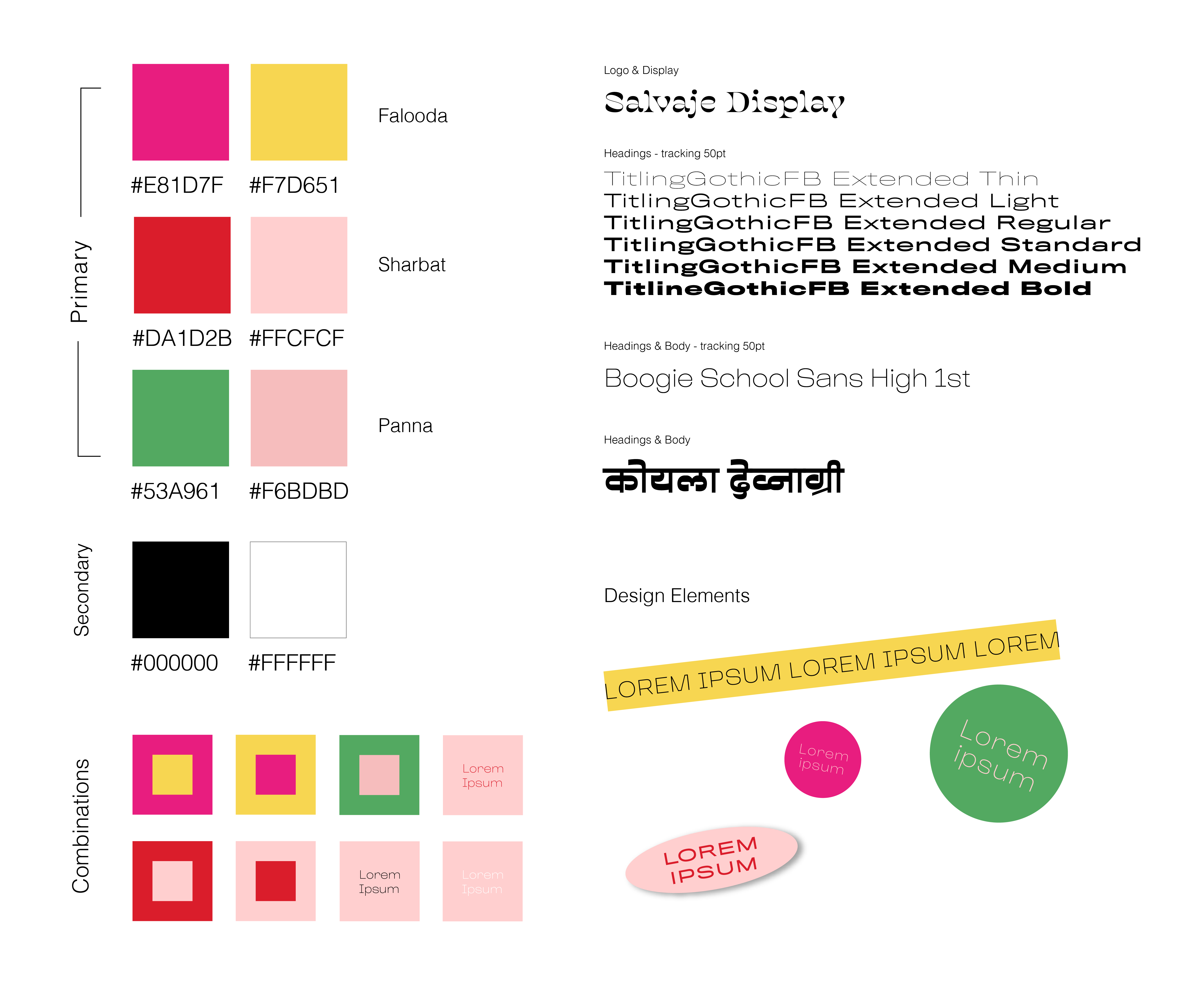
Typography & colors
The color system is bright and vibrant and inspired by traditional Indian drinks named below.
The color system is bright and vibrant and inspired by traditional Indian drinks named below.

