A rapid sprint to enhance the browsing experience for Adidas STMT, a wholesale e-commerce tool for retailers carrying Adidas’ special collabs.
We worked on refreshing the design system and creating an enhanced browsing experience for wholesale buyers before the launch of Y-3 Spring/Summer 22 collection, focusing on unique concept storytelling to help the retail employees quickly learn about the background of a special collection while also fulfilling bulk orders in a seamless manner.
Deliverables
Design Systems
UX Design
UI Animation
Time frame
2 weeks
Applications
Figma
Role
Lead Designer (Code and Theory)
Problems & insights from the existing site
- Versatility: How might we tell a story about a collection and the designer while also allowing the user to quickly make bulk purchases?
- Scalability: How might we best provide a refreshed design system that best represents the rich concept behind a designer collab that can apply to multiple future campaigns?
Our Solution
We experimented with three different layouts and design styles to land on one approach that worked on creating a more unique, fashion-forward and bold design system that immerses the user in a cohesive brand story (such as why Yohji Yamamoto created Y-3 with Adidas) while also focusing on making it easier to scan dense information.
- Product detail pages need more details with clearly defined information type and product shots.
- Add clear CTAs.
- Add a shop the look functionality to show multiple products as part of one larger collection so that users can connect different products and provide relevant information to retail customers.
- Provide larger, still and 3D product shots to further immerse the users into the campaign and product lines.
- Weave storytelling into the buying experience so that users are provided with all the information in one place rather than having them search for it.
Homepage
Before ︎︎︎
![]()
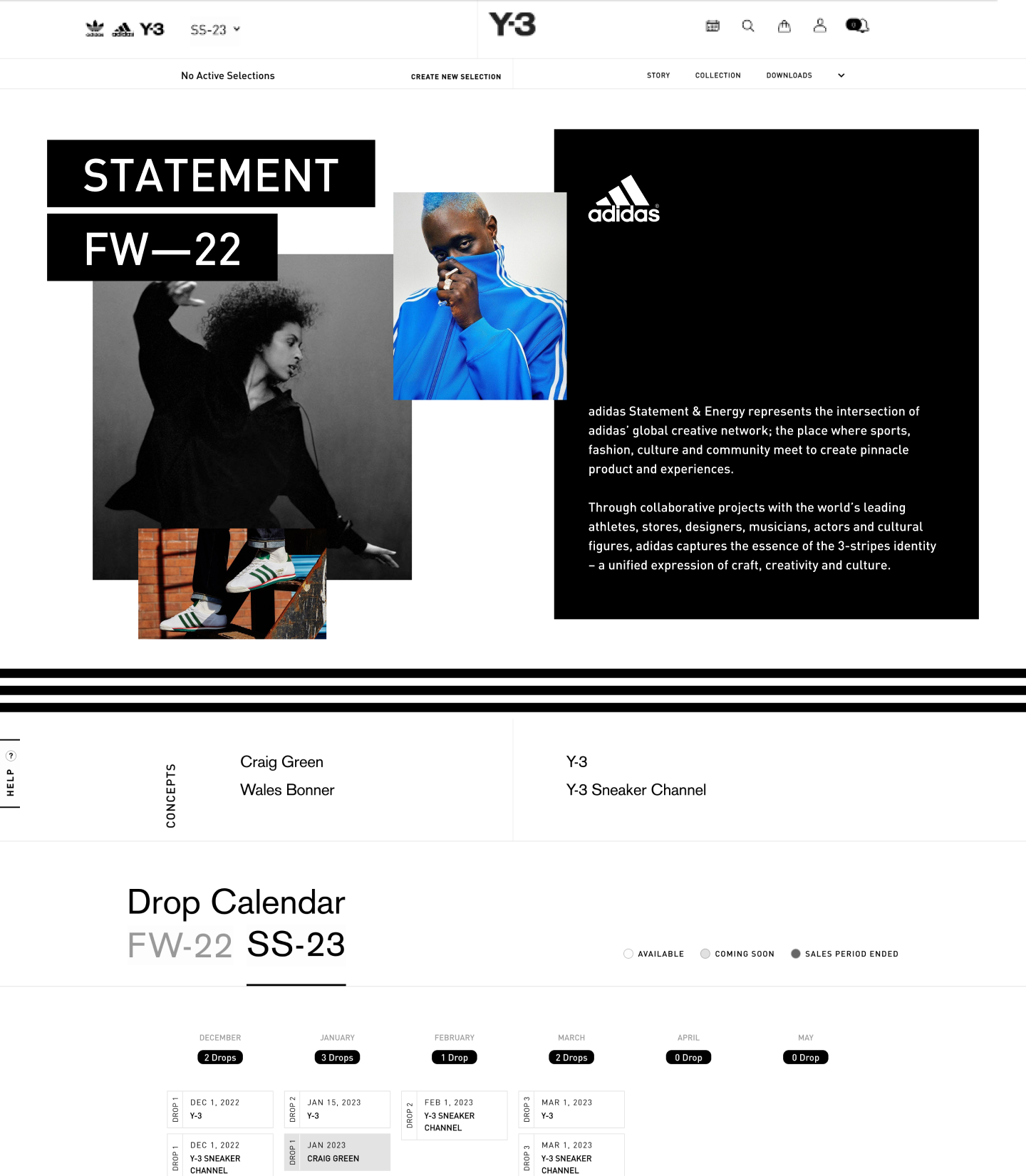
After ︎
![]()
Some elements stayed as is such as the drop calendar, but for the homepage hero we decided to add a bolder focus on the newest season (SS22) by providing imagery related to the campaign and a background on Adidas STMT.
We also decided to add the signature Adidas stripes as a breaker for sections across the site.
Product Listing Page
Before ︎︎︎
![]()
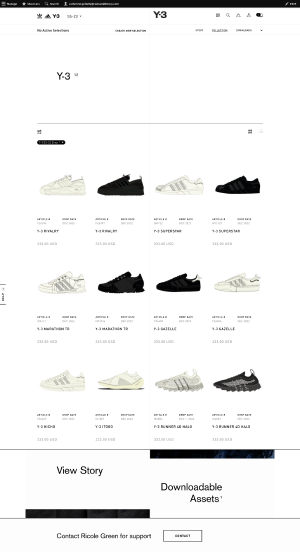
After ︎
![]()
For the PLP we clearly defined drops or other divisive categories for easier scanning. We also provided all the relevant details such as wholesale and retail price, ID number etc on the product cards instead of hiding it behind a hover.
Product Detail Page
Before ︎︎︎
![]()
After ︎
![]()




![]()

![]()