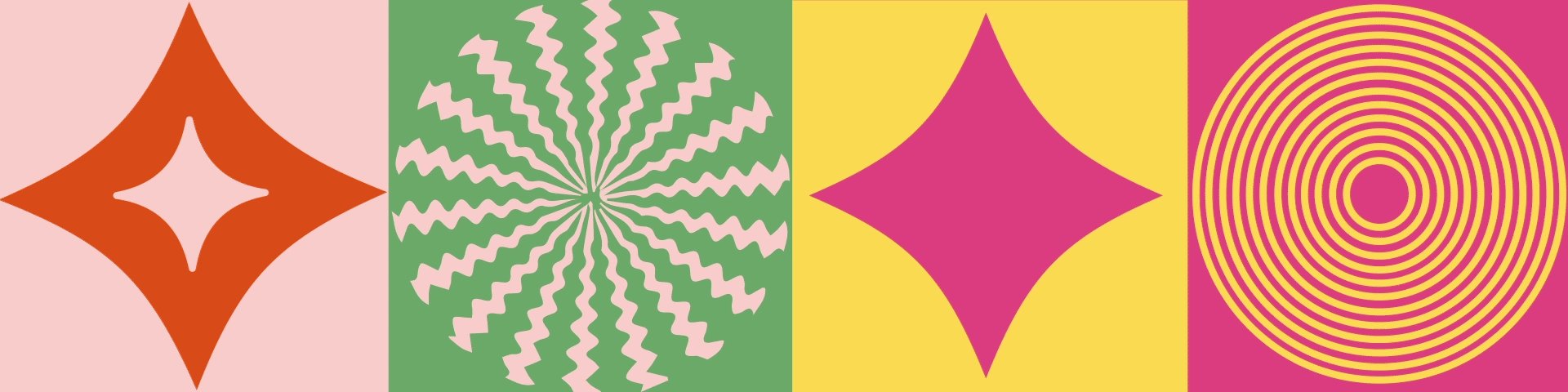
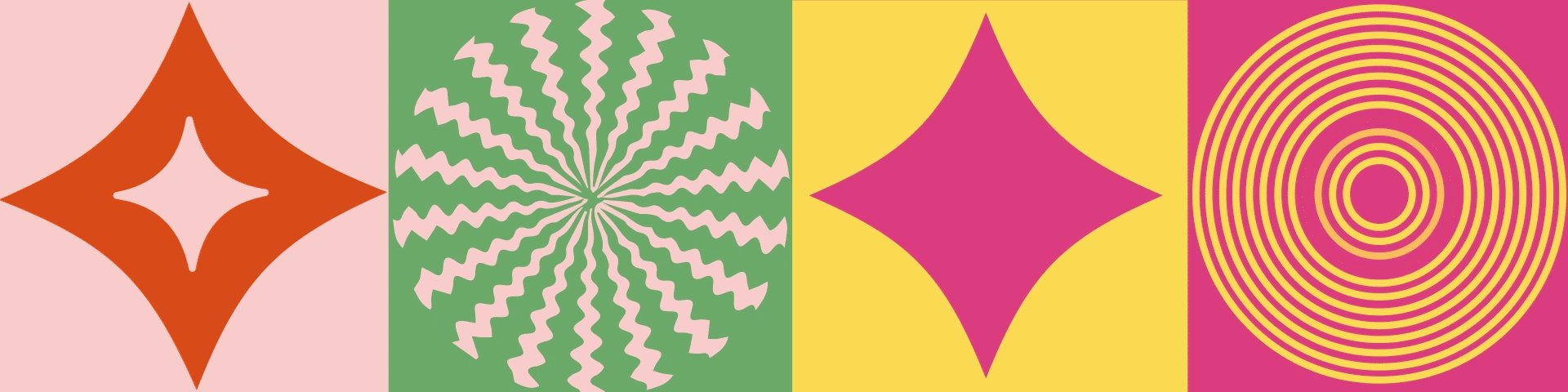
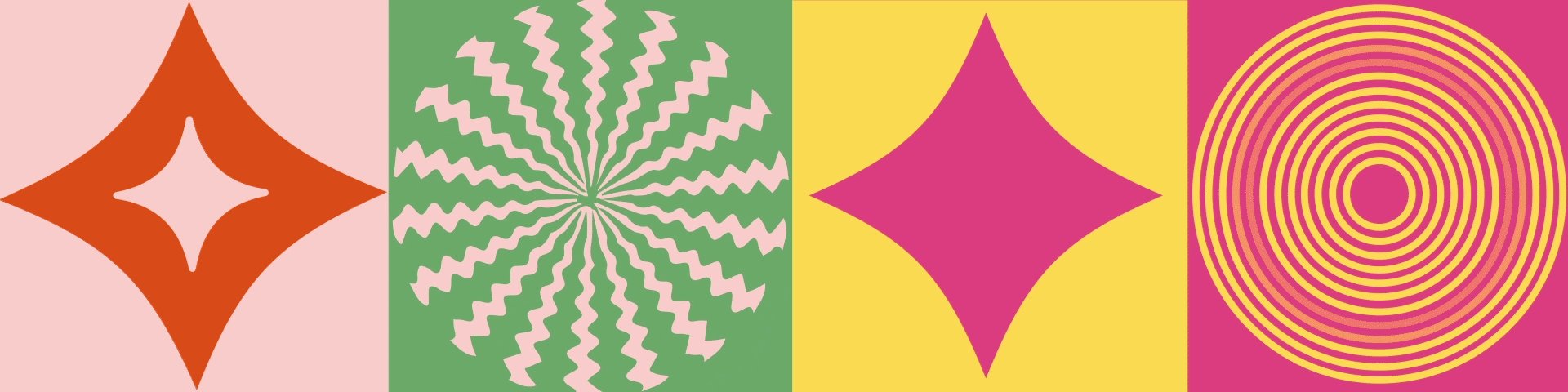
Symbols & experiences
The four symbols used across the system signify the four experiences at the festival.
1. Fasana, the musical journey
2. Khazana, the cuisine
3. Shamiyana, the immersive dome
4. Awaz, the voice of poetry

These symbols are inspired by the fans found at Indian melas or carnivals pictured here.


1. Print Posters

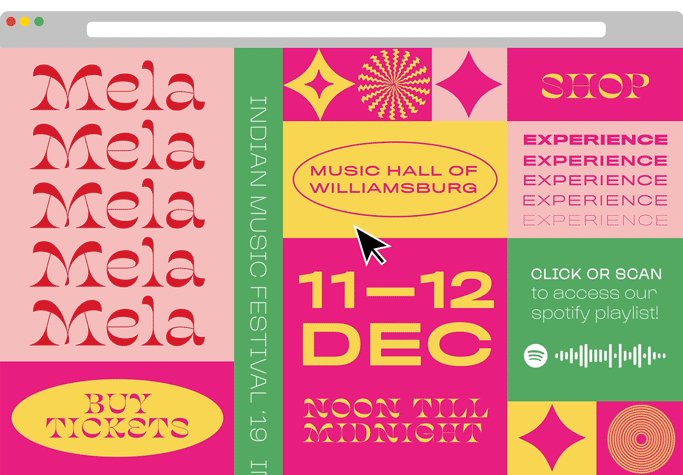
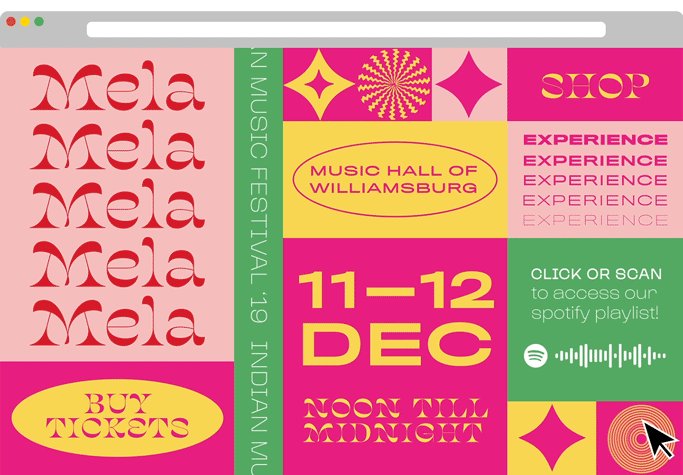
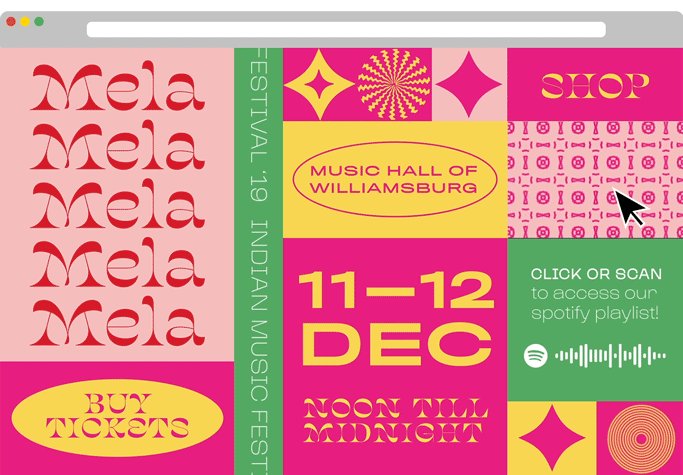
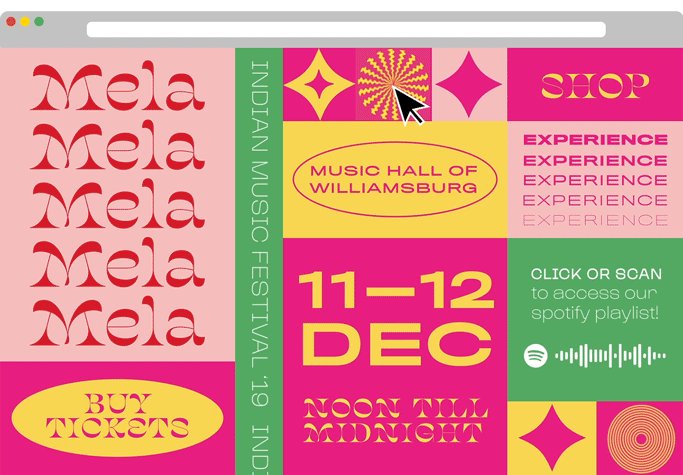
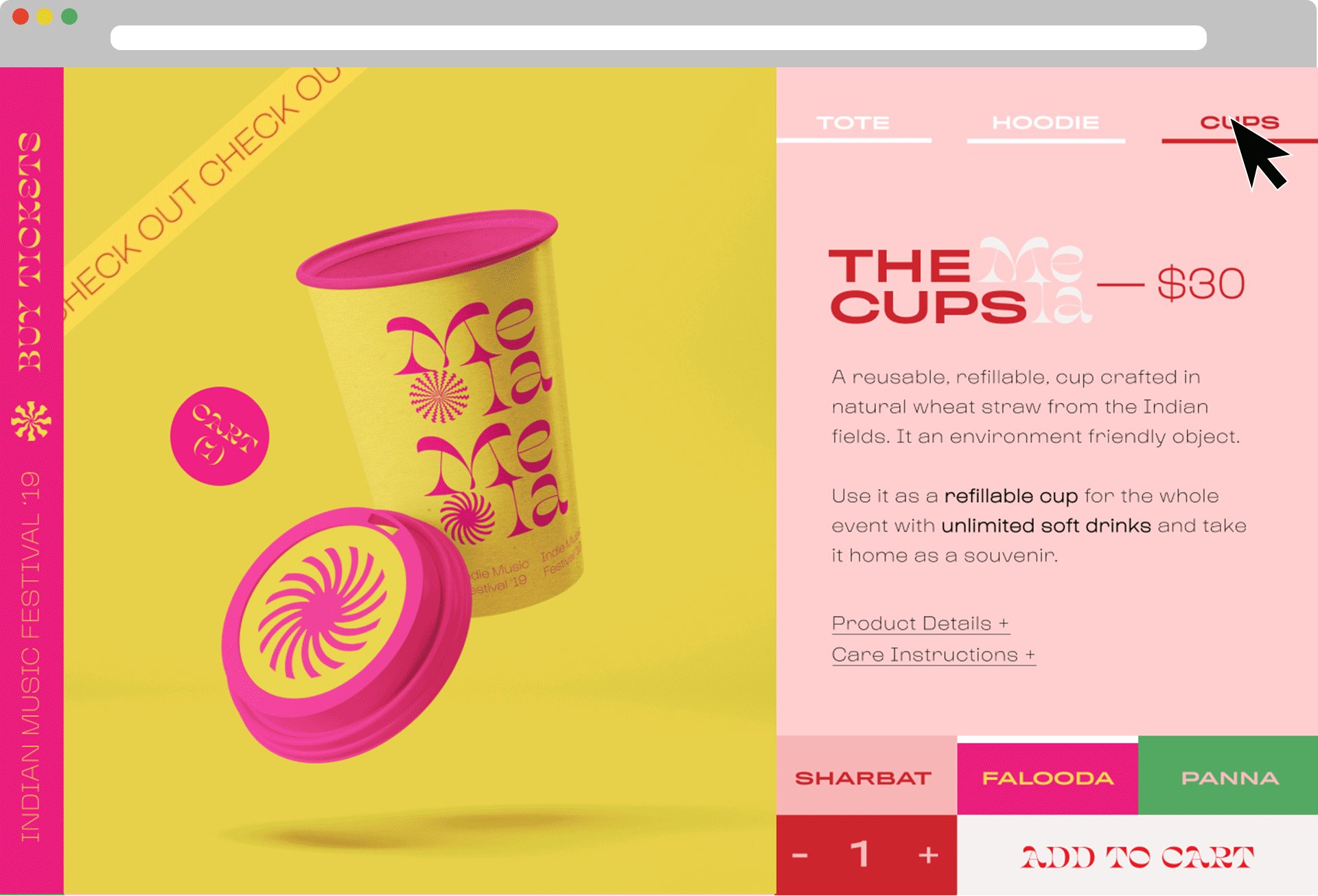
2. Key website screens
Goals: Festival information, purchasing tickets, merchandise store

2.1 Homepage hover states

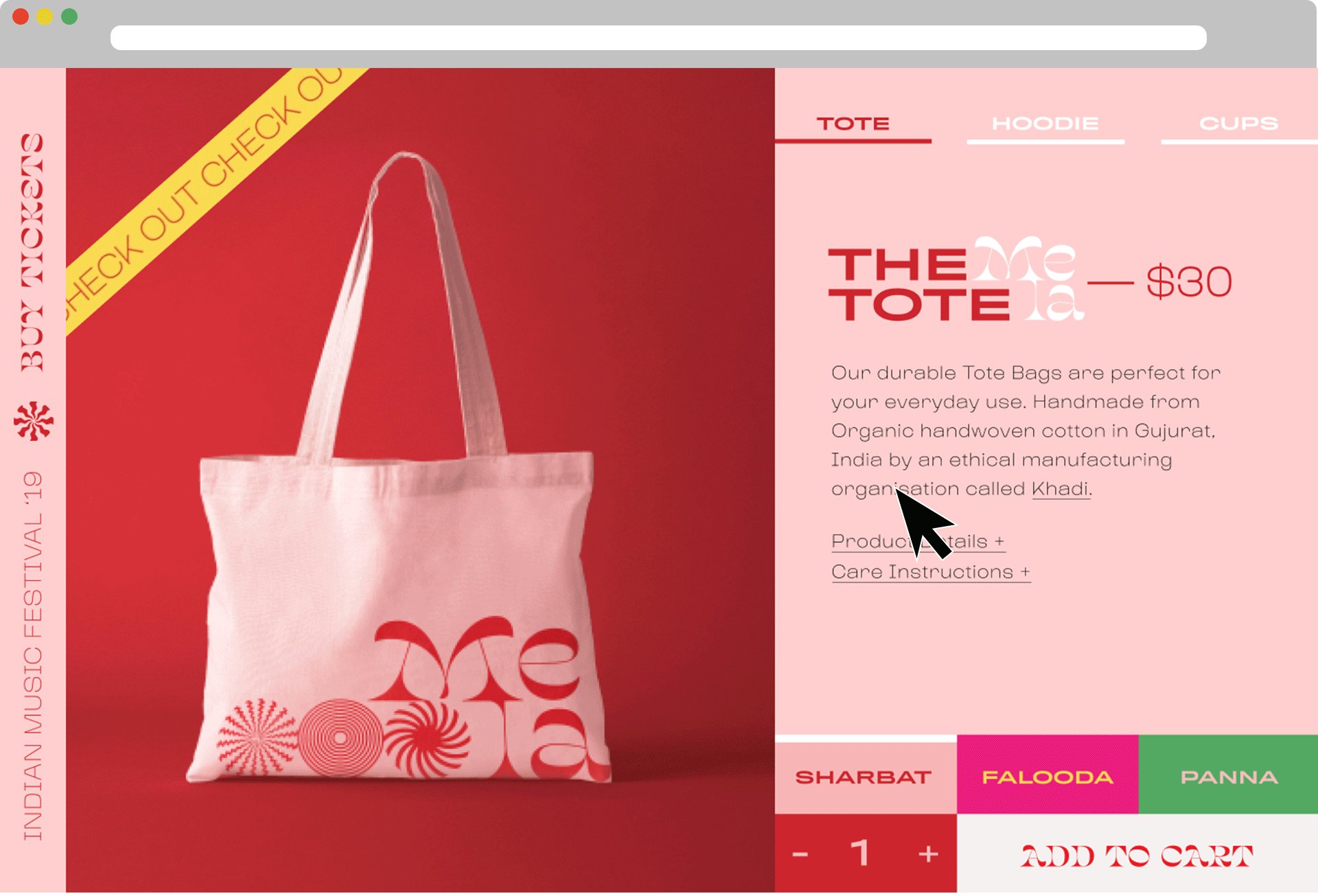
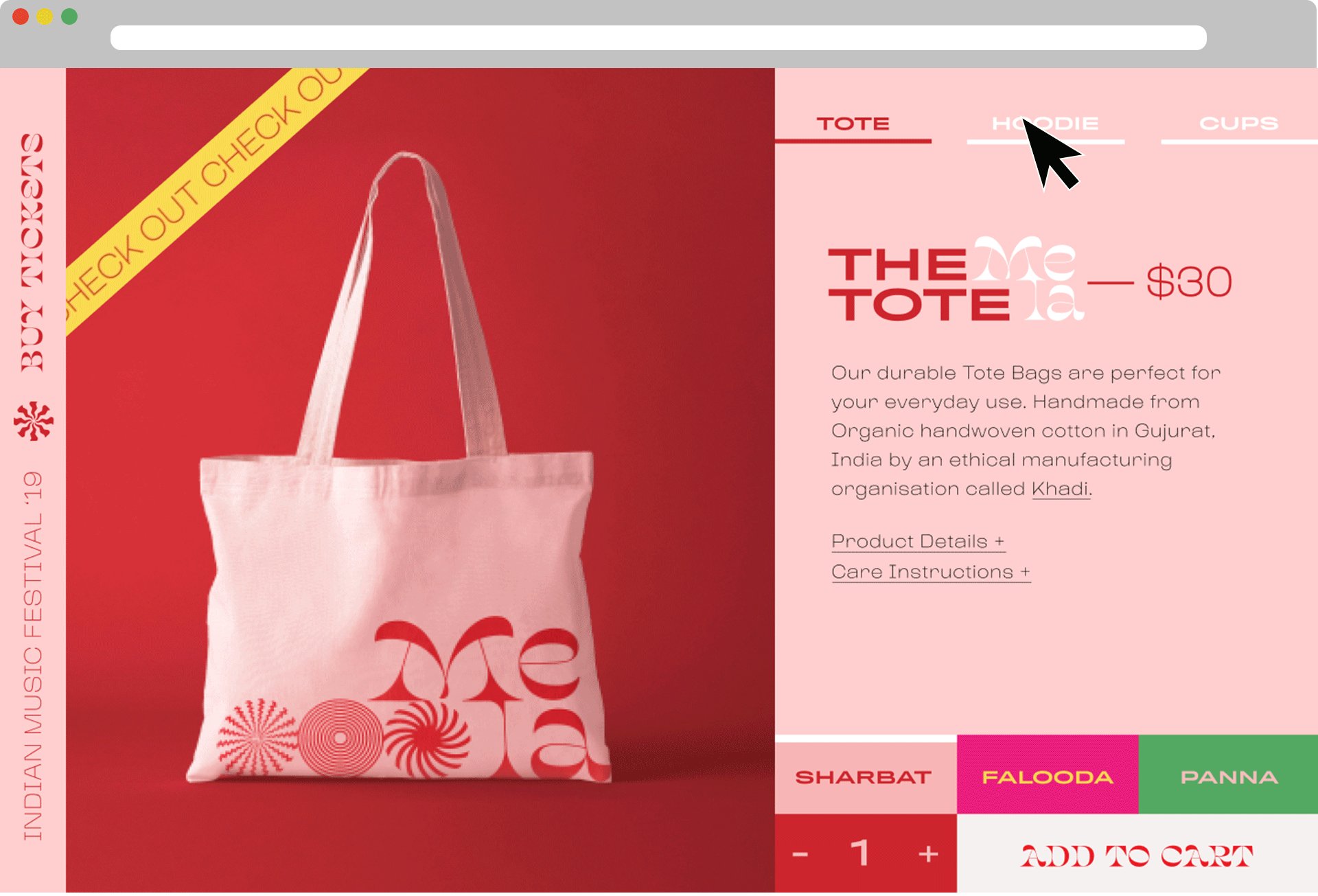
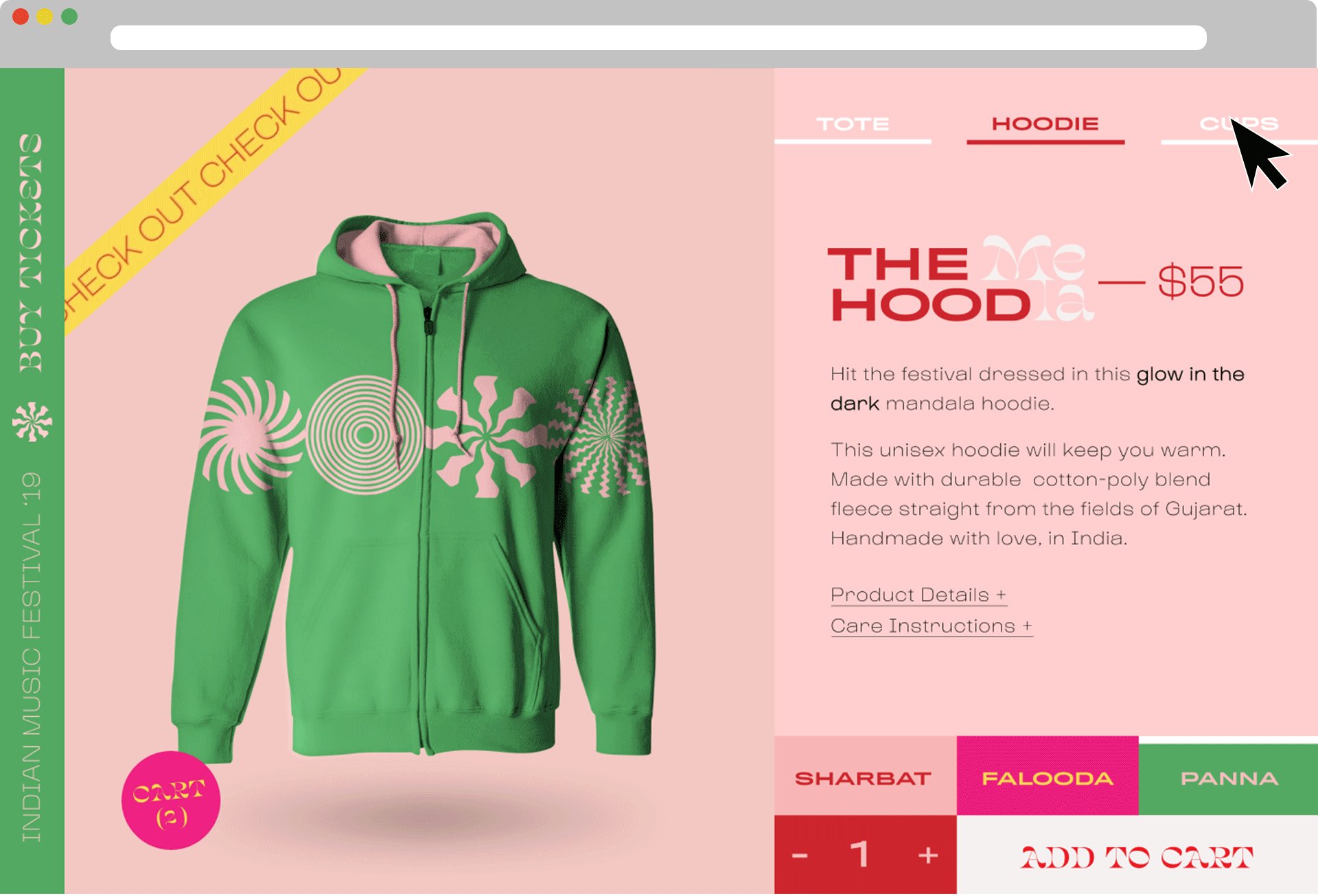
2.2 Shopping page

2.3 Mobile responsive website screens
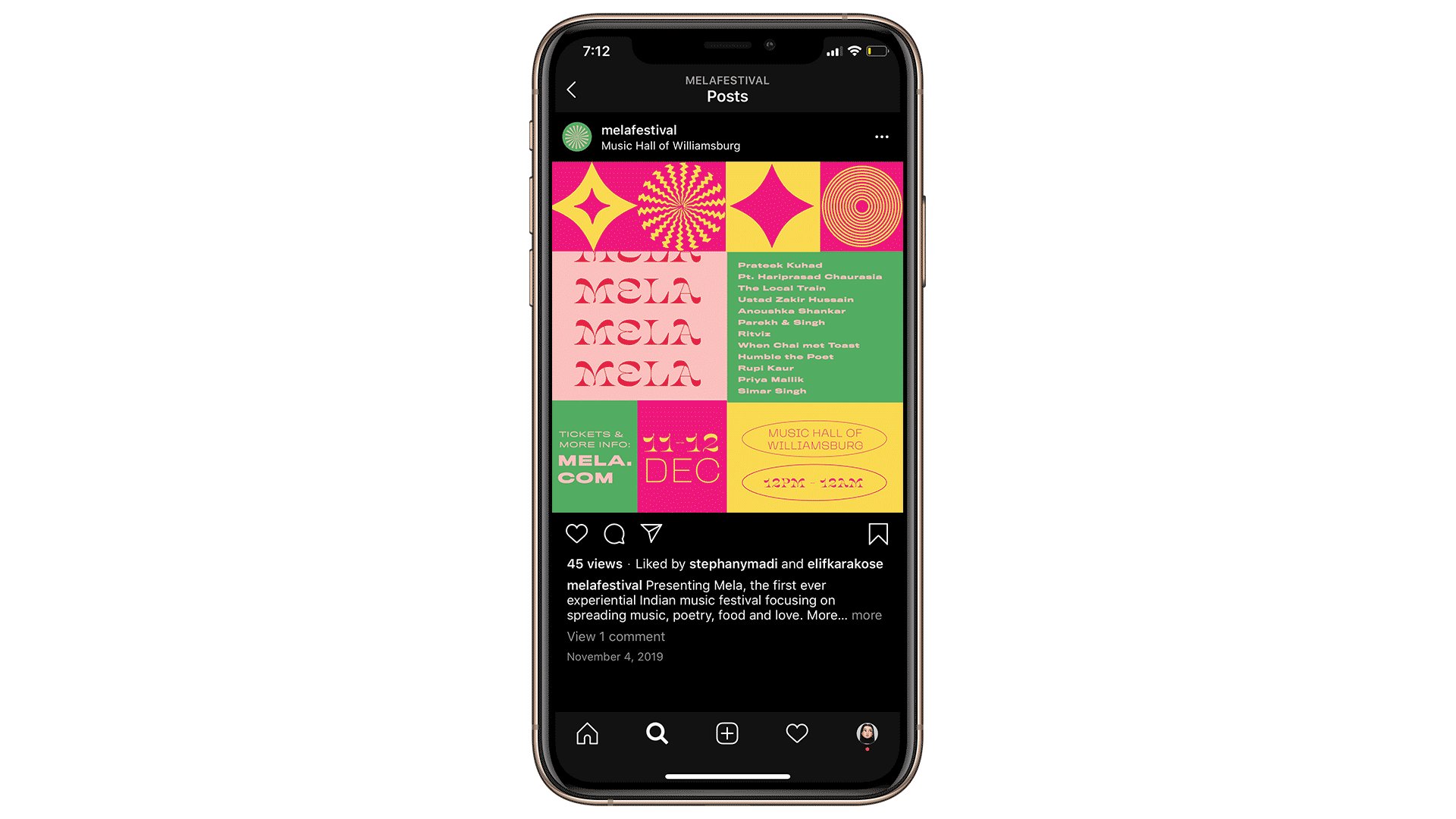
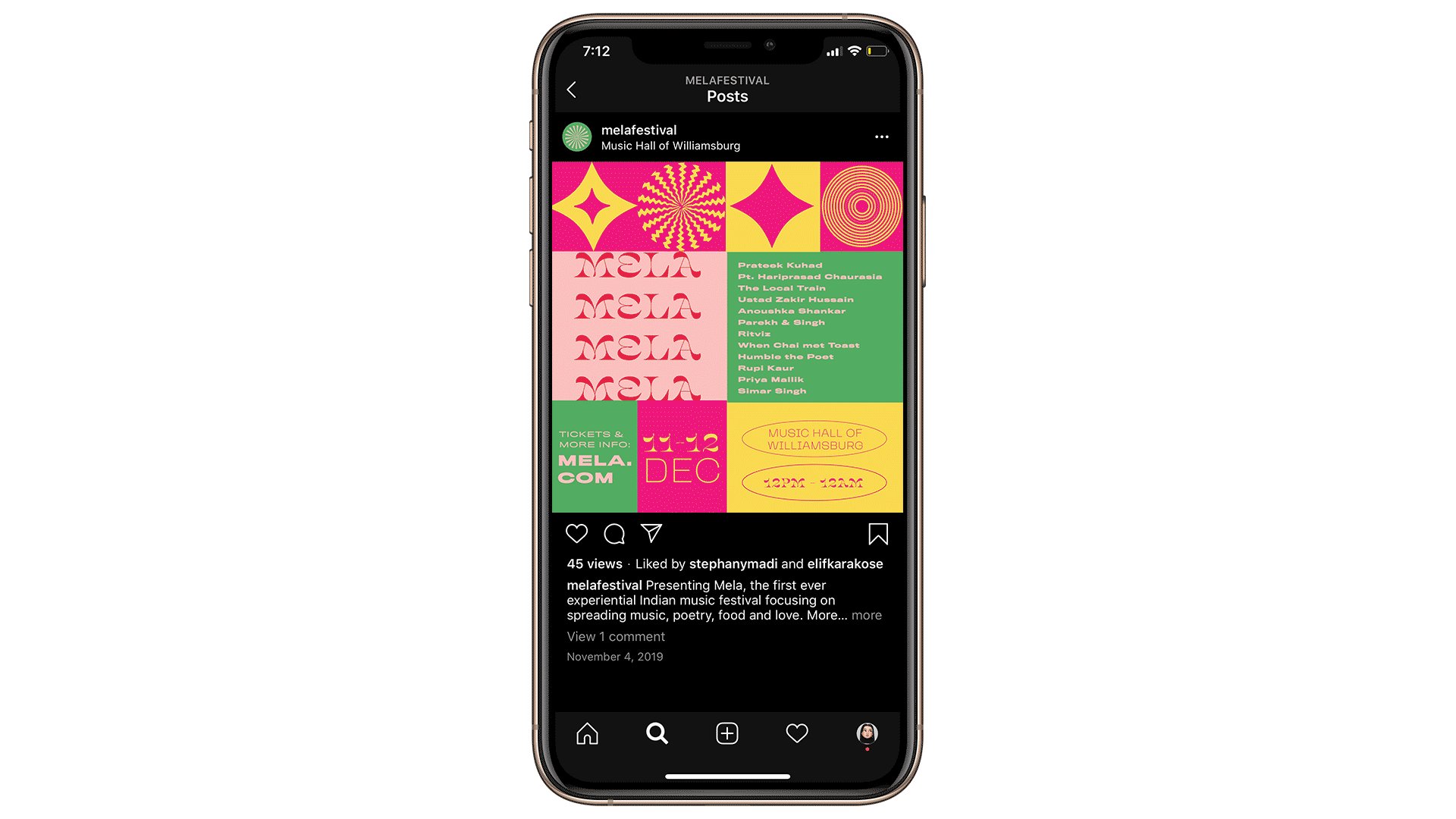
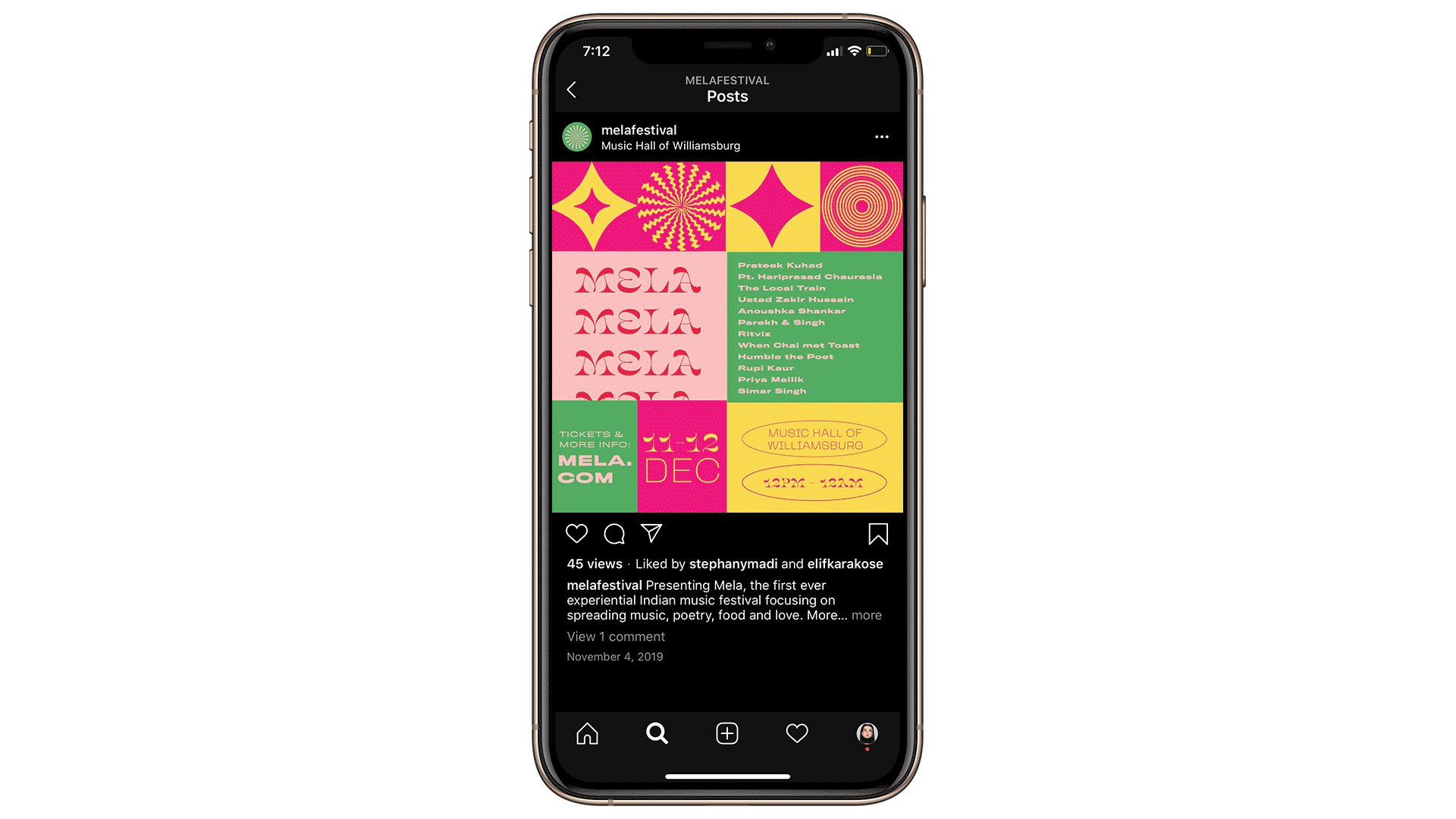
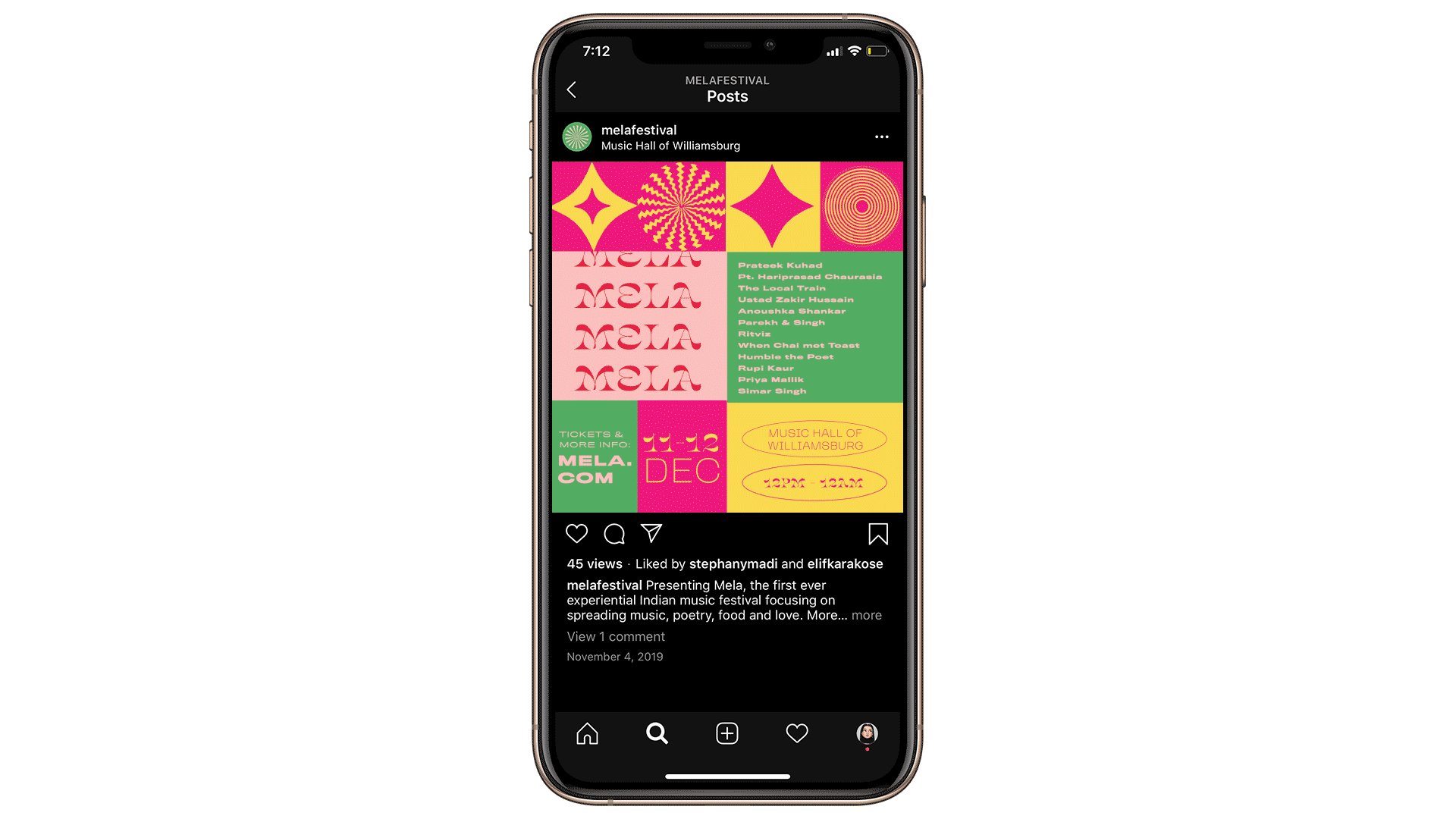
3. Social media promotion

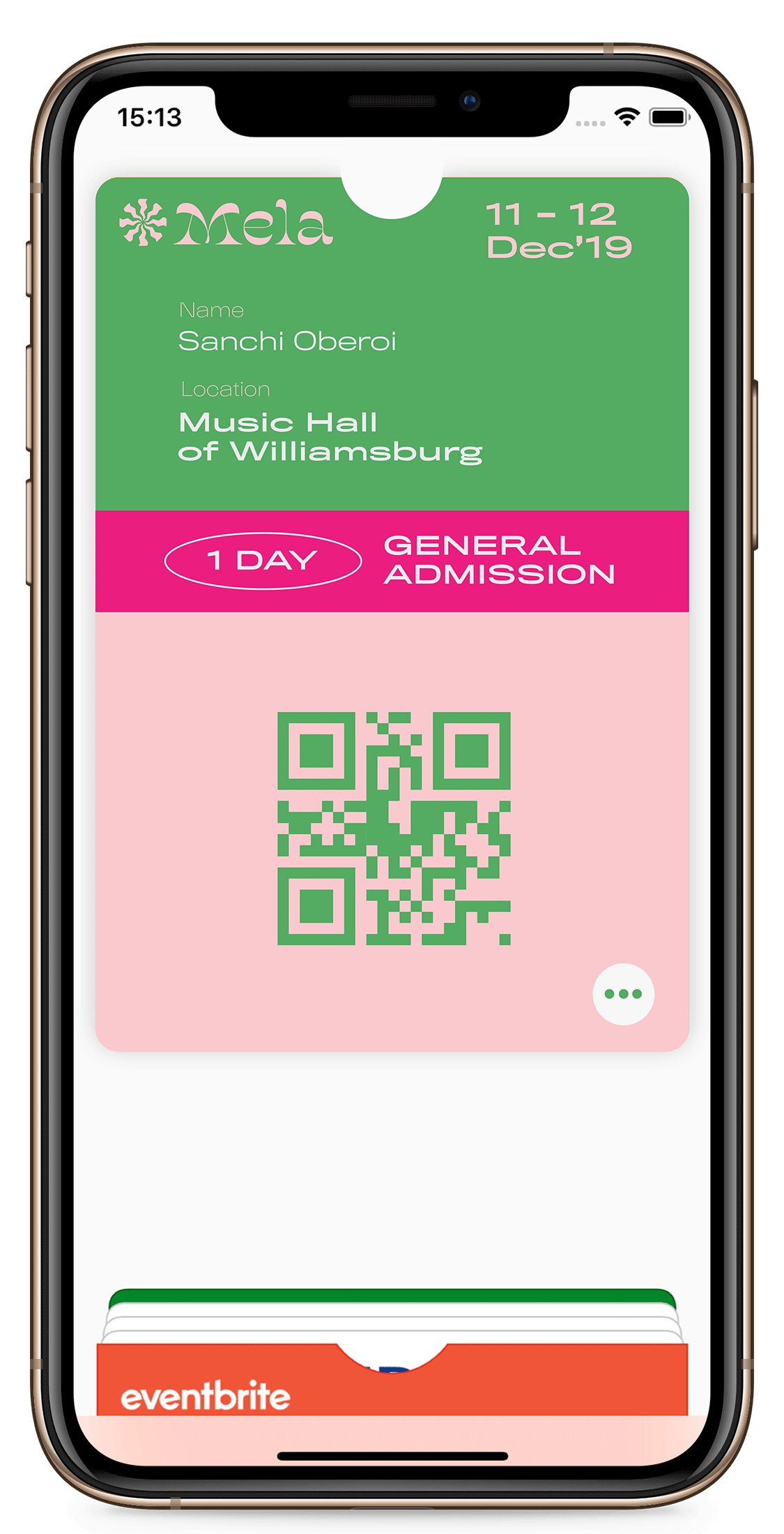
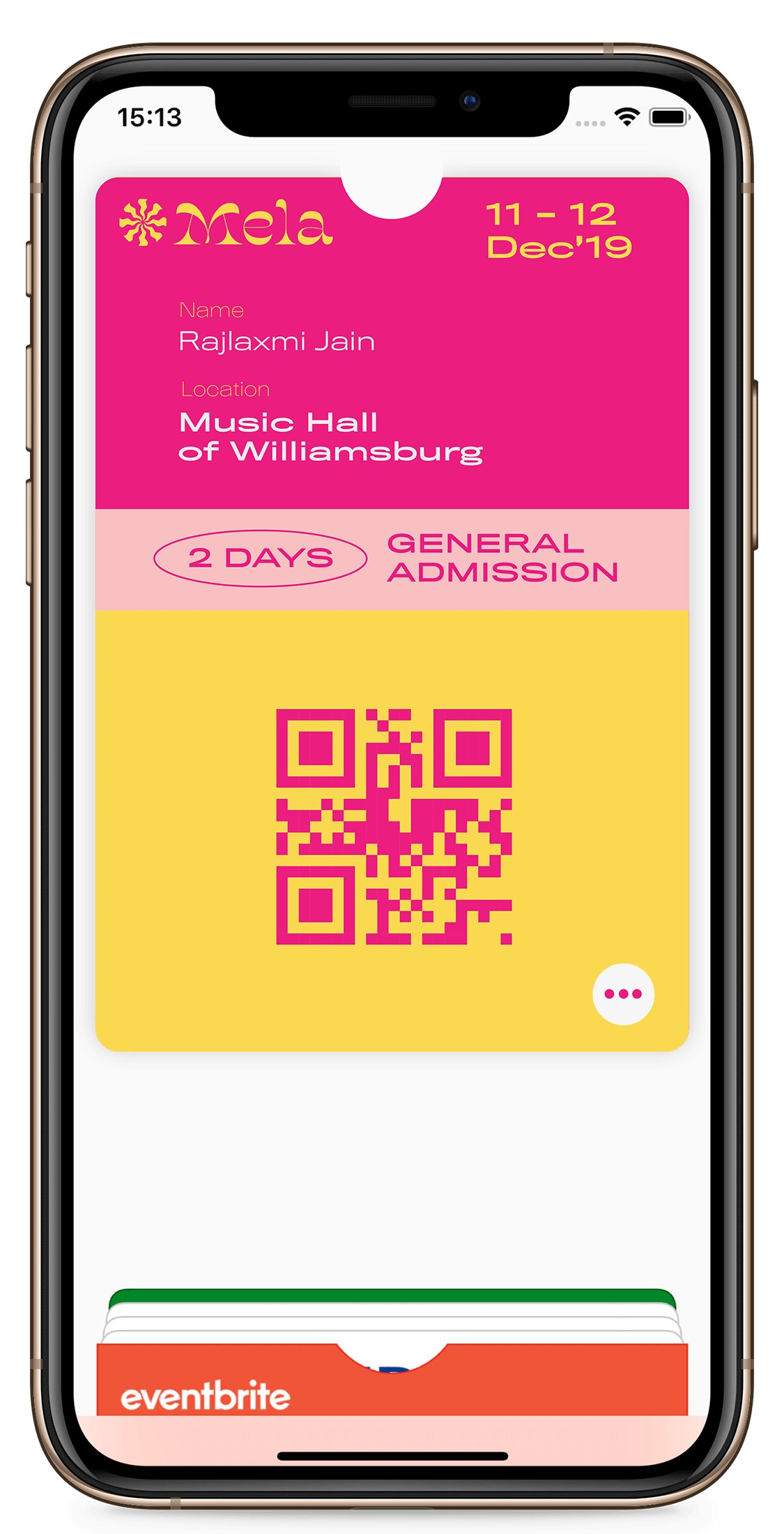
4. Tickets

5. App screens
The app motivates the user to do interactive tasks that encourage them to interact with the physical space using AR as well as make connections with fellow festival atendees. The goal: complete tasks to earn points and redeem to win free festival merchandise.

